How does CSS Work?
Process
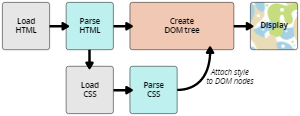
browser-load-HTML-convert-DOM-fetch-other-resources-parsing-structure-display

1 Browser loads HTML
2 Browser convers HTML into DOM. (DOM represents doc. in computer's memory)
3 Browser fetches most resources linked to by HTML doc. (img, video, linked css)
4 Browser parses fetched CSS (sorts different rules by selector types - element, class, ID )
5 render tree has applied rules to its structure
6 painting of the display page
DOM
- each element, attribute, text in markup becomes DOM node in tree structure.
Example of Conversion
<p>
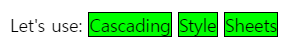
Let's use:
<span>Cascading</span>
<span>Style</span>
<span>Sheets</span>
</p>--> DOM Conversion
P
├─ "Let's use:"
├─ SPAN
| └─ "Cascading"
├─ SPAN
| └─ "Style"
└─ SPAN
└─ "Sheets"CSS
span {
border: 1px solid black;
background-color: lime;
}Display

Rule
If browser reaches incomprehensible CSS it ignore and goes to next one
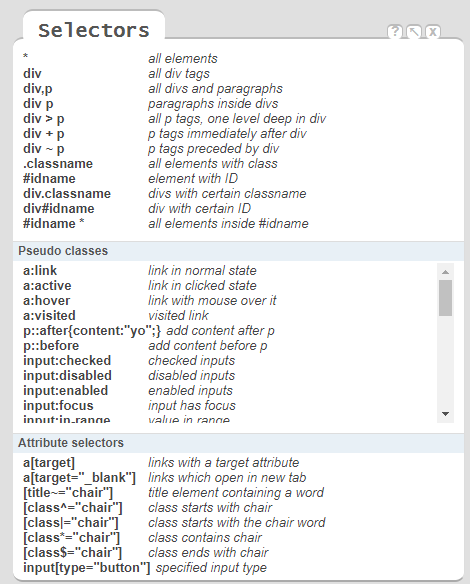
CheatSheet

REF
https://developer.mozilla.org/en-US/docs/Learn/CSS/First_steps/How_CSS_works
