
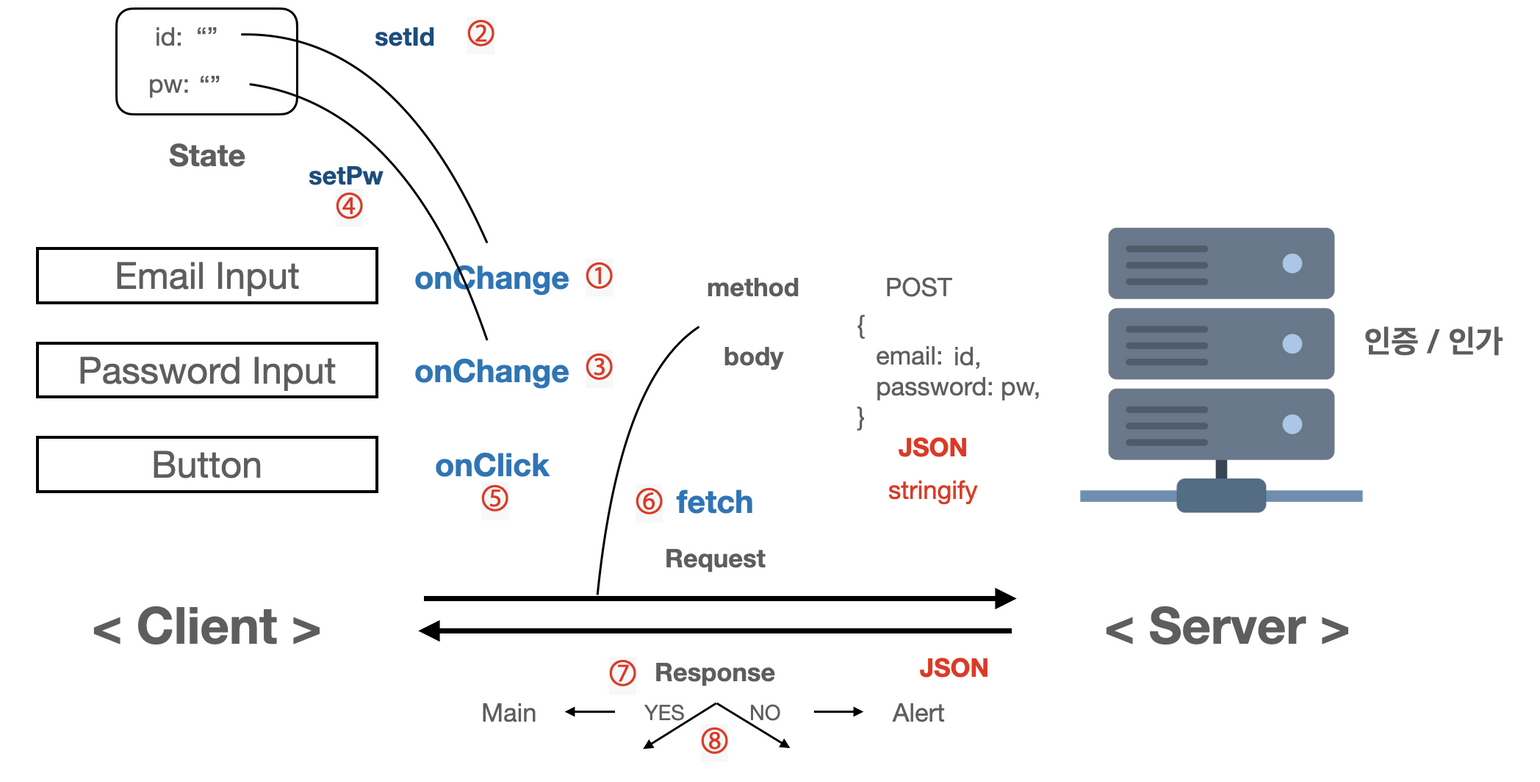
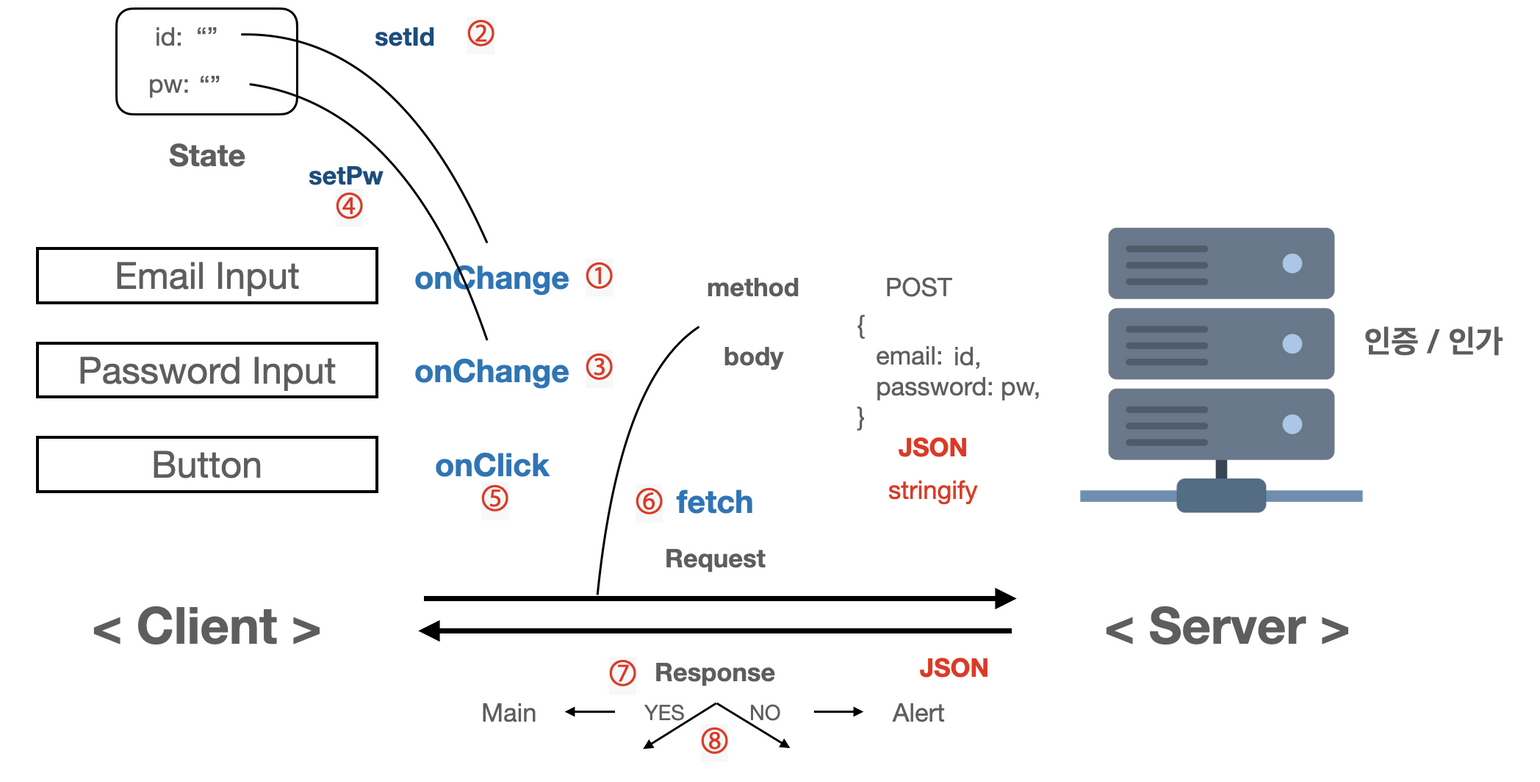
- 유저가 이메일을 입력합니다.
Email Input의 onChange 이벤트 핸들러에 연결된 함수가 실행됩니다.
- 함수에서 Email Input의
value를 setId를 통해 업데이트 합니다.
- 유저가 비밀번호를 입력합니다.
Password Input의 onChange 이벤트 핸들러에 연결된 함수가 실행됩니다.
- 함수 안에서 Password Input의
value를 setPw를 통해 업데이트 합니다.
- Button을 클릭하면
onClick 이벤트 핸들러에 연결된 함수가 실행됩니다.
- 함수 안에서
fetch 함수를 통해 server에 요청(Request)을 보냅니다.
- server에서 인증 / 인가 과정을 거친 후의 결과를 응답(Response)으로 보내 줍니다.
- 응답의 결과에 따라 Main 페이지로 이동 하거나 에러 메세지를 띄웁니다.
fetch("API 주소", {
method: "POST",
body: JSON.stringify({
email: id,
password: pw,
}),
})
.then((response) => response.json())
.then((result) => console.log("결과: ", result));