⭐ 이젠 좀 외워라... for 관련 함수 & map 함수 ⭐
for ... in
key/index
객체의 key, 배열의 index를 순환할 때 사용
let user = {
name: "John",
age: 30,
isAdmin: true
};
for (let key in user) {
// 키
alert( key ); // name, age, isAdmin
// 키에 해당하는 값
alert( user[key] ); // John, 30, true
}객체의 key, value를 추출하고 싶을 때 사용하자.
배열에는 굳이 사용할 일이 없을듯. forEach로 대체 가능
for ... of
element(값)
배열의 element(값)을 순환할 때 사용
let days = ["mon","tue","wed"];
days.push("thu");
days.unshift("sun"); // 배열 앞에 추가
for (let days of days) {
console.log(day); // "sun" "mon" "tue" "wed" "thu"
}
크게 사용할 일이 없을듯.. forEach로 대체가 되니까.
cf) 배열 shift, unshift
- unshift : 배열 앞에 추가(여러개 추가 가능)
- shift : 배열 앞에 제거
forEach 함수 vs. map 함수
forEach, map 함수의 공통점
index & element 모두
배열의 index, element 모두를 순환할 때 사용
인수를 가짐! :forEach((요소, 인덱스, 배열)=>{...});,map((요소, 인덱스, 배열)=>{...});
1. 첫 번째 인수 : element
//forEach
const days = ["월", "화", "수", "목", "금", "토", "일"];
days.forEach((day) => {
console.log(day);
});
//map
const days = ["월", "화", "수", "목", "금", "토", "일"];
days.map((day) => {
console.log(day);
});
2. 두 번째 인수(optional) : index
//forEach
const days = ["월", "화", "수", "목", "금", "토", "일"];
days.forEach((day, index) => {
console.log(`Index: ${index}, Value: ${day}`);
});
//map
const days = ["월", "화", "수", "목", "금", "토", "일"];
days.map((day, index) => {
console.log(`Index: ${index}, Value: ${day}`);
});

3. 세 번째 인수(optional) : 원본 배열 그 자체
//forEach
const days = ["월", "화", "수", "목", "금", "토", "일"];
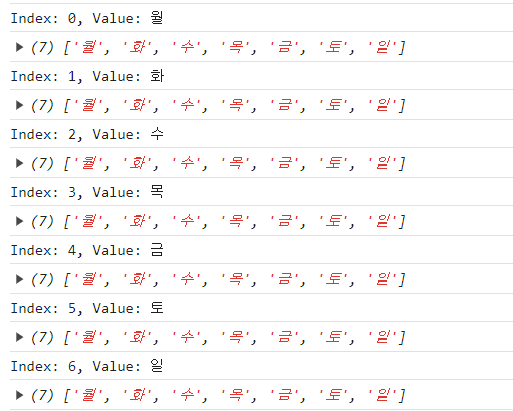
days.forEach((day, index, array) => {
console.log(`Index: ${index}, Value: ${day}`);
console.log(array);
});
//map
const days = ["월", "화", "수", "목", "금", "토", "일"];
days.map((day, index, array) => {
console.log(`Index: ${index}, Value: ${day}`);
console.log(array);
});

forEach, map 함수의 차이점
1. return 값의 유무
forEach는 return 값이 없고,
map은 return 값이 있다!(단, 반드시 return문을 통해 return 값을 작성해주어야 함!)
//forEach
const days = ["월", "화", "수", "목", "금", "토", "일"];
let a = days.forEach((day) => day); // return day
console.log(a);

//map
const days = ["월", "화", "수", "목", "금", "토", "일"];
let a = days.map((day) => day); // return day
console.log(a);days 배열의 요소들을 담은 새로운 배열을 return하여 a에 저장한다.

아래의 예시를 보면 차이를 확실히 느낄 수 있다.
//forEach
const numbers = [1, 2, 3, 4, 5];
const a = numbers.forEach((number) => number+1);
console.log(a);콜백함수가 element+1을 반환한다고 해도, forEach 함수는 아무것도 반환하지 않는다.

//map
const numbers = [1, 2, 3, 4, 5];
const a = numbers.map((number) => number+1);
console.log(a);numbers 배열의 요소들에 +1을 해준 새로운 배열을 return하여 a에 저장한다.

즉, map 함수는
- 콜백함수에 반환값을 작성해준다면, 그 반환값은 "각 요소를 이렇게 바꾸겠다"라는 의미이다.
- 콜백함수의 반환 값에 따라 바뀐 배열이 map 함수의 반환값이 된다.
map 함수의 활용
특정 값 꺼내기
const users = [ //객체 배열
{ name: "원빈", age: 22 },
{ name: "현빈", age: 32 },
{ name: "강동원", age: 21 },
{ name: "안재현", age: 35 },
];
const ages = users.map((user) => user.age);
console.log(ages); 
⭐ 총정리 ⭐
- 객체는 for...in 사용 / key
- 배열은 forEach나 map 사용 / element, index, array
- 배열을 단순히 순회하려면 forEach, 배열을 순회하고 새 배열을 얻고 싶다면 map!
참고
https://velog.io/@kms0206/Map-ForEach%EC%97%90-%EB%8C%80%ED%95%98%EC%97%AC
