웹브라우저와 javascript
- 웹브라우저에 올라가는것은 html, css, javascript
- HTML : 정보
- css : 디자인
- JavaScript : 웹 브라우저 HTML 제어, 액션
Inline 방식 (demo2.html)
- Inline 방식은 태그에 직접 자바스크립트를 기술하는 방식이다.
장점은 태그에 연관된 스크립트가 분명하게 드러난다는 점이다. 하지만 정보와 제어가 섞여 있기 때문에 정보로서의 가치가 떨어진다.
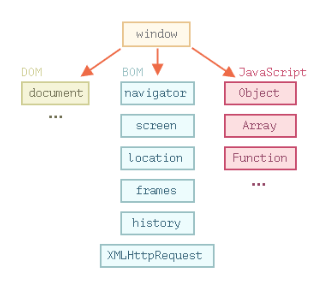
Object Model
- 웹브라우저의 구성요소들은 하나하나가 객체화 되어있다.
자바스크립트로 이 개체를 제어해서 웹브라우저를 제어할 수 있게 된다.
1. window객체
- window 객체는 DOM을 포함한 브러우저의 창을 나타낸다.
자바스크립트의 모든 객체, 전역함수, 전역변수들은 자동으로 window객체의 프로퍼티가 된다.
window 객체의 메소드는 전역함수이며, window객체의 프로퍼티는 전역변수가 된다.
2. DOM
- document object model
3. BOM
- browser object model
- 웹브라우저의 창이나 프레임을 추상화해서 프로그래밍적으로 제어할 수 있도록 제공하는 수단이다.
4. 최상위 객체 사용
-
모든 객체는 window객체의 하위 객체로써 존재한다. 내장객체 접근은
window.내장객체이름.함구이름(파리미터); -
하지만, 모든 객체가 window안에 내장되어 있기 때문에, window객체를 명시적으로 선언하는 것은 생략이 가능하다.
<script>
내장객체이름.함수이름(파리미터);
</script>5. window.open()
-
새로운 창 열기 : 새로운 브라우저 창을 열 경우
window.open("페이지 url"); -
팝업창 형태로 창을 열 경우
window.open("페이지 url", "창이름", "옵션"); -
현재 창 닫기
window.close();
self.close();
6. 기본 이벤트 적용 방법
- 링크 처리하는 a 태그에 대한 이번트 처리 방법 역시 다른 HTML태그에 대한 이벤트 처리 방법과 마찬가지로 이벤트 이름을 의미하는 태그 속성을 사용한다.
- href와 onclick 속성의 충돌 방지
- 링크는 클릭했을 때, 자체적으러 페이지를 이동하기 위한 href 속성과 이벤트 처리를 위한 onclick 속성 양쪽 모두 동작하는 과정에서 서로 충돌이 발생하게 되는 경우가 있는데, 이벤트가 동작 전이나 후에 페이지가 이동해 버리는 현상이 발생하기도 한다.
- 두 속성의 충돌을 방지하기 위하여 onclick 속성에 이벤트 함수를 호출 한 뒤, return false 구문을 추가하여 실행을 중단하도록 처리한다.
7. location 객체 개요
- location 객체는 웹 브라우저의 주소 표시줄을 제어한다.
- 주소를 변경하게 되면, 웹 브라우저는 페이지를 이동시킨다.
- 주소표시줄의 현재 주소 혹은 일부를 조회할 수 있다.
- 페이지 새로고치
- location 객체안에 포함된 reload() 함수는 현재 페이지를 새로고침한다.
8. navigator
- 브라우저의 정보를 조회하기 위한 속성들을 가지고 있는 객체
- navigator 객체를 사용하여, 하나의 웹 서비스를 다양한 브라우저를 지원할 수 있도록 처리하기 위한 기준이 되는 정보를 추출한다.
크로스 브라우징(cross browsing)
- 크로스 브라우징이란?
웹 페이지 제작시에 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업을 말한다. - 크로스 브라우징이 필요한 이유
브라우저 마다 렌더링 엔진이 다르기 때문이다.