
1. 시맨틱 태그란?
시맨틱(semantic) : 의미론적인, 의미가 통하는
HTML의 태그는 이름만 봐도 그 의미를 알 수 있어 시맨틱(semantic) 태그라고 합니다.
웹 사이트로 예를 들어보겠습니다.
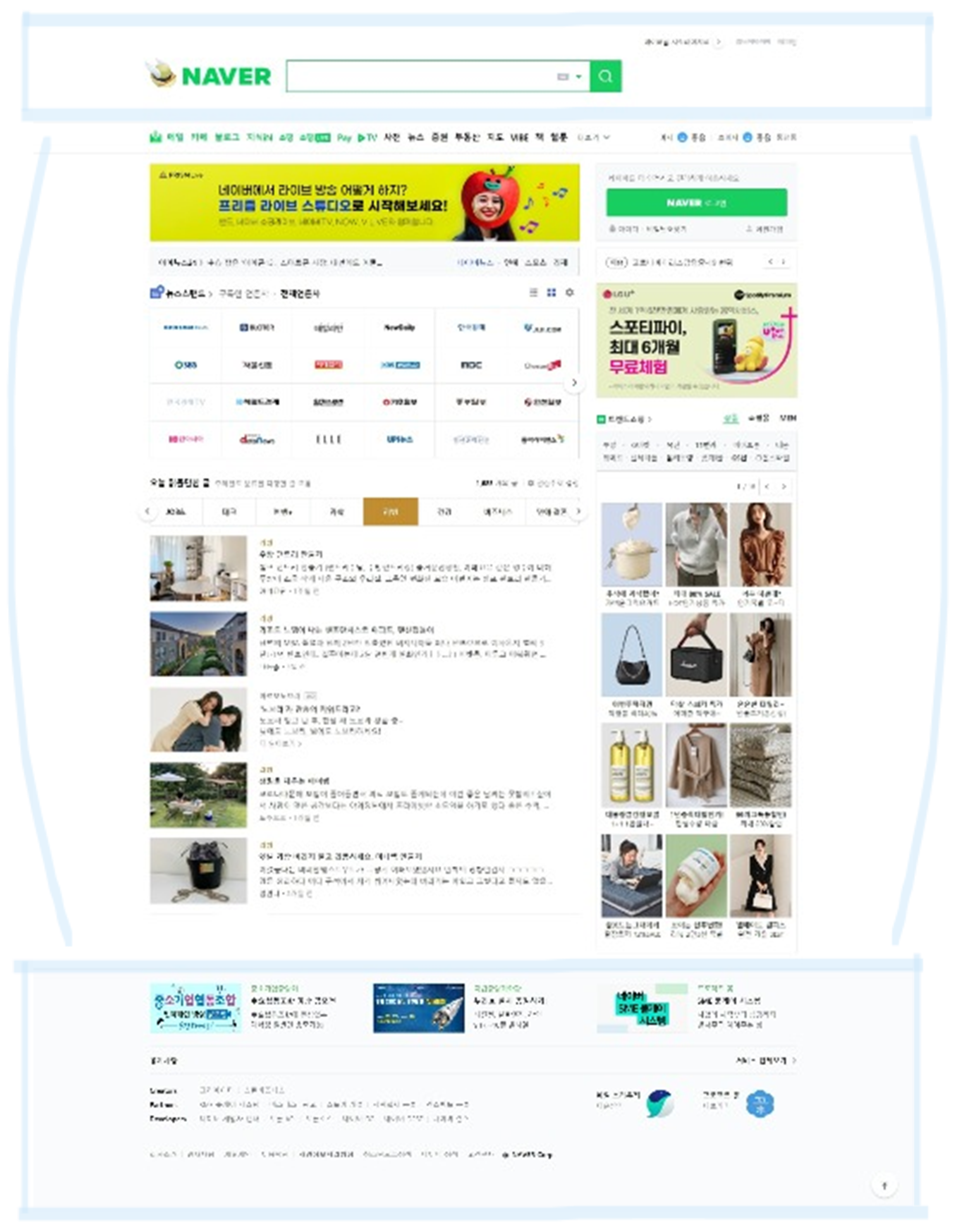
웹 사이트를 크게 세 덩어리로 나누면 아래와 같습니다.

위에서부터 순서대로 1. 헤더 영역, 2. 본문 영역, 3. 푸터 영역 입니다.
