
Today Topic : HTML Basic
🗝 Keywords
✅ 요소란 무엇인가?
✅ 태그란 무엇인가?
✅ 인라인요소/블록라인요소
✅ div, h1, p, img, ul/ol, a, span, input, table
✅ HTML 전역 속성
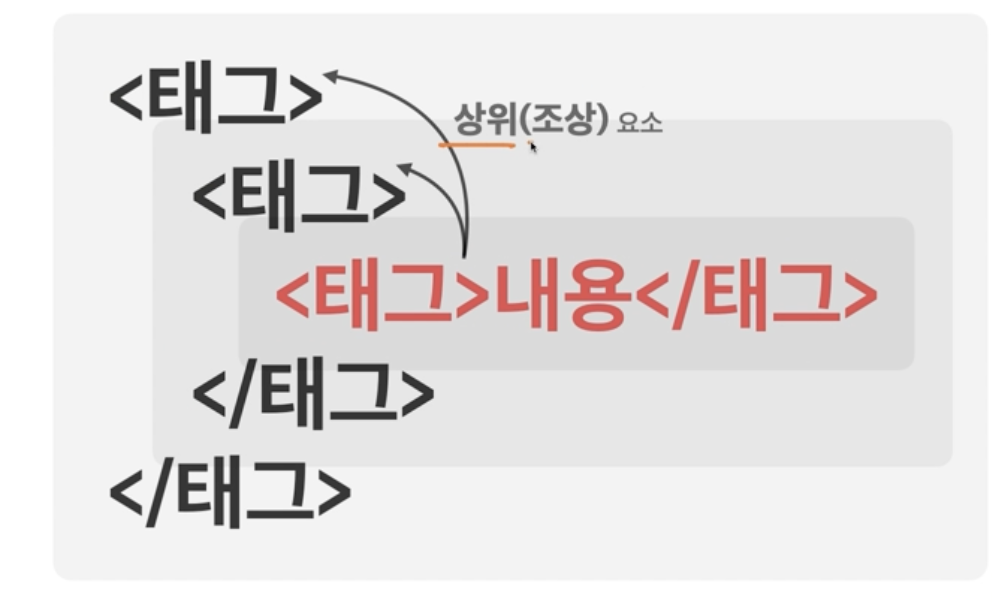
1. 상위요소 / 부모요소 / 자식요소
<div>
<div>
</div>
</div>🚀 상위요소 / 부모요소 / 자식요소 구분
- 상위요소 : 나를 기준으로 나를 감싸는 모든 요소를 말함 + 부모요소를 포함한 개념
- 하위요소 : 나를 기준으로 내가 감싸는 모든 요소를 말함 + 자식요소를 포함한 개념
- 부모요소 : 나를 기준으로 바로 위에 있는 요소가 부모요소
- 자식요소 : 나를 기준으로 바로 아래에 있는 요소가 자식요소
🚀 내어쓰기
- 보통 tab키를 눌러 들여쓰기로 진행한다.
- 내어쓰기는 shift + tab키를 눌러서 돌아올 수 있음.
2. 엠티 태그(빈 태그)
<tag>
<tag/>
<tag attribute="value">내용 </tag>
<img src="이미지경로" alt="대체텍스트or이미지이름"/>
<input type="text"/>
<input type="checkbox"/>🚀 태그란?
- 엠티 태그는 뒤에 닫는 태그가 없어도 됨. 태그 마지막에 슬래시는 붙이는 것을 권장
- 빈 태그는 기능과 역할을 분명히 하기 위해 보통 속성과 값을 입력함. 대표적으로 이미지,인풋 요소(태그)
- 태그 내의 속성과 값은 기능의 확장을 불러옴.
