리액트?
- 페이스북이 만든 사용자 UI 구축을 위한 라이브러리.
- 오직 사용자의 View에만 초점을 맞춤.
리액트의 특징
1. JSX 문법
- JSX: JS안에서 HTML 문법을 사용하여 view를 구성할 수 있게 도와주는 자바스크립트 문법.
2. Component 기반
- 리액트는 컴포넌트 기반의 라이브러리.
- 컴포넌트 기반: 여러 부분을 분할해서 코드의 재사용성/유지보수성을 증가시킴. (HTML코드를 부분 부분 파일로 담아서 수정 가능)
3. Virtual DOM
- DOM의 한계를 탈피하기 위해 Virtual DOM을 사용

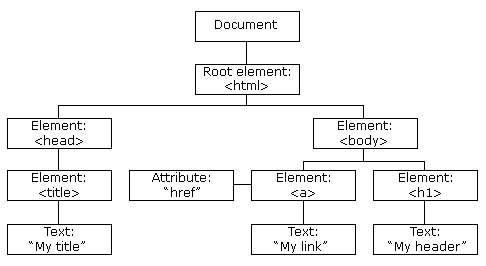
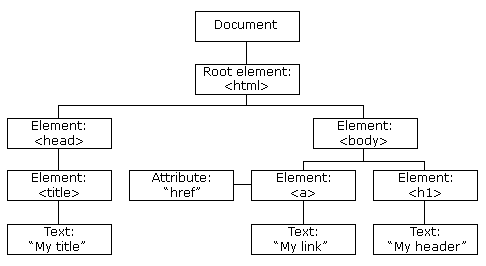
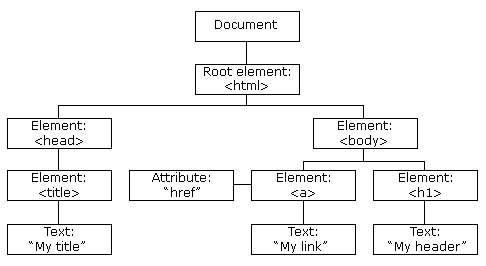
- DOM (Document Object Model): 문서객체모델. HTML단위 하나하나를 객체로 생각한 모델.
-> DOM의 문제점: DOM은 트리구조로 돼있음 (HTML 구조와 같음). if 프로그래머가 DOM의 요소를 하나 수정하는 함수를 만들고 실행하면, 렌더트리를 재생성하고 (모든 요소들의 스타일이 다시 계산.) 레이아웃을 만들고 페인팅을 하는 과정이 다시 반복됨. ->불필요한 연산이 매번 일어남.
- 렌더 트리가 매번 재생성되는 것을 막기 위해 가상DOM이 등장.
- 가상 DOM은 변화를 가상 DOM에서 미리 인지해 변화시킴. (렌더링 X, 연산비용 적음)
- 바뀌지 않은 부분 / 바뀐 부분을 자동으로 감지하여 업데이트 시킴.
출처
https://berkbach.com/%EA%B8%B0%EC%B4%88%EB%B6%80%ED%84%B0-%EB%B0%B0%EC%9A%B0%EB%8A%94-react-js-1531b18f7bb2