🎯fetch API
📌 ajax를 사용하는 여러 가지 방법
ajax를 사용하는 방법은 여러 가지가 있습니다.
- XMLHttpRequest 객체
- fetch api
- jQuery
- axios 라이브러리
이번 포스팅에서는 1, 2번을 비교해보면서 fetch api의 장점을 알아보겠습니다.
📌 XMLHttpRequest
첫 번째로 가장 고전적인으로 사용하는 방식입니다.
onreadystatechange을 사용했습니다.
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState === 4 && xhr.status === 200) {
let response = JSON.parse(xhr.response);
console.log(response);
}
};
xhr.open('get', 'https://yts.mx/api/v2/list_movies.json');
xhr.send();https://yts.mx 이곳은 json 객체를 제공해주는 괜찮은 사이트입니다.
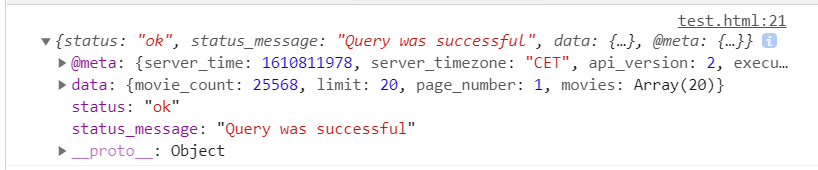
위 코드를 실행하면 콘솔에 다음과 같이 출력됩니다.

위의 코드를 그나마 편하게 바꾸면 아래처럼도 가능합니다.
let xhr = new XMLHttpRequest();
xhr.onload = () => {
let response = JSON.parse(xhr.response);
console.log(response);
}
xhr.open('get', 'https://yts.mx/api/v2/list_movies.json');
xhr.send();📌 fetch
이번에는 fetch api를 사용해보겠습니다.
fetch('https://yts.mx/api/v2/list_movies.json')
.then((response) => response.json())
.then((json) => {
console.log(json);
});출력 결과는 위와 동일합니다.
fetch는 Promise 기반입니다. 그래서 then을 사용하여 서버로부터 받은 데이터를 활용할 수 있습니다.
첫 번째 줄에서는 fetch를 통해 웹 브라우저에게 'https://yts.mx/api/v2/list_movies.json' 여기서 데이터를 받아와줘! 라는 요청을 합니다.
이후 데이터를 정상적으로 받아오면 .then()에 걸려 콜백함수가 실행됩니다.
에로우 함수를 사용했기 때문에 response.json()이 곧바로 리턴되어 다음 .then에 걸리게 됩니다.
확실히 fetch api를 사용하는 것이 XMLHttpRequest 객체를 사용하는 것보다 코드의 간결성, 가독성 측면에서 유리한 것 같습니다.
훨씬 간결하고 좋네요..
잘보고갑니다!