3. 인라인(글자), 블록(상자)
<span>Hello</span>
<span>World</span>
<span style="width:100px;">Hello</span>
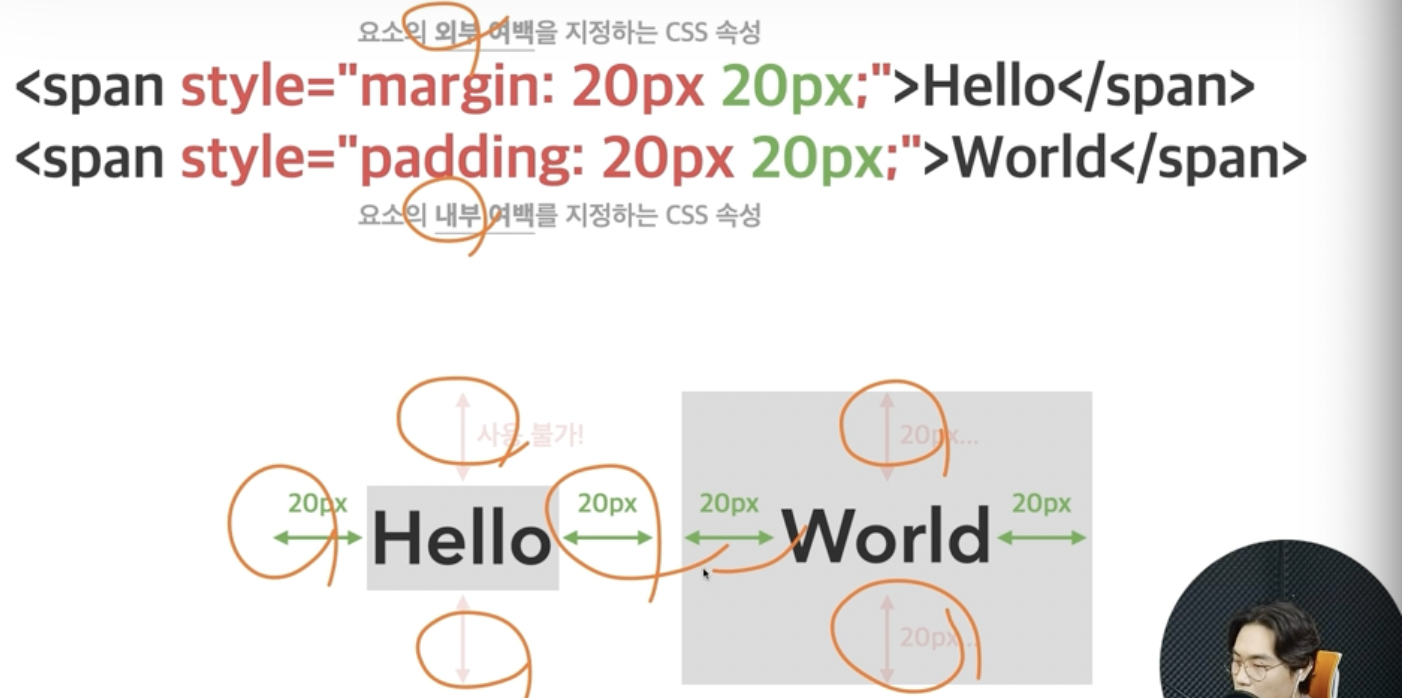
<span style="margin:20px 20px;">Hello</span>
<span style="padding: 20px 20px;">World</span>
🚀 인라인요소(글자요소)
- 글자를 만들기 위한 요소. 대표적으로 span이 있음.
- 요소가 수평으로 쌓임.
- 인라인요소는 텍스트로 인식을 함. 줄바꿈을 하면 띄어쓰기를 자동으로 만듬. 붙여서 사용하면 띄어쓰기 안함
- 인라인 요소에는 스타일을 지정해서 크기를 조정해도 변함이 없음.
- 다만 내/외부의 여백을 결정하는 margin이나 padding 값은 위아래는 안되고, 좌우 여백만 적용이 됨.
- 인라인 요소 안에는 블록요소를 사용할 수가 없음.
<div>Hello</div>
<div>World</div>
🚀 블록요소(상자요소)
- 상자(레이아웃)를 만들기 위한 요소. 대표적으로 div가 있음.
- 가로 크기는 최대한 늘어나고, 세로는 요소크기 만큼 줄어듬.
- 블록요소는 인라인 요소와 달리 스타일과 마진,패딩 여백 모두 다 적용이 됨.
- 블록요소는 자식으로 블록요소와 인라인요소 모두 가질 수 있음.
4. Html 핵심요소
4-1) div, h1, p, img 요소
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<div>
<h1>오늘의 날씨</h1>
<p>아주 맑음. 봄이다 봄봄</p>
<img src = "./스크린샷 2022-04-17 오후 5.05.43.png" alt="오늘의날씨"/>
</div>
</body>
</html>🚀 4-1) div, h1, p, img 요소
div : 특별한 의미가 없는 구분을 위한 요소, 굉장히 많은 경우에 사용함(division) 블록 요소
h1 : 제목을 의미하는 요소(heading). 블록요소 h6까지 있음.
p : 문장을 의미하는 요소(paragraph). 블록요소(글자가 아닌 문장을 의미하기 때문)
img : 이미지를 삽입하는 요소(image). source(경로)와 alternate(대체이름)이 필수적으로 들어가야함
4-2) ol,ul,li 요소
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<ul>
<li>사과</li>
<li>딸기</li>
<li>수박</li>
</ul>
<ol>
<li>일번</li>
<li>이번</li>
<li>삼번</li>
</ol>
ul>li*4
</body>
</html>🚀 ul과 ol
- ul은 순서가 필요없는 리스트 (unordered list)이고 ol은 순서가 필요한 리스트(ordered list)이다.
