스타일은 컴포넌트로 따로 빼놓는게 편하고 보기에도 좋다
플러터 프로젝트의 lib폴더에 style.dart 생성 후 거기에 스타일을 저장하자
초기설정이 이렇다면..
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home : MyApp()
)
);
}
class MyApp extends StatelessWidget {
MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold();
}
}import 해서 사용!
import 'package:flutter/material.dart';
import './style.dart' as 별칭;
void main() {
runApp(
MaterialApp(
theme: 별칭명.변수명,
home : MyApp()
)
);
}
class MyApp extends StatelessWidget {
MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold();
}
}이렇게 Material App 안에 집어넣으면 모든 위젯들에 공통 스타일을 적용할 수 있다.
🎨 사용 예시
이제 style.dart 파일을 살펴보자
// 이거 입력해야 기본위젯 사용가능
import 'package:flutter/material.dart';
var theme = ThemeData(
appBarTheme: AppBarTheme(
color: Colors.white,
elevation: 1, // 그림자 정도
titleTextStyle: TextStyle(color: Colors.black, fontSize: 25, fontWeight: FontWeight.w500),
actionsIconTheme: IconThemeData(color: Colors.black),
),
bottomNavigationBarTheme: BottomNavigationBarThemeData(
selectedItemColor: Colors.black,
),
);- 처음에
material.dart를 import해줘야 flutter 기본위젯들을 사용할 수 있다. appBarTheme,bottomNavigationBarTheme: appBar, BottomNavigationBar에 대한 스타일들을 관리한다.- 딱 봐도 종류가 엄청 많으니 구글링해서 적재적소에 잘 사용하자
🎨 참고 사항
1. 스타일 중복이 발생한다면?
-> 물리적으로 가까운 스타일이 적용된다.
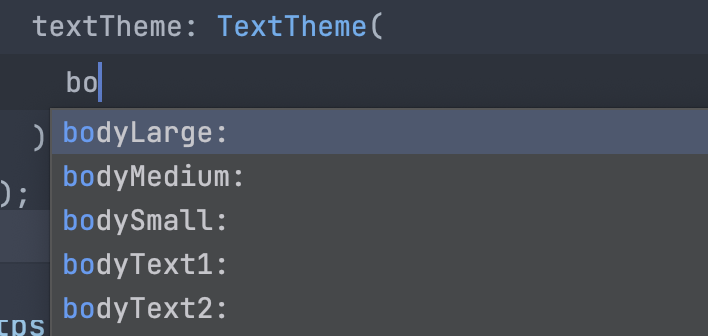
2. 글자 스타일 같은 경우
 종류가 많고 헷갈리기 때문에 변수에 넣어서 사용하자!
종류가 많고 헷갈리기 때문에 변수에 넣어서 사용하자!
var text1 = TextStyle(color: Colors.red);
Text('글자', style: text1)