1차 프로젝트를 마치며
1차 프로젝트
Github: https://github.com/Cullen6732/28-1st-MotherTerarosa-frontend
Figma: https://www.figma.com/file/1N0krwhk8AQm96DfIKlbIE/MotherTerarosa?node-id=451%3A2
구현 영상

개발 영역
- Sign Up Page
- Login Page
사용 프로그램
React, Scss
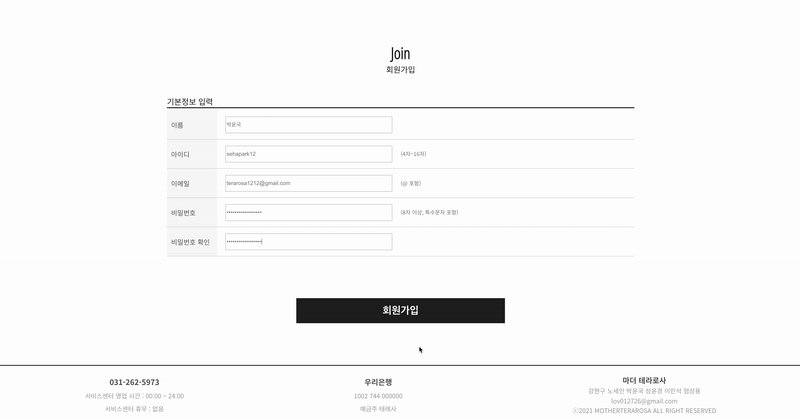
Sign Up Page
1. Input
- 아이디
- 이메일
- 비밀번호
- 비밀번호 확인
2. 유효성 검사
- 아이디 : 4~16자
- 이메일 : @ 포함
- 비밀번호 : 5자 이상
- 비밀번호 확인 : 비밀번호와 동일해야 하도록 설정
Code
const isIdValid = formInput.id.length >= 4 && formInput.id.length < 16;
const isPasswordValid = formInput.firstpassword.length >= 8;
const isEmailValid = formInput.email.includes('@');
const isSamePassword = formInput.firstpassword === formInput.lastpassword;
const isFormValid = isIdValid && isEmailValid && isPasswordValid && isSamePassword;3. Fetch 함수 이용
POST를 이용해 Back-End에게 정보 전달하기
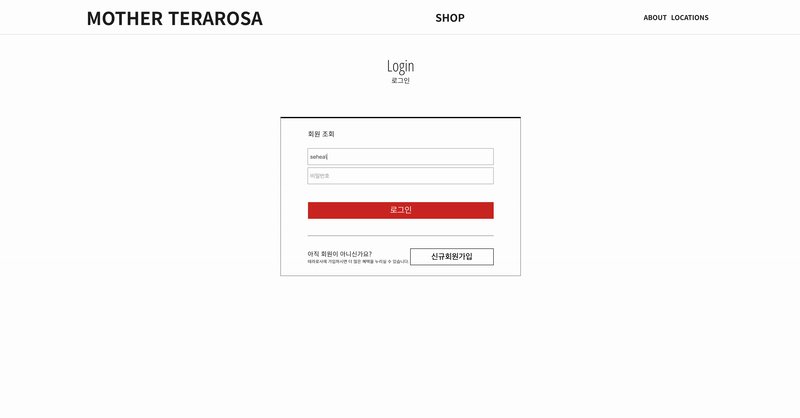
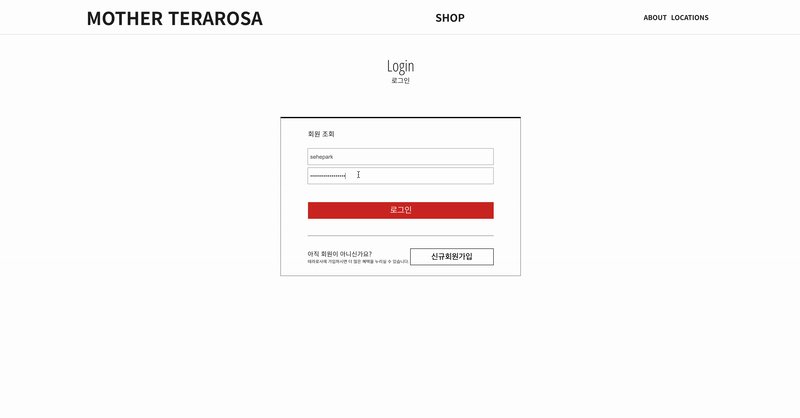
Login page
1. Input
- 아이디
- 비밀번호
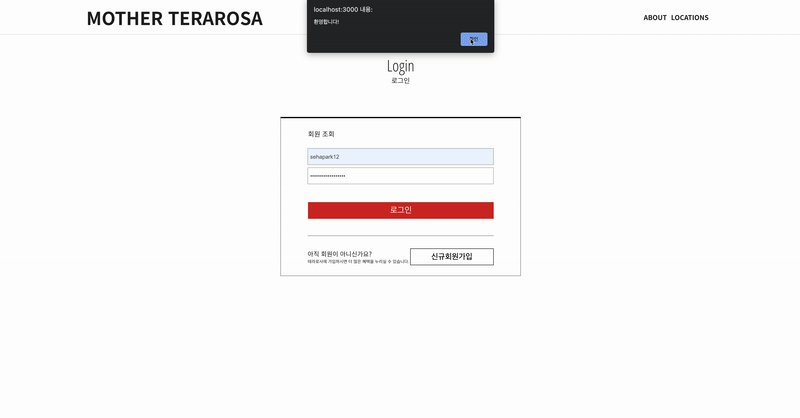
2. Fetch 함수 이용
POST를 이용해 Back-End에게 User 정보 전달 후 Token 받아서 Local Storage에 저장하기
code
fetch(api.login, {
method: 'POST',
body: JSON.stringify({
username,
password,
}),
})
.then(response => response.json())
.then(result => {
if (result.message === 'INVALID_USER') {
alert('아이디 또는 비밀번호를 확인해주세요.');
} else if (result.message === 'LOGIN SUCCESS') {
localStorage.setItem('token', result.token);
alert('환영합니다!');
navigate('/');
}
});
};성장 포인트
- Sign Up에 이벤트를 받아 유효성 검사를 간단한 방법으로 구현할 수 있게되었습니다
- fetch 함수를 이용하여 Back-End에게 POST로 전달하는 방법과 message에 따라 Token을 받고 Local Storage에 저장하는 방법을 알게되었습니다.
느낀점
개인적으로 함수를 구현하는 부분에서 약하다보니 Sign Up, Login Page를 만들때 searching을 이용해 이곳저곳에서 정보를 얻으려고 하였습니다. 다른 blog를 참고하여 여러 함수들을 썻다가 지웠다를 반복하다보니 시간을 많이 소비하게되고 팀의 작업 속도를 느리게 하는 것 같아 효율적인 방법을 고민했습니다. 모르는 부분에 대해서 시간을 일정 부분을 투자하되 내가 정해둔 시간 이상으로 넘어가면 팀원 또는 다른 분들께 질문을 해서 빠르게 해결하며 그 코드를 내 것으로 만드는 것이 중요하다는 것을 알게되었습니다. 또한 코드를 직접치고 다른 코드들을 보는 것도 중요하다는 것을 함께 배웠습니다.