- 둘 다 블록 요소이며, 각각의 ul과 ol태그는 li 자식요소를 필수로 수반해야함
- ul>li*4 : 이런식으로 만들면 자동으로 ul내의 li가 4개 만들어짐
4-3) a 요소
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<a href="링크">NAVER</a>
<a href="링크" target="_blank">Google</a>
</body>
</html>🚀 a(Anchor)
- a는 다른/같은 페이지로 이동하는 하이퍼링크를 지정하는 요소
- 만약 다른 페이지에서 열리게 하고 싶다면 target을 추가하여 지정할 수 있음.
4-4) span,br 태그
<!DOCTYPE html>
<html lang="en">
<head>
<style>
span { color: red; }
</style>
</head>
<body>
<p>
<span>동해물</span>과 </br>
백두산이 마르고 닳도록
<p>
</body>
</html>🚀 span 태그
- 특정 글자에 대해서 wrapping하고 싶을 때 사용함. 특정 텍스트에 스타일 적용을 위해서는 span 태그를 이용함
🚀 br 태그
- 임의적인 줄바꿈 처리를 하기 위해서는 br 태그 이용
4-5) input 태그
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<input type="text" value="미리입력될 값"/>
<input type="text" placeholder="이름을 입력하세요!"/>
<input type="text" disabled />
<label>
<input type="checkbox" /> Apple
</label>
<label>
<input type="checkbox" checked /> Banana
</label>
<label>
<input type="radio" name="fruits" /> Apple
</label>
<label>
<input type="radio" name="fruits" /> Banana
</label>
</body>
</html>🚀 input 태그
- input 태그는 인라인 블록요소이다. 즉, 인라인처럼 좌에서 우로 진행하되, 블록요소처럼 좌우상하 크기 및 여백조절이 가능해서 인라인 블록요소라고 함
- value는 미리 입력될 값을 나타내며 placeholder는 사용자가 입력하기 전에 보여지는 힌트를 나타냄
- disabled는 인풋창을 비활성화하는 상태임
- 레이블이라는 요소에 라벨링을 하고 싶은 요소를 나타낼 때 사용함. 레이블 태그의 자식요소로 체크박스 인풋타입을 받게 되면 체크할 수 있음. 만약 체크된 상태로 계쏙 두고 싶다면 checked를 붙이면 됨
- radio type은 그 중에서 1개만 선택할 수 있음. 이 때 name이 같은 그룹 중에서는 한 개 밖에 선택을 할 수 없음
4-5) table 태그
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<table>
<tr>
<td>A</td><td>B</td>
</tr>
<tr>
<td>C</td><td>D</td>
<td colspan="2">D</td>
</tr>
</table>
</body>
</html>🚀 table 태그
- 테이블 요소는 행(Row)를 지정하는 요소와 열(Column) 테이블로 이루어져있음.
- 테이블 요소는 행(Row)를 먼저 선언하고 자식요소로 열(Data)을 할 수 있음.
- 테이블 열 합병은 colspan="num"을 하면 숫자만큼 열을 합병할 수 있음.
4-6) 주석
<!--애국가-->🚀 주석
맥은 커맨드 + / 키를 누르면 주석처리를 할 수 있음.
5. Html 전역 속성
<태그 title="설명"> </태그>
<태그 style="스타일"> </태그>
<태그 class="클래스명"> </태그>
<태그 id="이름"> </태그>
<태그 data-이름="데이터"></태그>🚀 Html 전역 속성
- title은 웹페이지 해당되는 부분에 마우스 커서를 올려놓으면 해당 부분에 대한 부연설명이 뜸.
- style은 해당 부분에 css 적용이 가능함.
- class는 중복가능한 이름을 붙여주는 것. 선택하고 싶은 부분들만 클래스를 붙이고 css에서 .을 붙이면 해당 클래스를 선택할 수 있음.
- id는 요소를 지칭하는 고유한 이름을 의미함. 해당하는 요소가 고유한 성격을 띄고 있으면 id를 사용함.css에서는 #을 붙이면 해당 id에 적용이 가능하며, id는 중복되게 사용을 안함.
- data는 요소에 데이터를 저장하는 용도임. 보통 자바스크립트와 연동해서 사용함.