이번 게시물은 사용자의 위치를 조회하기 위해서 구글링하다 찾은 제로초 블로그의 geolocation의 내용을 실습해보고 정리한 블로그이다.
자세한 사항은 원본 블로그 글을 보기 바란다.
왜 위치정보가 필요해?

이번 클론코딩 과정에서 당근마켓을 클론하기로 결정했는데 당근 마켓은 동네기반 중고상품 거래 플랫폼으로 자신이 거주하고있는 동네를 로그인된 화면에서 출력해 준다.
프론트에서 할 수 있는 방법이 있을까?
무작정 구글링해본 결과 navigator 객체에 geolocation 속성을 활용하면 접속된 클라이언트 단의 위치정보를 얻을 수 있다고 한다.
바로 테스트 해보자!
function getLocation() {
if (navigator.geolocation) { // GPS를 지원하면
navigator.geolocation.getCurrentPosition(function(position) {
alert(position.coords.latitude + ' ' + position.coords.longitude);
}, function(error) {
console.error(error);
}, {
enableHighAccuracy: false,
maximumAge: 0,
timeout: Infinity
});
} else {
alert('GPS를 지원하지 않습니다');
}
}
getLocation();코드출처: https://www.zerocho.com/category/HTML&DOM/post/59155228a22a5d001827ea5d
위 코드를 그대로 붙여 브라우저에서 테스트해본 결과
geolocation 객체의 getCurrentPosition 메서드가 현재 위치의 정보를 가져올 수 있게 한다. 물론 이런 위치정보를 제공받기위해서 브라우저는 사용자에게 권한 허용에 대한 confirm창 를 제공한다.


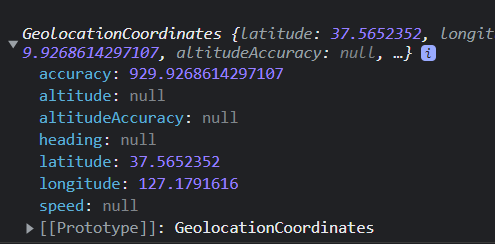
권한을 갖게되면 다음과 같이 console창에서 coordinates 정보를 확인 할 수있다.
각각의 정보는
- accuracy: 정확도
- altitude: 고도
- latitude: 위도
- longitude: 경도
- speed: 속도
등으로 나와있다.
getCurrentPosition 메서드는 추가적으로 인자값을 사용할수있는데
navigator.geolocation.getCurrentPosition(function(position, errCallback, options) {
//...
}두번째 인자는 위치값 찾기 에러가 발생 했을때 callback 함수를 지정 할 수 있고
세번째 인자는 옵션값을 지정 할 수있는데
{
enableHighAccuracy <- 배터리를 더 소모해서 더 정확한 위치를 찾기
timeout <- 주어진 초 안에서 찾지 못하면 에러
maximumAge <- 한번 찾은 위치 정보를 해당 초만큼 캐싱
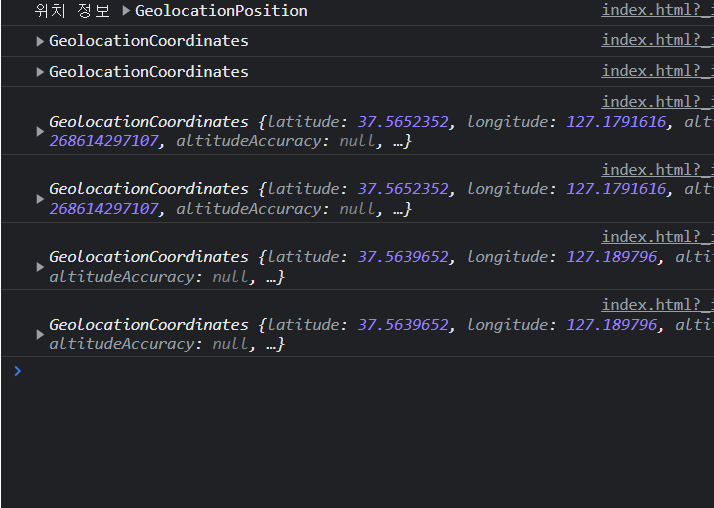
}이 위치정보는 이동할때마다 현재 위치를 다시 알려주는 메소드도 있는데 바로 watchPosition 메서드이다. 아래 코드를 추가하면
var watchId = navigator.geolocation.watchPosition(function(position) {
console.log(position.coords);
});
일정 시간마다 위치 정보를 다시 출력해준다.
이 메서드는 노트북이나 핸드폰의 배터리를 많이 소모한다고 하니
사용자가 켜고 끌수있게 기능을 제공하면 좋을거같다.
해당 메서드를 해제하는 방법은 마치 clearTimeout처럼 clearWatch해주면 된다.
navigator.geolocation.clearWatch(watchId)(중요) 크롬에서는 https와 localhost에서만 동작한다고 한다 이는 개인정보 보호 및 보안을 위해서 그렇게 하는것 같다고하는데 이점을 꼭 인지해 둘 필요가 있겠다
그럼 알아낸 위치정보로 무슨동네인지 어떻게 알수있어?
지도 API를 통해서 주소를 얻어오는게 가능하다고해서 카카오 지도 API에서 살펴본 결과 아래 가이드를 보면 구현이 가능하다고 판단 된다.
https://apis.map.kakao.com/web/sample/coord2addr/
다른 고려 사항은?
-
크롬에서 https 또는 localhost에서만 동작하는점
이부분은 지금 당장 어떻게 해결해야할지 떠오르지 않는다.
더 알아볼것 -
실제 경도 위도를 입력했으나 내 위치와 오차가 발생하는점
getCurrentPosition 메서드에서 위치를 더 정확하기 찾기 위해서 enableHighAccuracy options을 설정 할 수 있다고 했는데 options인자를 어떻게 사용 할 수 있는지 정확히 찾아봐야 할것 같다.
