[CSS]position

1. position 속성 - relative, absolute, fixed
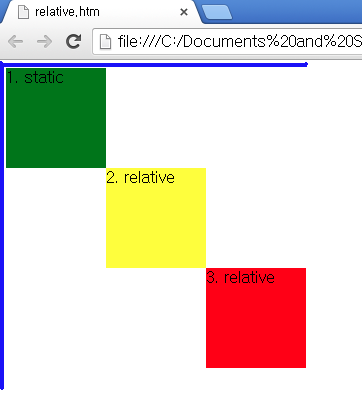
position : relative;
- 자체로는 특별한 의미가 없으며 위치를 이동시켜주는 프로퍼티가 있을 때만 적용된다.
위치를 계산할 때는 원래위치부터 계산된다.
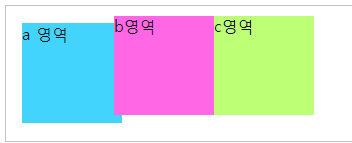
div#a {
position: static;
}
div#b {
position: relative;
top: 0px;
left: 100px;
}
div#c {
position: relative;
top: 0px;
left: 200px;
}
(https://aboooks.tistory.com/82)
position : absolute;
- 문서의 원래 위치와 상관없이 위치 지정
하지만, 가장 가까운 상위 요소를 기준으로 위치 결정.
상위요소가 없을 시 html 기준으로 설정.
- relative 와 같이 위,아래,좌,우 의 위치를 같이 설정할 수 있다.
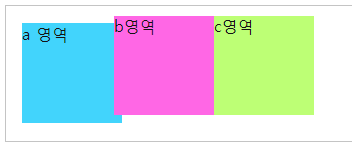
div#a { background: #52D4FF; position: static; } div#b { background: #FF63EA; position: absolute; top: 0px; left: 100px; } div#c { background: #C5FF63; position: absolute; top: 0px; left: 200px; }

(https://electronic-moongchi.tistory.com/26)
- absolute 속성은 static이나 relative 와 다르게 바깥 쪽에 공간이 생기지 않는다. **
여기서 absolute는 상위 요소인 static 위치를 기준으로 위치가 결정 된다.
position : fixed;
- 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정합니다.
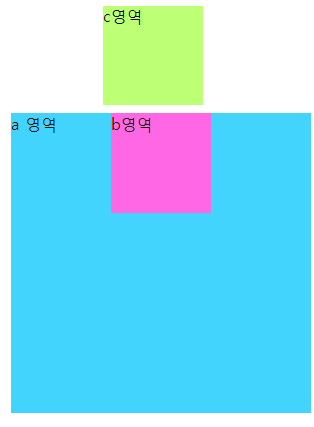
div#a {
width: 300px;
height: 300px;
background: #52D4FF;
position: relative;
top: 100px;
left: 100px;
}
div#b {
background: #FF63EA;
position: absolute;
top: 0px;
left: 100px;
}
div#c {
background: #C5FF63;
position: fixed;
top: 0px;
left: 200px;
}- position: fixed 속성은 브라우저 화면의 상대 위치이다.
따라서 화면이 바뀌어도 고정된 위치를 설정 할 수 있고, 상위 요소에 영향을 받지 않는다.

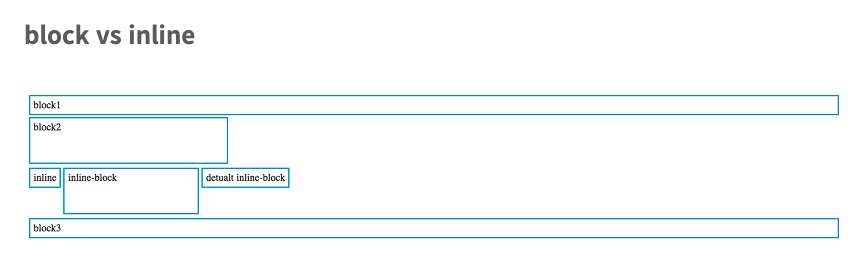
2. inline, inline-block, block 에 대해서
inline
- inline은 주로 텍스트를 사용할 때 쓰는 형태.
기본적으로 block처럼 width값이 100%가 아닌 컨텐츠 영역 만큼 자동으로 잡히게 되며 라인이 새로 추가 되지 않는다.
높이 또한 폰트의 크기만큼 사용가능하다.- (line-height로 설정이 가능)
- width와 height를 명시 할 수 없다.
margin은 위아래엔 적용 되지 않는다.
padding은 좌우는 공간과 시각적인 부분이 모두 적용 되지만 위아래는 시각적으로는 추가되지만 공간을 차지 하지는 않는다.
block
- block은 한 영역을 차지 하는 박스형태을 가지는 성질
그렇기 때문에 기본적으로 block은 width값이 100%
그리고 라인이 새로 추가된다.
- block은 height와 width 값을 지정 할 수 있다.
block은 margin과 padding을 지정 할 수 있다.

https://seungwoohong.tistory.com/23
inline-block
- inline-block 은 말그대로 inline의 특징과 block의 특징을 모두 가진 요소
- inline-block의 특징
- 줄바꿈이 이루어지지 않는다.
block처럼 width와 height를 지정 할 수 있다.
만약 width와 height를 지정하지 않을 경우, inline과 같이 컨텐츠만큼 영역이 잡힌다.
3. float에 대해서
- css를 정렬하기 위해 사용되는 속성
문서에 사진과 그림이 있을 때, 그림을 왼쪽이나 오른쪽으로 정렬하거나
각 객체를 정렬하여 전체 문서를 배치(layout)할 때 사용.
[ float 속성값]
left , right, inital(기본값), inherit(상속)
- float라는 속성은 기본적으로 요소가 띄워지게(floating) 만드는 속성이 있어 부모요소가 해당요소를 인식하지 못한다.
- 이런 경우 clear 속성을 사용하여 float을 해제하여 줄 바꿈을 사용
- div.에 .overflow: hidded; 사용하여 해결도 가능
last-box {
overflow: hidden;