
⭐ REACT 주요 특징인 Virtual DOM 공부 기록 ⭐
📌 DOM 이란 무엇인가
-
DOM (Document Object Mobel)
-
HTMl 문서를 객체화한 것
-
HTML 문서의 계층적 구조와 정보를 표현한 것
-
웹페이지가 로드될 때, 브라우저는 웹페이지의 DOM 을 생성 !
-
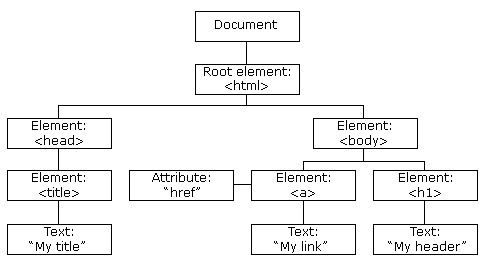
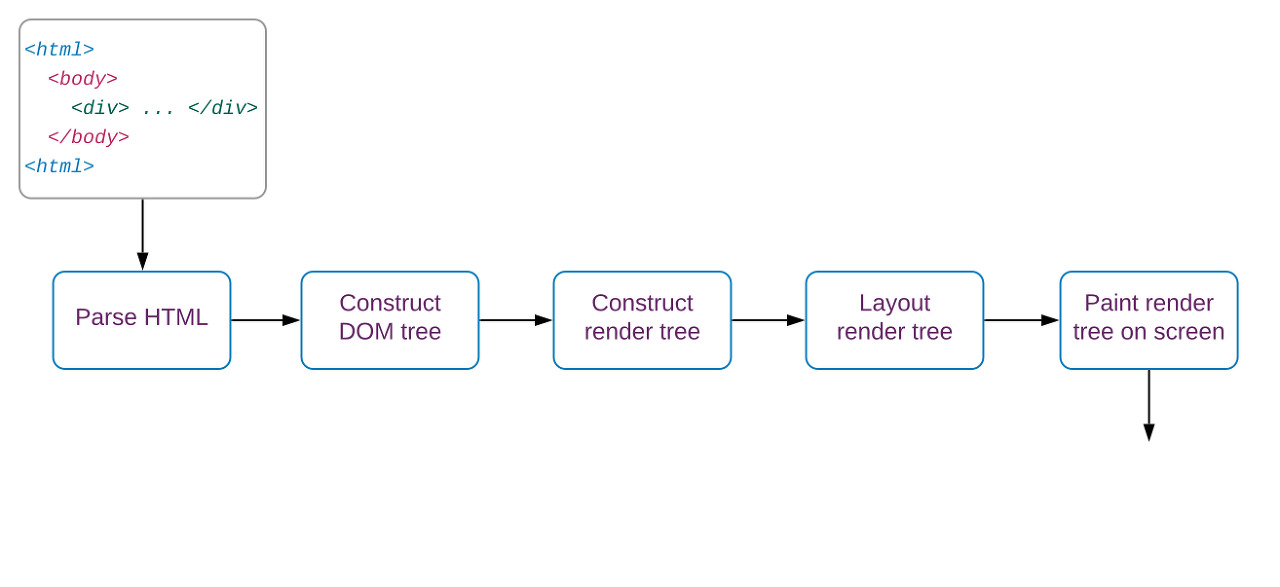
주소창에 url 을 입력하면, 브라우저는 HTML이 포함된 렌더링에 필요한 리소스들을 서버에 요청하게 되는데, 이러한 텍스트로 이루어진 소스들은 파싱을 통해 브라우저가 이해할 수 있는 자료구조의 형태 로 만들어진다. HTML➡️DOM tree
( DOM Tree 의 형태 ↓ )