3개의 각 영역별로 해당되는 시맨틱 태그는 아래와 같습니다.
(윗부분 생략)
<header>
(헤더 관련 코드 생략)
</header>
<main>
(본문 관련 코드 생략)
</main>
<footer>
(푸터 관련 코드 생략)
</footer>
이처럼 시맨틱 태그는 이름만으로도 해당 태그가 어떤 역할을 하는지 쉽게 알 수 있습니다.
2. 시맨틱 태그는 왜 필요할까요?
시맨틱 태그는 웹 문서에서 필수적인 요소는 아닙니다.
시맨틱 태그를 사용한다고 해서 웹 문서에 특별히 차이가 나는 것도 아닙니다.
그런데 시맨틱 태그는 왜 필요한 것일까요?
시맨틱 태그를 이용하면,
-
웹 브라우저가 HTML의 소스 코드만 보고도 웹 사이트의 구조를 파악하고 이해할 수 있습니다.
-
문서 구조가 정확히 나눠지므로, PC나 모바일의 웹 브라우저 등의 다양한 화면에서 웹 문서를 표현하기 쉬워집니다.
-
인터넷이나 웹 사이트를 검색할 때 필요한 내용을 정확히 찾을 수 있습니다. 웹 사이트의 본문 내용을 검색해야 한다면, 본문 영역 안에서만 검색할 수 있게 됩니다.
3. 주요 시맨틱 태그들
웹 문서의 구조를 만들 때 사용되는 주요 시맨틱 태그를 살펴보겠습니다.
아주 기본적이면서도 많이 사용되는 태그이기 때문에, 여기서 소개하는 태그들은 꼭 숙지하고 익숙해지는 것이 좋습니다.
🥀 헤더 영역을 나타내는 <header> 태그
말 그대로 헤더 영역을 의미합니다.
사이트 전체 뿐만 아니라 특정 영역의 헤더도 있습니다.
사이트에서의 헤더는 주로 맨 위쪽이나 왼쪽에 있으며, 검색 창이나 사이트 메뉴를 삽입합니다.
🥀 내비게이션 영역을 나타내는 <nav> 태그
말 그대로 내비게이션을 만들 때 사용합니다.
하나의 웹 문서 안에 포함된 여러 개의 웹 문서가 있을 때, 그 웹 문서들의 목록을 지니고 있는 태그라고 생각하면 됩니다.
"OO대학교 홈페이지"라는 하나의 웹 문서 안에 "OO대학 소개", "입학 안내", "학사 안내", "공지사항" 이라는 4개의 웹 문서들이 있다고 합시다.
<nav> 태그는 이 4개의 웹 문서 목록들을 지니고 있는 것입니다.
<nav> 태그 안에서 추가적으로 특정 코드들을 작성해주어서,
실제로는 <nav> 태그가 지니고 있는 목록들을 웹 페이지에 시각적으로 보여주고, 원하는 문서를 클릭했을 때 해당 문서 링크로 이동하도록 해주는 기능을 구현합니다.
