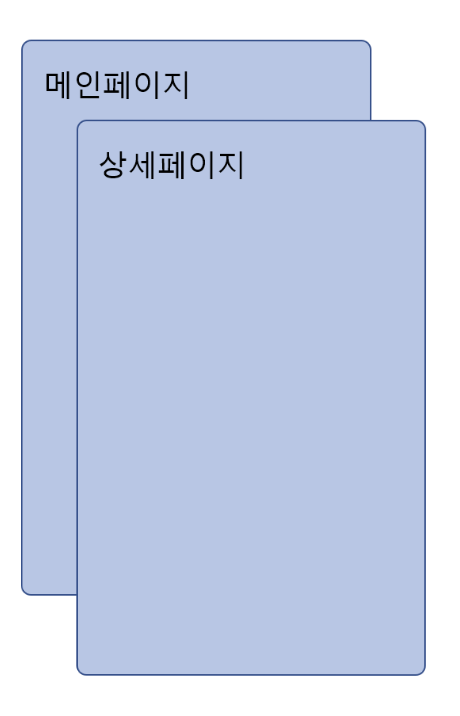
웹과 달리 앱의 경우 메인페이지 위에 상세페이지를 덮어서 페이지 이동을 표현할 수 있다.
Navigator.push() : 다른 위젯으로 덮어버린다.
IconButton(
icon: Icon(Icons.add_box_outlined),
onPressed: (){
Navigator.push(
context,
MaterialPageRoute(builder: (context) => Text('안녕')),
);
},
), - IconButton을 누르면 '안녕'이란 텍스트가 쓰여져 있는 페이지로 이동
- Text대신에 커스텀위젯 넣으면 된다.
MaterialPageRoute의 context는 고정, 화살표함수로 축약했음
Navigator.pop(context) : 뒤로가기 기능
- button 의 onPressed 같은 속성에 넣어놓자