
윤인성 님의 혼공 자바스크립트 강의를 듣고 내용을 정리합니다.
🐤 개발 환경
텍스트 에디터 : 코드 작성
ex) VSC
코드 실행기 : 웹 브라우저
ex) 크롬
🐤 about:blank
주소창에 about:blank를 입력하면 아무 것도 없는 페이지에 접속할 수 있다.
🐤 자바스크립트 코드를 실행하는 방법 2가지
- 브라우저 개발자 도구 이용
- 파일 만들어서 실행
프로그램은 기본적으로 2번 방법을 사용하고, 예외로 간단하게 테스트 해야하는 상황에서는 1번 방법을 사용한다.
1번의 경우 콘솔에서는 한 문장씩 코드를 입력하면서 브라우저와 대화하는 형태로 코드를 작성한다. 즉 브라우저가 코드를 곧바로 읽고, 실행(평가)하고, 출력하는 것을 반복한다.
이를 interactive하게 코드를 작성한다 또는 REPL(Read Eval Print Loop) 이라고 한다.
🐤 에러의 종류
Reference Error
단어 오탈자가 발생하면 뜬다.
ex) alert 대신 alrt 작성
Uncaught ReferenceError: alrt is not definedSyntax Error
일반적으로 기호에서 오탈자가 발생하면 뜬다.
ex) alert"")
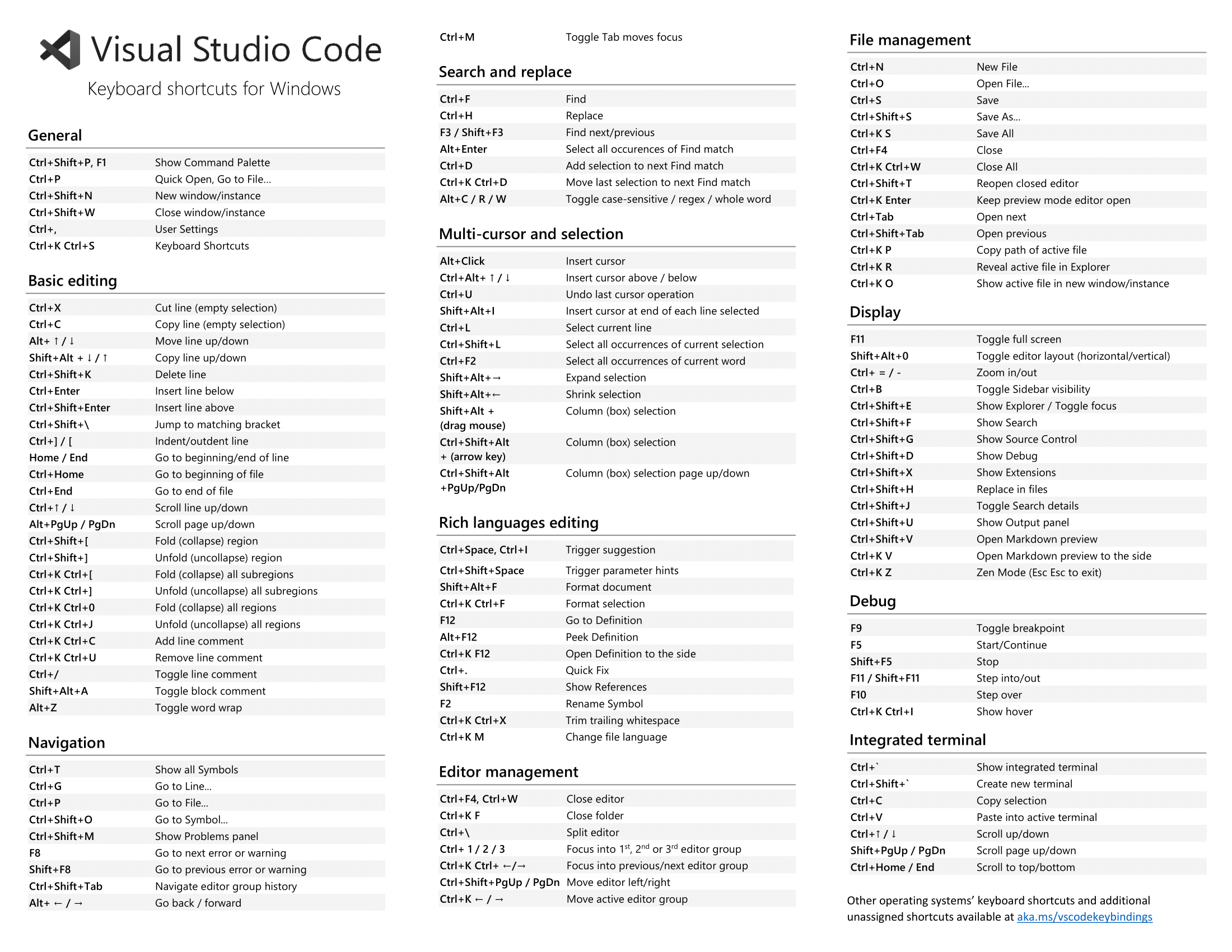
Uncaught SyntaxError: Unexpected string🐤 VSC
들여쓰기
- 여러 줄 들여쓰기 : Shift 누른 채로 여러 줄 선택 + Tab 키 누르기
- 들여쓰기 삭제 : Shift + Tab
VSC 단축키

- 멀티 커서 : Alt + 마우스 클릭 / Ctrl + Alt + 방향키
🐤 자바스크립트 코딩 스타일
코딩 스타일 = 코딩 컨벤션
https://standardjs.com/rules-kokr.html
