
창업 프로젝트를 진행 하던 중, html로 만든 웹페이지를 새로고침 하지 않고 실시간으로 데이터를 받아 와야 하는 일이 생겼다. 이때 사용하는 접근법이 AJAX였다. AJAX 라고 하면 축구 클럽밖에 생각이 안났기 때문에 나의 무지함을 또 한 번 느낄 수 있었다. 따라서 이를 공부하고, 정리해 본다.
AJAX란?
- Ajax는 JavaScript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다. 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법이며 Ajax를 한마디로 정의하자면 JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이라고 할 수 있다. 즉, 쉽게 말하자면 자바스크립트를 통해서 서버에 데이터를 요청하는 것이다.
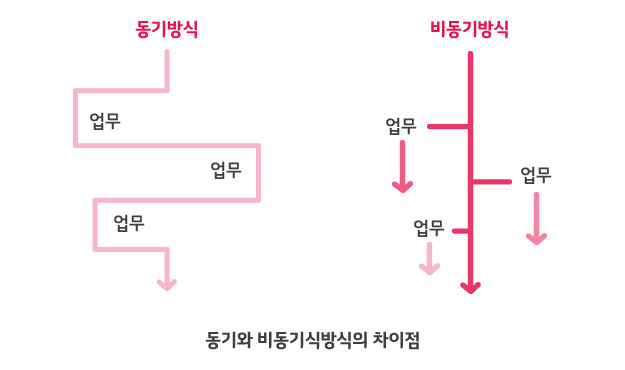
비동기(async) 방식
- 비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는 방식이다. Ajax를 통해서 서버에 요청을 한 후 멈추어 있는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 내포하고 있다.

AJAX를 사용하는 이유
- 기본적으로 HTTP 프로토콜은 클라이언트 쪽에서 Request를 보내고 Server쪽에서 Response를 받으면 이어졌던 연결이 끊어지게 된다. 따라서, 화면 전체 내용을 갱신하기 위해서는 다시 request를 하고, response를 하며 페이지 전체를 갱신하는 과정이 필요하다.
But 이러한 경우, 페이지의 일부만 갱신할 경우에도 페이지 전체를 로드해야해서 엄청난 자원/시간 낭비가 초래되는 것이다.
AJAX의 경우, html 전체가 아닌 일부분만 갱신할 수 있도록 XML HttpRequest객체를 통해 서버에 request를 한다. 이 경우 Json 혹은 xml형태로 필요한 데이터만 받아 갱신하게 되는데, 자원과 시간을 아낄 수 있는 장점이 있다.
끝으로 서버, 클라이언트, 프로토콜 등 기본 개념을 정리하고 가자.
-
클라이언트란?
서버에서 정보를 가져와서 사용자에게 보여줄 수 있고 사용자와 상호작용할 수 있는 소프트웨어
Ex) 웹브라우저, 핸드폰 어플리케이션 등... -
서버란?
네트워크 상에서 접근할 수 있는 프로그램으로서 어떤 자료들에 대한 관리나 접근을 제어해주는 프로그램. 클라이언트에게 네트워크를 통해 정보나 서비스를 제공하는 컴퓨터 시스템으로 컴퓨터 프로그램(server program) 또는 장치(device)를 말함. -
프로토콜이란?
복수의 컴퓨터 사이나 중앙 컴퓨터와 단말기 사이에서 데이터 통신을 원활하게 하기 위해 필요한 통신 규약.
컴퓨터들 간의 정보 교환에 있어, 우리가 외국인과 대화를 할 때, 모국어로 이야기하면 못 알아듣는 것처럼 네트워크에서도 프로토콜이 맞지 않으면 통신이 불가능함. 즉 컴퓨터와 컴퓨터, 장비와 장비간 서로 통신하려 할 때 서로 다른 언어를 사용한다면 통신이 안됨. 공용 언어를 사용해야 함! (이것이 프로토콜)
정보의 정확한 교환을 위해서는 프로토콜의 사용이 필수적임.
결론적으로 AJAX를 사용하여 우리가 원하는 데이터만 실시간으로 받아오게 할 수 있었고, 프로토타입 완성에 한 걸음 더 나아갈 수 있었다. 아래 코드는 우리가 사용한 Ajax 메소드 문이다.
function updateData(){
$.ajax({
url: "connect.php",// url: 클라이언트가 요청 보낼 서버의 url 주소
type:"post", // type: 데이터 전송 방식 (GET, POST)
cache : false, //요청 페이지의 캐시 여부
success: function(data){ // connect.php 파일에서 echo 결과값이 data 임
$('#showInfo').html(data);
}
});
infoID = setTimeout("updateData()", 500); // 0.5초 단위로 갱신 처리
}Reference
https://coding-factory.tistory.com/143
https://velog.io/@surim014/AJAX%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
