노마드코더님의 해당 영상을 보다가 '서버 사이드 렌더링(SSR)'이란 말이 계속해서 나와서 한 번 제대로 정리해보고자 글을 작성해보려고 한다.
영상에는 서버 사이드 렌더링(SSR, Server Side Rendering)과 클라이언트 사이드 렌더링(CSR, Client Side Rendering)이라는 2가지 렌더링 방식을 언급한다. 대충 단어만 보면 서버에서 렌더링 하는지, 클라이언트에서 렌더링 하는지의 차이 같은데 정확하게 무슨 차이가 있을까?
일단 공통적으로 들어가는 렌더링이라는 단어부터 정리해보자면 렌더링이란 대체 무엇일까?
한 줄로 말하면, 서버로부터 요청해서 받은 내용을 브라우저 화면에 표시해주는 것이다.
여기서 SSR과 CSR의 차이는 표시해줄 화면을 어디서, 어떻게 그리냐의 차이이다.
CSR은 페이지의 내용을 브라우저에서, 그리고 SSR은 서버에서 페이지의 내용을 다 그려서 브라우저로 던져준다.
그렇다면 CSR, SSR이 무엇을 말하는 것인지는 알았으니 어떻게 작동하는지와 장단점을 자세하게 살펴보자.
1) 클라이언트 사이드 렌더링(CSR)
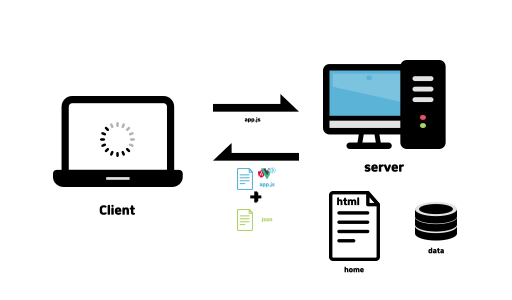
CSR은 SPA 트렌드와 CPU 성능 상승 + JS 표준화(리액트, 뷰, 앵귤러 등의 프레임워크 발전)와 함께 본격적으로 시작되었다. CSR은 쉽게 말해서 클라이언트에서 모두 처리하는 것인데, 서버에서 전체 페이지를 한번 렌더링 하여 보여주고 사용자가 요청할 때마다 리소스를 서버에서 제공받아 클라이언트가 해석하고 렌더링 하는 방식이다. 서버 사이드 렌더링과 달리 서버에 HTML 문서를 요청하는 것이 아니라, 브라우저에서 자바스크립트로 콘텐츠를 렌더링 하는 것이다.

*SPA (Single Page Application) : 최초 한 번 페이지 전체를 로딩한 뒤, 데이터만 변경하여 사용할 수 있는 애플리케이션
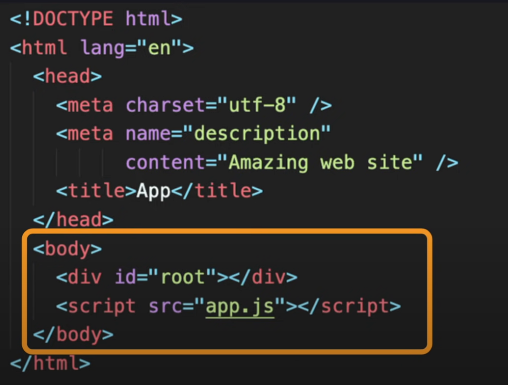
CSR의 간단한 예제를 살펴보면, body 안에는 id="root"만 달랑 하나 들어있고, 어플리케이션에 필요한 자바스크립트의 링크만 들어가있다.

