프로젝트: 방구석 트레블러(BANGGUSEOK_Traveller)
Awwwards Site
링크 - https://www.awwwards.com/
팀원
Front-End 3명
Back-End 2명
프로젝트 관련 링크
프로젝트 Github : https://github.com/Cullen6732/28-2nd-BANGGUSEOK-Traveller-frontend?organization=Cullen6732&organization=Cullen6732
Front-End 영상 : https://www.youtube.com/watch?v=o_FYp6VgCoo
Back-End 영상 : https://www.youtube.com/watch?v=CrL0FQz1F7s&t
Figma : https://www.figma.com/file/8hd0ZB7Bu6606dcG4ZYilq?embed_host=notion&kind=&viewer=1
Notion: https://ninth-muse-f1a.notion.site/BANGGUSEOCK-Traveller-369425c2b34b491b8207ac2967222c6a
프로젝트 소개
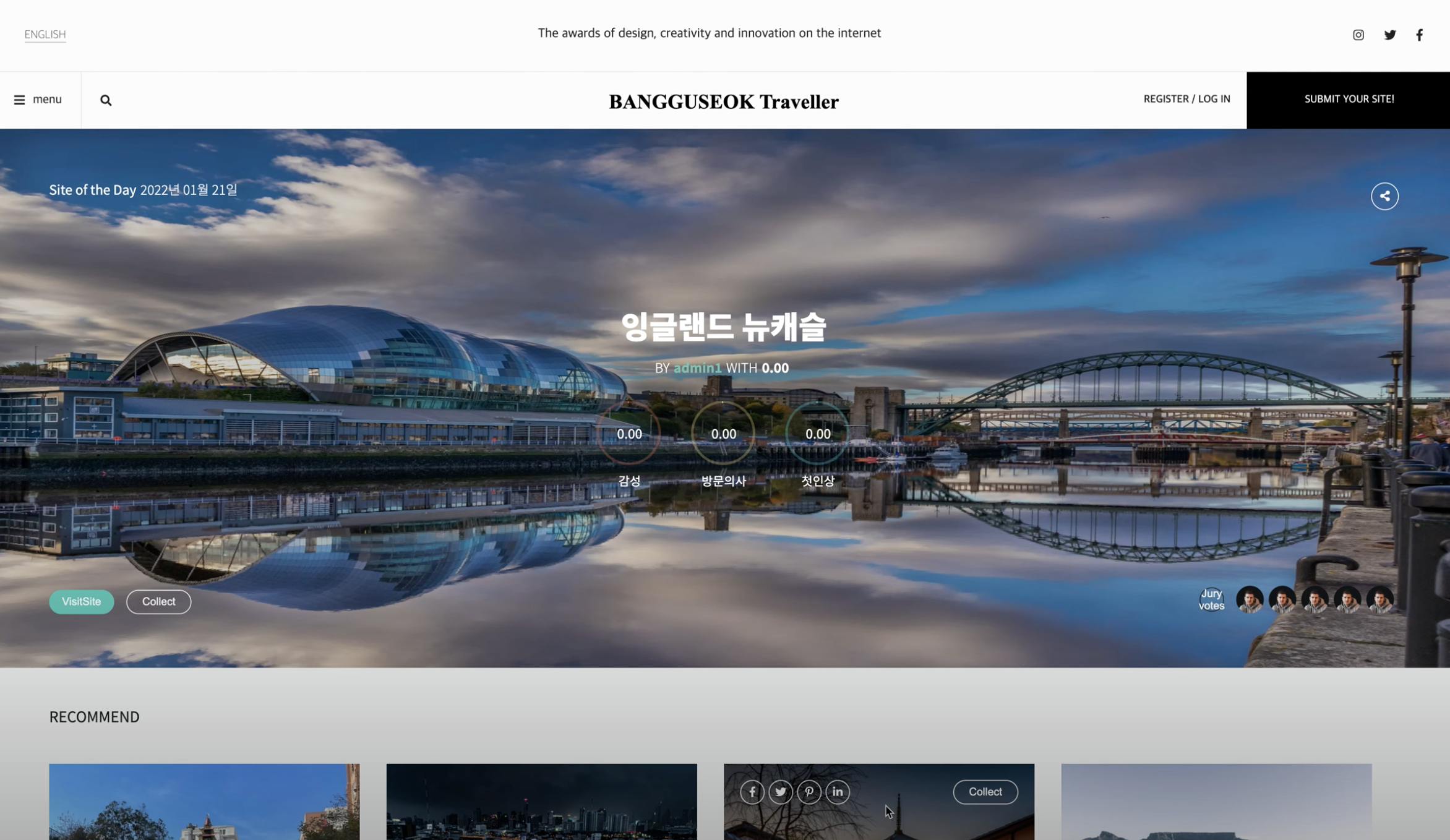
Awwwards는 전 세계 모바일, 웹사이트를 공유하는 사이트입니다. 그리고 이름답게 웹사이트를 어워드(심사)해서 평가하는 방식을 취하고 있는데요. 심사위원까지 갖추고 평가할 정도로 깐깐합니다. 각국 110여 명의 심사위원들이 디자인, 창의성, 콘텐츠, 유용성 항목으로 웹사이트를 평가하며 "오늘의 사이트"를 선정합니다.