-
사람이 작성한 문서를 브라우저가 알아듣도록 번역한 형태
-
그렇다면 번역하는 과정이 파싱 !
-
📌 Virtual DOM !
-
기존 웹에서의 DOM과 그 문제점
-
HTML 문서➡️파싱➡️DOM 객체 -
JS 를 통해 DOM 을 동적으로 조작하여 많은 기능을 할 수 있게 됨
-
이렇게 엄청나게 많은 element들이 만들어지는 서비스에서 하나의 element가 일할때마다 전체 DOM 을 계속 업데이트하는 것은 비효율적임
-
간단하게는, DOM 조작에 의한 브라우저 렌더링이 비효율적 !
- 복잡도 증가, PC 자원 소모, 최적화와 유지보수 어려움

- 복잡도 증가, PC 자원 소모, 최적화와 유지보수 어려움
-
-
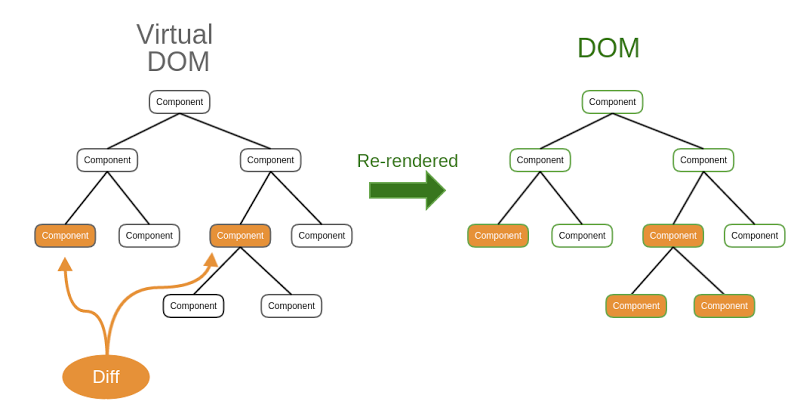
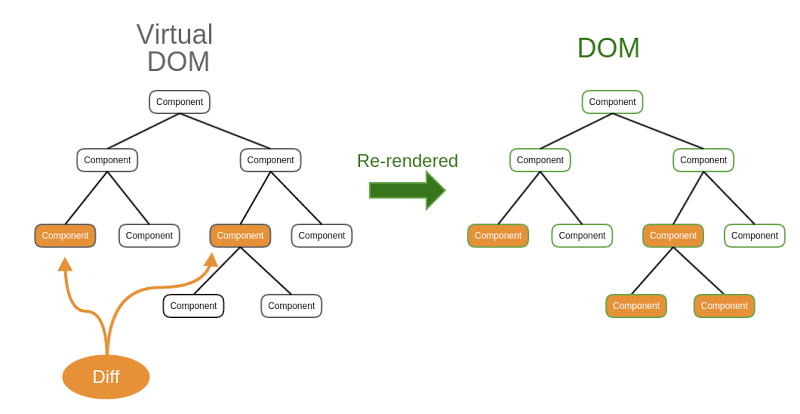
위 문제를 해결하기 위한 Virtual DOM
-
DOM과 유사한 역할을 담당하는 가상의 객체
-
변경 사항을 DOM 에 직접 수정하는 것이 아닌, Virtual DOM 을 수정하고 이거로 DOM 을 수정
-
메모리에 DOM 을 추상화하여 저장 (=Virtual DOM) → 실제 DOM 과 비교하여 변경된 부분만 업데이트 / 없으면 업데이트 X
-
원래 방식대로 DOM 을 계속 전부 다 업데이트 하는거는 비효율적이기 때문에 Virtual DOM 이라는 중간다리를 통해 바뀐 부분만 업데이트하도록 하는 것 !

-
📌 정리
-
DOM(Document Object Model) :
브라우저가 이해할 수 있게 HTML의 계층적 구조와 정보를 표현한 것 -
HTML → Parsing → DOM tree
-
기존 DOM 의 문제 : 비효율적인 렌더링
-
보완하기 위한 것 : Virtual DOM
