✨Update 기능 구현
01. BoardController - update() 작성
app > Http > Controllers > API > V1 > BoardController.php
public function update(PostRequest $request, $id)
{
$board = $this->board->findOrFail($id);
$board->update($request->all());
return $this->sendResponse($board, 'Post update');
}02. PostRequest 작성
app > Http > Requests > Board > PostRequest.php
public function updateRules(): array
{
return [
'title' => 'required|string|max:191',
'content' => 'required|string|max:1000',
'author' => 'required|string|max:191',
//'photo' => 'nullable|files', //파일 처리 아직 안 함
];
}
}03. api.php에 코드 추가
routes > api.php
<?php
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Log;
use Illuminate\Support\Facades\Route;
...
Route::namespace('App\\Http\\Controllers\\API\V1')->group(function () {
Route::get('profile', 'ProfileController@profile');
Route::put('profile', 'ProfileController@updateProfile');
Route::post('change-password', 'ProfileController@changePassword');
Route::get('tag/list', 'TagController@list');
Route::get('category/list', 'CategoryController@list');
Route::post('product/upload', 'ProductController@upload');
Route::post('board', 'BoardController@store'); // create
//Route::get('board/{id}', 'BoardController@show'); //read
//Route::put('board/{id}', 'BoardController@update'); // update2022.01.20 수정 ~ 추가 안 해도 apiResources에 의해 자동으로 매핑됨
Route::apiResources([
'user' => 'UserController',
'product' => 'ProductController',
'category' => 'CategoryController',
'tag' => 'TagController',
'board' => 'BoardController', // 추가
]);
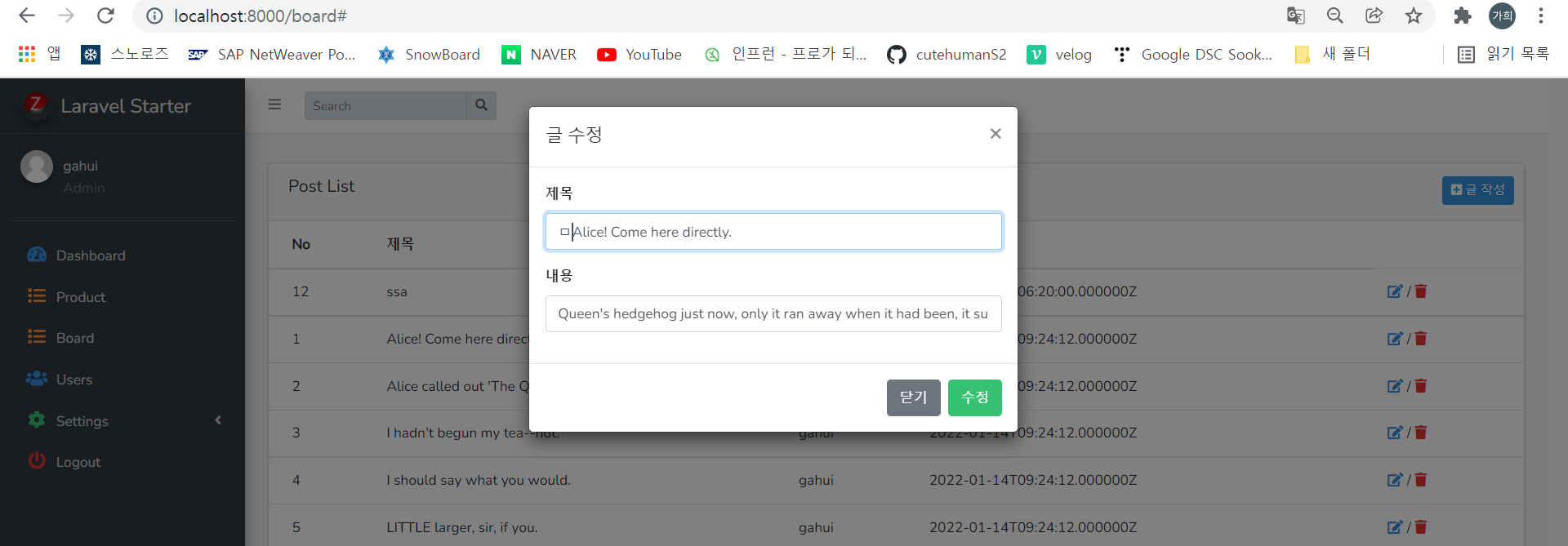
});04. EditModal() 메소드 구현
글을 수정할 수 있는 모달 활성화
resources> js > components > board > Board.vue
<script>
export default{
...
methods: {
...
editModal(post){
this.editmode = true;
this.form.reset();
$('#addNew').modal('show');
this.form.fill(post);
},
...
}
}
</script>05. updatePost() 메소드 구현
resources > js > components > board > Board.vue
<script>
export default{
...
methods: {
...
updatePost(){
this.$Progress.start();
this.form.put('api/board/'+this.form.id)
.then((response) => {
// success
$('#addNew').modal('hide');
Toast.fire({
icon: 'success',
title: response.data.message
});
this.$Progress.finish();
// Fire.$emit('AfterCreate');
this.loadPosts();
})
.catch(() => {
this.$Progress.fail();
});
},
...
}
}
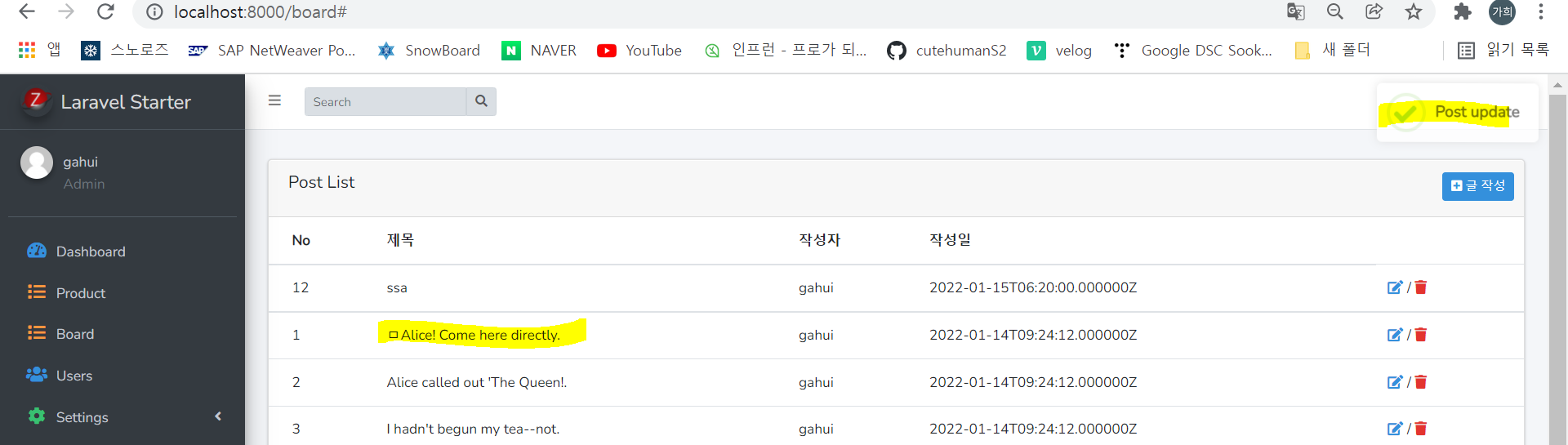
</script>글 수정 완료