HTML이 텅텅 비어있기 때문에 처음 접속하게 되면 빈 화면만 보이게 되고, 링크된 자바스크립트를 다운로드 받게 된다.여기에는 어플리케이션에 필요한 로직, 구동하기 위한 프레임워크, 라이브러리의 소스코드들도 모두 포함되어 있다. 그렇기 때문에 처음 다운로드 받을 때 꽤나 시간이 소요될 수 있다. 또한, 앞서 말했듯이 추가적으로 데이터가 필요하면 서버로부터 데이터를 받아와서 클라이언트 쪽에서 자바스크립트와 함께 동적으로 화면을 구성하여 사용자에게 최종적으로 화면을 보여주게 되는 것이다.
CSR의 단점으로는 1) 사용자가 첫 화면을 보기까지의 시간이 오래 걸릴 수 있다는 점과 썩 좋지 않은 2) SEO(Search Engine Optimization)를 꼽을 수 있다.
*여기서 SEO란?
구글과 네이버와 같은 검색 엔진들은 서버에 등록된 웹사이트를 돌아다니면서 웹사이트의 HTML 문서를 분석해서 우리가 검색할 때 웹사이트를 빠르게 검색할 수 있도록 도와준다. 하지만 CSR에서 사용되어지는 HTML의 바디는 앞 선 예제처럼 대부분 텅텅 비어있기 때문에 검색엔진들이 CSR로 작성된 웹페이지를 분석하는데 많은 어려움을 겪고 있다.
이러한 문제점들 때문에, 서버 사이드 렌더링(SSR)이 도입되게 된다.
2) 서버 사이드 렌더링(SSR)
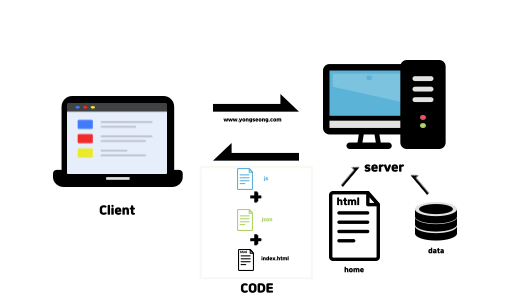
SSR은 클라이언트에서 모든 것을 처리하지 않고, 웹 사이트에 접속하면 서버에서 필요한 데이터를 모두 가져와서 HTML 파일을 만들게 되고, 만들어진 HTML과 HTML 파일을 동적으로 조금 제어할 수 있는 소스코드와 함께 클라이언트에게 보낸다. 클라이언트는 잘 만들어진 HTML 문서를 사용자에게 바로 보여주게 된다.

그렇기 때문에 장점으로 페이지 로딩이 빨라지게 되고, CSR과 달리 모든 컨텐츠가 HTML에 담겨있기 때문에 효율적인 SEO가 가능하다.
SSR에서는, 앞서 CSR의 단점인 1) 느린 페이지 로딩과 2) 좋지 않은 SEO 성능을 해결한 것이다.
이런 SSR 방식에는 그럼 단점이 없을까? 아니다.
1) Blinking Issue
2) 서버 과부하
3) TTV와 TVI의 공백시간
SSR에는 첫번째로 Blinking Issue가 존재하는데, 사용자가 새로고침을 하게 되면 전체 웹사이트를 다시 서버에서 받아와야 하기 때문에 화면이 없어졌다가 나타난다. UX 관점에서 봤을 때 썩 좋지 않다. 두번째로는, 서버에 과부하가 걸리기 쉽다는 점이다. 사용자가 많은 제품일수록 서버에 데이터를 요청하는 횟수가 많아지기 때문이다.
세번째가 치명적인 단점인데, 세번째 단점을 이해하기 위해서는 먼저 TTV(Time To View)와 TTI(Time To Interact)라는 것을 알아야 한다.

