프로젝트에서 클라이언트로부터 이미지를 받아 저장하는 과정에서 해당 오류가 생겼다. 처음 겪는 오류라 해결하는 과정에서 애를 먹었던 것 같다.
문제
-
React에서 서버 쪽으로 image를 보내는데 해당 에러가 발생했다.
-
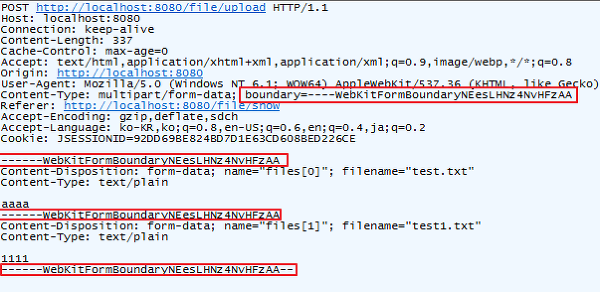
인터셉터를 통해 request 헤더의 로그를 찍어보니 Postman으로 요청을 보낼 땐 boundary가 자동 생성되어 잘 전달되고, 이미지 또한 잘 저장되었다.
-
-
그러나 client단에서 요청을 보내면 boundary가 생성되어 전달되지 않아서, 서버 측에서 해당 요청에 대한 데이터 구분을 못하는 상황
-
해결
- Client단에서 요청을 보낼 때 header에 대한 설정을 http가 자동으로 할 수 있도록 커스텀 헤더를 지워줌
시도
- form 태그에 enctype을 multipart/form-data로 변경해보았지만 바로 해결되지 않았다.
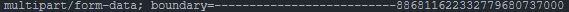
- client 단에서 헤더의 "Content-type": "multipart/form-data; boundary=----myboundary"와 같이 직접 boundary를 설정하여 넣어주었지만 결과는 마지막 메세지를 파싱하는 과정에서 boundary 끝에 --가 추가적으로 붙는 부분을 인식하지 못하여 실패했다.
- header에 대한 설정을 http가 자동으로 할 수 있도록 커스텀 헤더를 지워줌으로써 성공하였다. http 프로토콜이 boundary를 생성하지 않고, 직접 설정해둔 헤더를 참고하여 multipart/form-data로만 요청을 보내서 발생한 일 같다. 앞으로는 client단에서 요청을 보낼 때 ContentType을 따로 커스텀하지 않도록 얘기를 해보아야 겠다.
알게된 것
- MIME multipart 메세지는 Content-type에 boundary 파라미터를 포함한다.
- boundary는 메세지 파트를 구분하는 역할을 하며, 메세지의 시작과 끝 부분에 나타난다.
- 끝나는 메세지의 boundary는 끝에 “—”가 추가적으로 붙어 있다.

출처
- https://soooprmx.com/multipart-form-data-%ED%83%80%EC%9E%85%EC%9D%98-http-%EB%A9%94%EC%8B%9C%EC%A7%80-%EA%B5%AC%EC%84%B1-%EB%B0%A9%EB%B2%95
- https://stackoverflow.com/questions/36005436/the-request-was-rejected-because-no-multipart-boundary-was-found-in-springboot
- https://lena-chamna.netlify.app/post/http_multipart_form-data/