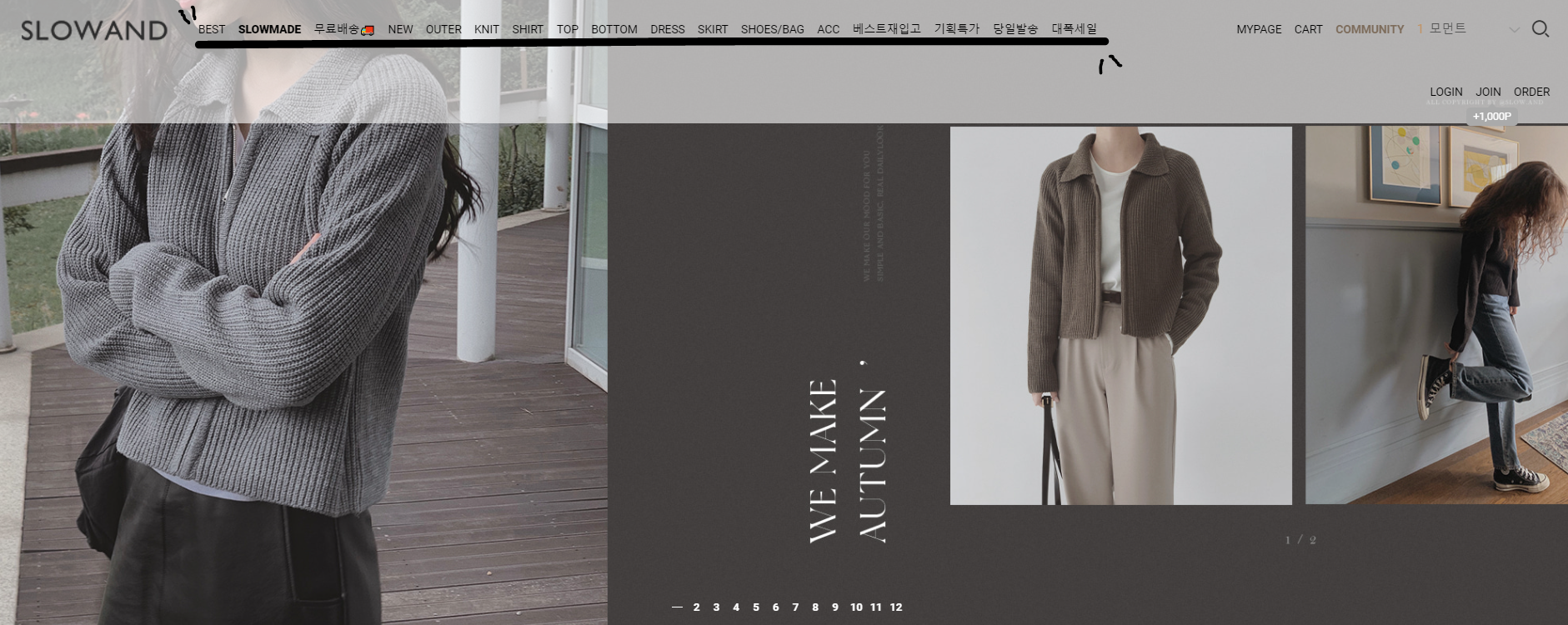
말이 어려운가요?
실제 웹 페이지에서 어느 부분인지 알게 된다면 바로 이해가 될 것입니다.

검정색으로 밑줄 친 부분이 바로 <nav> 영역입니다.
🥀 핵심 콘텐츠를 담는 <main> 태그
웹 문서에 핵심이 되는 내용을 넣습니다.
넓은 의미로 본문 영역이라고 생각하면 됩니다.
<main> 태그는 웹 문서에서 한 번만 사용할 수 있습니다.
🥀 독립적인 콘텐츠를 담는 <article> 태그
말 그대로 신문이나 잡지의 기사처럼 웹에서 실제로 보여 주고 싶은 내용을 넣습니다.
<article> 태그 안에 <section> 태그(바로 아래 설명)를 넣을 수도 있습니다.
🥀 콘텐츠 영역을 나타내는 <section> 태그
웹 문서에서의 콘텐츠 영역을 나타냅니다.
<article> 태그와 비슷해보이지만,
<section> 태그는 몇 개의 콘텐츠를 묶는 용도로 사용하고,
<article> 태그는 블로그의 포스트처럼 독립된 콘텐츠로 사용합니다.
🥀 사이드바 영역을 나타내는 <aside> 태그
본문 내용 외에 웹 페이지 한쪽에 사이드바를 만들어줄 때 사용합니다.
🥀 푸터 영역을 나타내는 <footer> 태그
웹 문서에서 맨 아래쪽에 있는 푸터 영역을 만들어줍니다.
보통 사이트 제작 정보, 저작권 정보, 연락처 등을 넣습니다.
<footer> 영역에는 <header>, <section> 등등 모든 다른 시맨틱 태그를 사용할 수 있습니다.
🥀 여러 소스를 묶는 <div> 태그
division의 약자인 <div> 태그입니다.
<header>, <article>과 같이 특정한 이름을 붙이기는 애매할 때 단순히 문서 구조 영역을 나누고 싶다면 <div> 태그를 주로 사용합니다.
여러 태그들을 하나로 묶어주는 등 다양하게 사용됩니다.
여기까지 주요 시맨틱 태그들을 알아봤습니다.
태그의 종류는 매우 많지만, 우선은 여기에서 소개한 태그들을 가지고 필요할 때마다 하나하나 찾아보면서 확장시켜나가면 됩니다 🌞 !