방구석 트레블러는 Awwwards의 저작권 문제를 해결하기위해 기획 수정 및 보완 후 진행하였습니다.
구현사항
- 메인페이지
- 필터링페이지
- 상세페이지
- 재사용 컴포넌트
- Pagination Buttons
- Kakao Social API
- Rating Circle
- Radius Buttons
- Footer
- Modal
- Navgation Bar
- Trip Card
Code
Nav.js
const [isSideBarOpen, setIsSideBarOpen] = useState(false);
const handleSideBarOpen = () => {
setIsSideBarOpen(!isSideBarOpen);
};
<NavSidebar
handleSideBarOpen={handleSideBarOpen}
isSideBarOpen={isSideBarOpen}
/>
<div className={`firstNav ${isSideBarOpen ? 'active' : ''}`}>
<header className={`secondNav ${isSideBarOpen ? 'active' : ''}`}>
<div className="secondNavLeftBox" onClick={handleSideBarOpen}>
<FontAwesomeIcon icon={faSearch} onClick={handleSearchOpen} />Nav.scss
.firstNav {
transform: translateX(0px);
transition: transform 0.5s ease;
&.active,
&.active ~ div,
&.active ~ header,
&.active ~ footer {
transform: translateX(320px);
opacity: 0.2;
transition: transform 0.5s ease-in-out;
}NavSidebar.js
export default function NavSidebar({ handleSideBarOpen
, isSideBarOpen })
<div className={`containerWrapper ${isSideBarOpen ? 'active' : ''}`}>
<div className="sideTopRight" onClick={handleSideBarOpen}>
<strong>Close</strong>
<FontAwesomeIcon icon={faTimes} />
</div>NavSidebar.scss
.containerWrapper {
position: absolute;
top: 0;
height: 100%;
transform: translateX(-320px);
transition: transform 0.5s ease;
&.active {
transform: translateX(0px);
}설명
- useState를 이용하여 handleSideBarOpen을 만들어줍니다.
- first, second Nav에 3항 연산자를 이용해 acitve가 될 때와 안될 때를 만들어줍니다.
- onClick을 이용해 클릭 시 이벤트가 일어날 수 있도록 합니다.
- NavSidebar는 transform을 이용해 translateX(X축으로) -320px을 해둔 후 scss를 이용해 active 시 X축으로 이동하도록 설정을 해줍니다.
- Nav.scss에서는 활성화 될 때 다른 영역도 같이 이동하도록 ~를 이용해 움직여야 할 영역들을 같이 포함합니다. (~를 이용하지 않거나 div 또는 footer에 한 곳만 적으면 Nav는 이동하지만 중간 div와 footer가 이동하지 않는 문제가 발생합니다)
느낀점
첫 주차에는 다같이 사용할 재사용 컴포넌트를 먼저 만들고 메인페이지 만들기에 집중했으며 2주차에는 상세 페이지와 투표하는 페이지를 만들었습니다. 팀원들과 스탠드 업 미팅을 매일 진행하면서 주 목표, 일 목표, 개인이 어떤 일을 진행하고 있는지 공유하여 문제없이 프로젝트가 잘 진행되었습니다. 개인적으로 할 수 있는 부분과 오래 걸릴 것 같은 부분들을 팀원들과 빠르게 공유하여 막히는 부분을 함께 이해하면서 빠르게 풀어나가 원하는 목표를 이룰 수 있었습니다. 다만 중간중간 직접 해결하지 못한 부분들이 있어 개인적으로 더 성장을 해야겠다는 목표를 가지고 약한 부분을 더 키울 수 있도록 공부하고있습니다.