웹사이트 : simple or interactive한 구조, text파일로 이루어짐
브라우저 : 우리가 만든 text파일을 이해해서 웹사이트를 만드는 구조
브라우저 -> text -> 웹사이트
HTML (Hypertext Markup Language)
- 브라우저에게 웹사이트의 content가 무엇인지에 대해 알려준다. Ex) 이것은 title이다.
CSS(Cascading Style Sheets)
- HTML과 함께 사용
- 브라우저에게 웹사이트의 content가 어떻게 보여야하는지에 대해 알려준다. Ex) 그 title은 녹색이다.
- Cascading : 브라우저가 CSS코드를 위에서부터 읽는다. (맨 마지막에 있는 코드가 마지막에 적용)
JavaScript
- 웹사이트에서 상호작용(interactivity)을 하게 해주는 언어 (웹사이트를 똑똑하게 동적으로 만들어준다.)
HTML 태그 정보
https://developer.mozilla.org/ko/docs/Web/HTML/Element
(구글에 html tags mdn 검색)
- Id 속성은 고유식별자 기능을 한다. (중요!!)
- div(division) 태그는 의미없는 박스의 기능으로 content를 나눌 때 사용한다 (id로 의미부여)
- 좀 더 sementaic하게 나누려면 -> head, main, footer 등등 활용
HTML과 CSS 연결하기
<link href=“name.css” rel = “stylesheet” />사용 (external CSS) -> 다른 HTML에 적용 가능해서 이 방식이 좋다!- HTML 코드 안에
<style> </style>태그 안쪽에 작성 (inline CSS)
CSS 형식
h1 {
color: blue;
font-style: italic;
}- h1은 selector라고 한다. (*을 쓸경우 전체에 적용)
- 속성들은 띄어쓰기를 할 수 없으며 각 줄은 세미콜론으로 끝난다.
- id를 쓸 경우에는 selector 자리에 #ID로 입력
BOX
- 옆에 다른게 올 수 있다 -> inline ex) span, link, img, code …
- 옆에 다른게 올 수 없다 -> block ex) div, p, address …
- 전체적으로 봤을 때 block이 더 많다 -> inline을 외워놓자!
- display 속성을 활용하여 바꿀 수 있다 (
display=:"block", display="inline") - inline요소의 경우 너비와 높이를 가질 수 없다. ( 따라서 margin도 위 아래가 없다)
- block 은 세 가지 특징이 있다.
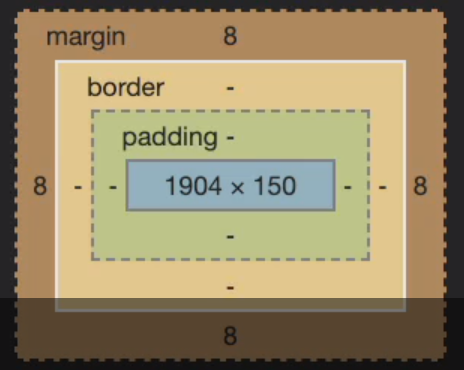
1) margin : box의 경계선(border) 바깥에 있는 공간 (margin, margin-left, margin-top …)
*collapsing margins : box들의 경계가 같을 때 두 box의 margin은 하나가 된다 ( 위 아래쪽만 적용)
2) padding : margin과 반대 개념으로, box의 경계로부터 안 쪽에 있는 공간
3) border : 말 그대로 box의 경계 (inline과 block에 모두 적용)

+ inline block : inline을 block으로 인식하게 한다 즉, 높이도 가질 수 있고, 사방에 margin도 가질 수 있다.(display : inline-block;)
inline block은 Responsive Design(반응형 디자인)을 지원하지 않는다 (창 크기가 달라지면 영향을 받는다)
Class
- .classname으로 표현
- 요소를 가리킬 수 있으면서 여러 요소들이 사용할 수 있도록 겹쳐도 되는 방법이다.
- id 와 다르게 한 번에 여러개를 가질 수 있다. Ex) class=“tomato potato honey…”
Flexbox
- 행과 열 형태로 항목 무리를 배치하는 일차원 레이아웃 메서드로, 항목은 부족한 공간에 맞추기 위해 축소되거나 여분의 공간을 채우기 위해 변형된다.
display=“flex”;로 지정- 자식 엘리먼트에는 어떤 것도 적지 말아야 한다.
(부모 엘리먼트에만 사용한다) - 주축, 교차축 (수평, 수직) (main axis, cross axis) : justify-content -> 주축, align-items -> 교차축
- flex-direction으로 주축 교차축 변경 가능
flex-direction이 column이면 주축 -> 수직, 교차축 -> 수평
기본 값은 row