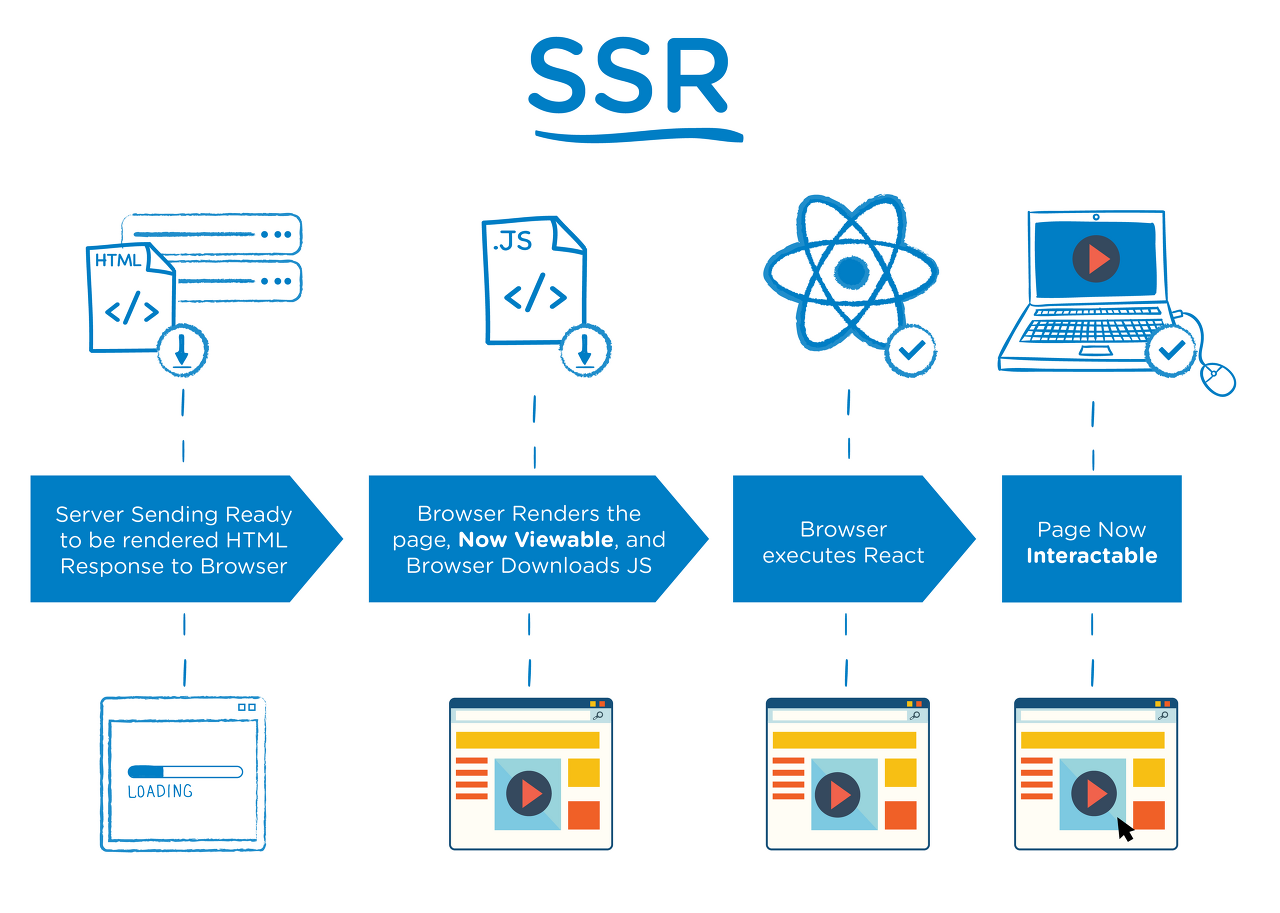
TTV와 TTI에 대하여 쉽게 이해할 수 있는 그림이 있어서 가져와봤다.
SSR 방식에서는 서버에서 만들어진 HTML 파일을 가져오게 되고 사용자는 바로 웹 사이트를 볼 수 있다. 하지만 웹 사이트를 동적으로 제어할 수 있는 자바스크립트 파일은 아직 받아오지 않았기 때문에 사용자가 클릭을 해도 아무런 것도 처리할 수가 없는 상태가 된다. 최종적으로 자바스크립트 파일을 받아와야지만 사용자가 원하는 것을 처리할 수 있는 인터랙션이 가능해진다.
그래서 SSR은 사용자가 사이트를 볼 수 있는 시간(TTV)와 실제로 인터랙션이 가능한 시간(TTI)의 공백시간이 꽤 길다는 단점이 존재한다.
반대로 CSR은 HTML만 받아왔을 때는 아무것도 보여지지 않고 링크되어 있는 모든 로직을 처리하는 자바스크립트 파일을 받아오게 되면 웹 사이트가 보여지는 동시에 인터랙션이 가능해진다. TTV와 TTI의 공백시간이 없는 것이다.
좋은 CSR, SSR 개발자가 되기 위해서는..?
CSR을 잘 사용하기 위해서는 최종적으로 번들링 해서 사용자에게 보내주는 자바스크립트 파일을 어떻게 하면 효율적으로 많이 분할해서 첫 번째로 사용자가 사이트를 보기 위해서 필요한 필수적인 요소들만 보낼 수 있을지 고민해봐야 한다.
SSR 같은 경우는 세번째 단점을 보완하기 위해서 TTV와 TTI의 공백시간을 줄이기 위해서 어떤 노력을 할 수 있을지와 어떻게 조금 더 매끄러운 UI와 UX를 제공할 수 있을지를 고민해보면 좋을 것이다.
요즘에는 CSR이나 SSR 말고도 SSG(Static Site Generation)라는 것도 있다고 한다.

Gatsby
React는 CSR에 최적화되어 있는 라이브러리지만 Gatsby라는 라이브러리와 함께 사용하면 리액트로 만든 웹어플리케이션을 정적으로 웹페이지를 미리 생성해두고 서버에 배포할 수 있다.
이렇게 만들어진 웹사이트들은 정적으로 보이지만, 추가적으로 서버에서 데이터를 받아오거나 동적으로 처리해야 되는 로직이 있다면 자바스크립트 파일을 함께 가지고 있을 수 있기 때문에 동적인 요소도 충분히 추가할 수 있다.
그리고 개츠비 다음으로 리액트에서 많이 사용되는 것이 Next.js이다.

Next.JS
Next.js는 강력한 서버 사이드 렌더링을 지원하는 라이브러리였는데, 요즘에는 SSG도 지원하고 CSR과 SSR을 섞어서 더 강력하고 유연하게 목적에 맞게 사용할 수 있도록 지원해준다.
Next.js는 개인적으로 프로젝트를 진행해보면서 공부를 할 생각이다.
그나저나 노마드코더님의 영상 댓글에는 React v18에서는 React만으로도 SSR이 가능해진다는 말이 있는데 그럼 Next.js는 어떻게 되는거지..?
