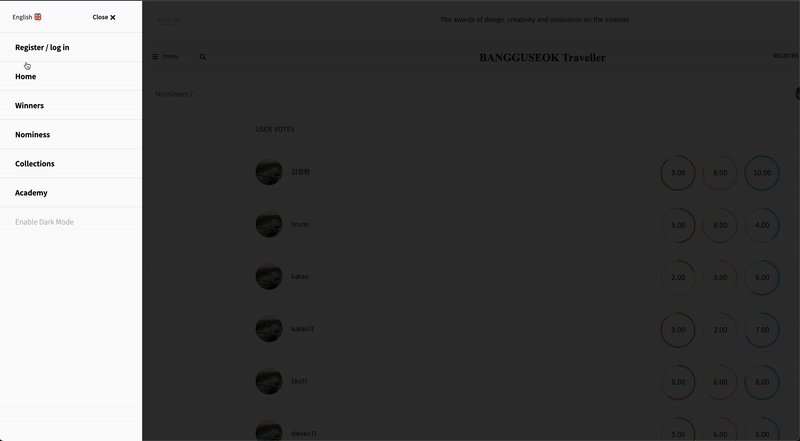
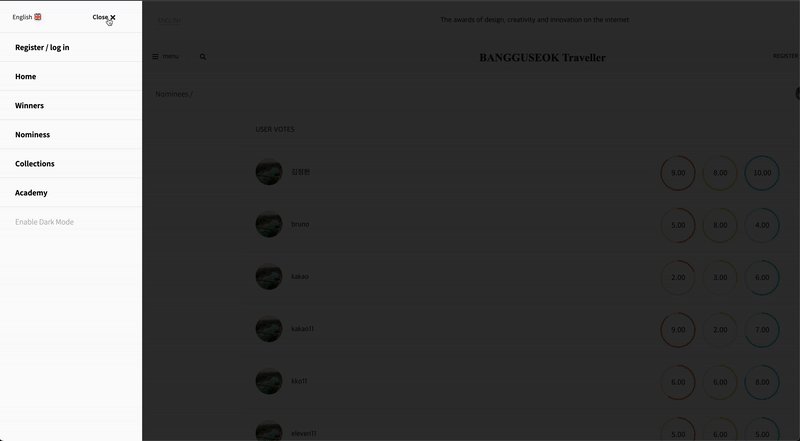
Navigation Side Bar

설명
- useState를 이용하여 handleSideBarOpen을 만들어줍니다.
- first, second Nav에 3항 연산자를 이용해 acitve가 될 때와 안될 때를 만들어줍니다.
- onClick을 이용해 클릭 시 이벤트가 일어날 수 있도록 합니다.
- scss를 이용해 활성화 시 일어날 화면에 대한 설정을 해줍니다.
- Nav.scss에서는 활성화 될 때 다른 영역도 같이 이동하도록 ~를 이용해 움직여야 할 영역들을 같이 포함합니다. (~를 이용하지 않으면 Nav는 이동하지만 중간 div와 footer가 이동하지 않는 문제가 발생합니다)
느낀 점
공부했던 props를 처음 사용하면서 개념을 더 잘 이해하게되었습니다. SideBar를 만들면서 state를 props로 이용하는 방법과 x축을 이용해 화면을 전환하는 방법, ~를 이용하여 다른 영역들을 함께 묶을 수 있는 것을 알게되어 다음에 더 잘 다듬어서 이용해 볼 예정입니다.
Nav.js
const [isSideBarOpen, setIsSideBarOpen] = useState(false);
const handleSideBarOpen = () => {
setIsSideBarOpen(!isSideBarOpen);
};
<NavSidebar
handleSideBarOpen={handleSideBarOpen}
isSideBarOpen={isSideBarOpen}
/>
<div className={`firstNav ${isSideBarOpen ? 'active' : ''}`}>
<header className={`secondNav ${isSideBarOpen ? 'active' : ''}`}>
<div className="secondNavLeftBox" onClick={handleSideBarOpen}>
<FontAwesomeIcon icon={faSearch} onClick={handleSearchOpen} />Nav.scss
.firstNav {
transform: translateX(0px);
transition: transform 0.5s ease;
&.active,
&.active ~ div,
&.active ~ header,
&.active ~ footer {
transform: translateX(320px);
opacity: 0.2;
transition: transform 0.5s ease-in-out;
}NavSidebar.js
export default function NavSidebar({ handleSideBarOpen
, isSideBarOpen })
<div className={`containerWrapper ${isSideBarOpen ? 'active' : ''}`}>
<div className="sideTopRight" onClick={handleSideBarOpen}>
<strong>Close</strong>
<FontAwesomeIcon icon={faTimes} />
</div>NavSidebar.scss
.containerWrapper {
position: absolute;
top: 0;
height: 100%;
transform: translateX(-320px);
transition: transform 0.5s ease;
&.active {
transform: translateX(0px);
}