항해 4주차를 마무리 하며..
리액트 컴포넌트
리액트는 컴포넌트 단위로 코드를 작성하여 재사용성을 높이고 코드관리를 쉽게 해준다.
초기에 리액트 컴포넌트는 Class Component를 작성하여 우리의 화면을 만들어 낸다.
우선 Class Component는 자바스크립트에서 문법적 설탕으로 다른 언어의 Class 객체를 만들어 내는 방식과같이 코드를 짤 수 있도록하는 Class 문법을 사용한다.
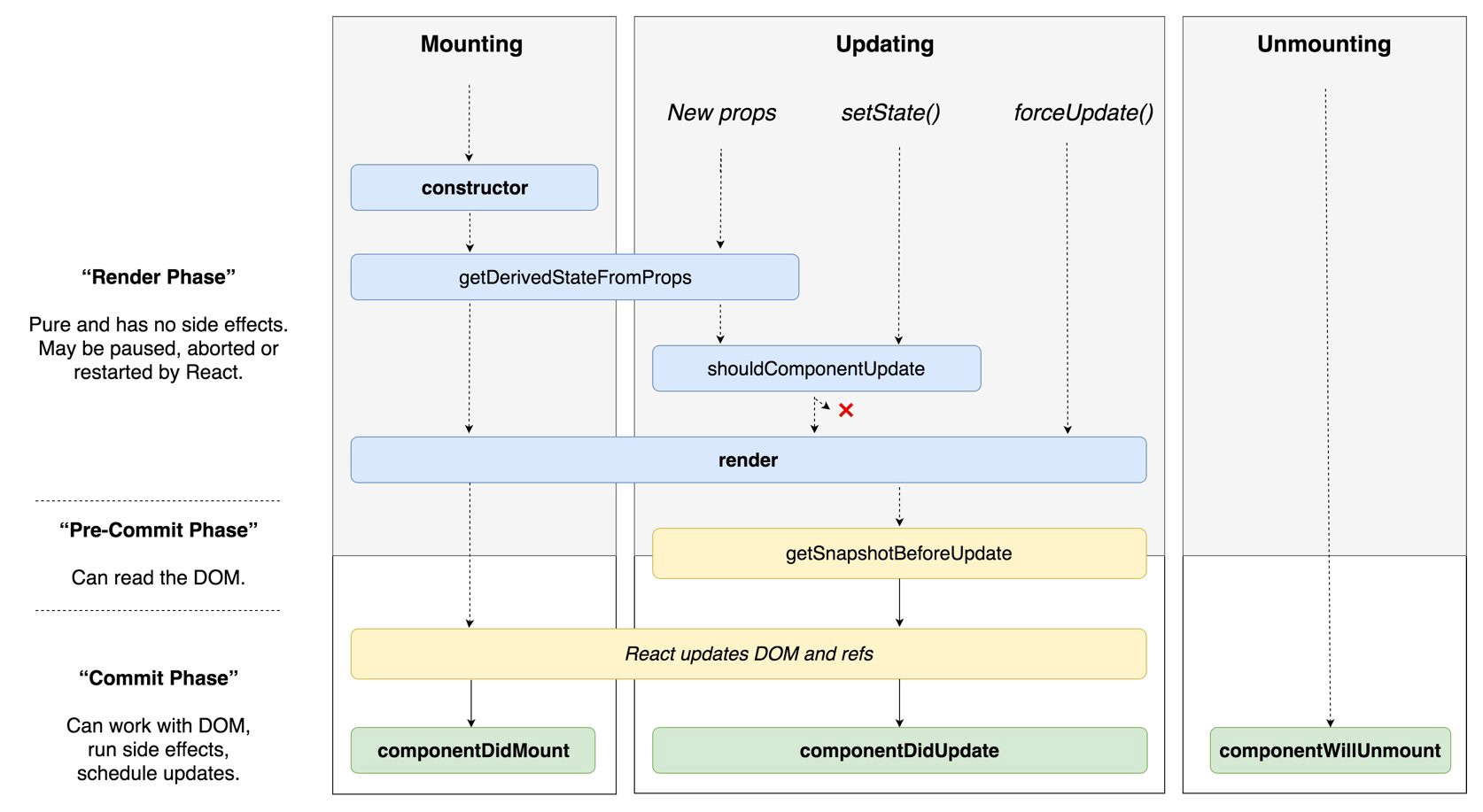
특징적인것은 컴포넌트 내에서 리액트의 Life Cycle의 메소드를 제공하여 리액트의 렌더링 생명주기에 따라 어떠한 동작을 할 것인지 컨트롤 할 수 있다.

기초 과정을 수강하면서 클래스 컴포넌트와 함수 컴포넌트에 대해 비교해가며 수업을 듣는데
우선 눈으로 봤을때 클래스 컴포넌트는 코드량이 많다.
그리고 이벤트 메서드를 작성할때 화살표 함수로 작성하지 않으면 this의 바인딩 문제때문에 일일히 컴포넌트 객체를 이벤트 핸들러에 바인딩해줘야하는 불편함이 있었다. 이는 자바스크립트의 this 키워드에 대한 개념이 없다면 굉장히 혼돈하기 쉬워 이벤트 핸들러가 등록되는 방법을 정확하게 파악하기 어려운 경우가 많았다는것이다.
그러나 함수 컴포넌트는 일단 코드 자체가 짧고 간단하며 this 바인딩 문제에서 해방될수 있고
hooks 함수들을 통해서 기존 리액트에서 사용하던 생명주기와 상태변경 등을 굉장히 간략하게 작성 할 수 있다는 장점이 있다.
이런 장점들로 리액트 컴포넌트간의 상태로직을 재사용하기가 쉽고 기존 클래스 컴포넌트와 완벽하게 호환이 된다는 점에서 계속해서 실무 코드에서도 함수형 컴포넌트 작성이 주가 되고 있는것 같다.
아래에는 2주동안 학습했던 내용에 대한 메모와 과제 링크를 첨부한다.
