요소(element)와 태그(tag)
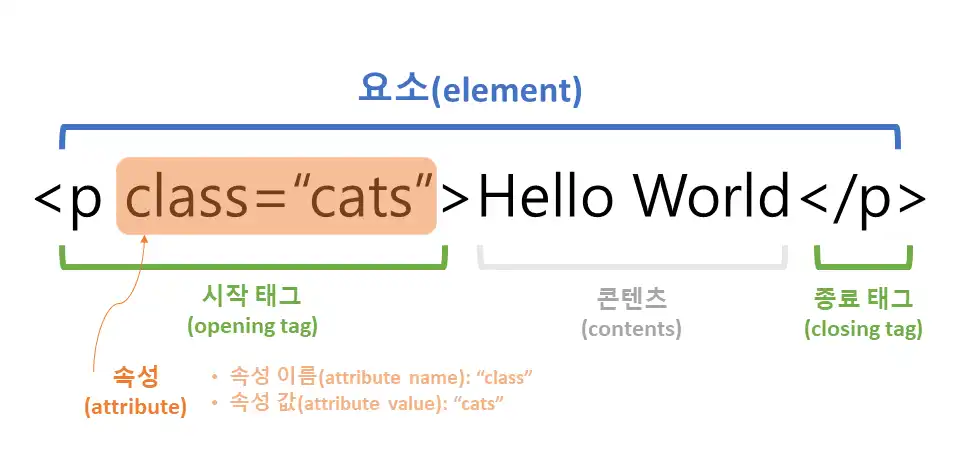
요소(element)의 구조

요소는 시작태그와 컨텐트, 그리고 종료태그로 정의된다. 요소와 태그를 혼용해서 쓰는 경우가 많아 문맥에 따라 이해하면 되고, 요소가 태그를 포함하는 좀 더 큰 개념이라고 생각하면 된다.
태그(tag)
HTML의 태그들은 민감하지 않다. <P>를 쓰던 <p>를 쓰던 상관이 없다. 하지만 W3C에서는 소문자 태그를 권장하니 되도록이면 소문자로 쓰도록 한다.
태그를 작성할때 종료태그를 반드시 작성한다.
<h1 style="border:1px solid;
width:500px; height:100px;
margin: 10px 20px 30px 40px; padding:10px 30px"><h1> 태그에 css를 추가해서 테두리와 크기, 그리고 간격을 추가할 수 있다.
<br> : 줄 바꿈 태그이다.
<div> : 특정 구역을 정의할 때 쓰인다. block요소
<textarea> : 여러줄 입력 태그이다. 공백도 텍스트로 인식하니 주의한다.
<meta charset="UTF-8"> : 문서의 인코딩을 UTF-8, 웹브라우저의 결과를 엔진에서 보여줄 때 UTF-8로 하는 역할이다
부모태그와 자식태그(Nested HTML Elements)
<body>
<table style="border: 1px solid; border-collapse: collapse; width: 300px; height: 50px;">
<tbody>
<tr>
<td style="border:1px dotted;
width:100px;
height:50px;
margin:10px;">a</td>
<td>b</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>foot1</td>
<td style="border:1px dotted;">foot2</td>
</tr>
</tfoot>
<thead><!--thead 작성되는 위치에 상관없이 결과값은 항상 같다-->
<tr>
<th style="border:1px dotted;">셀1</th>
<th style="border:1px dotted;">셀2</th>
</tr>
</thead>
</table>
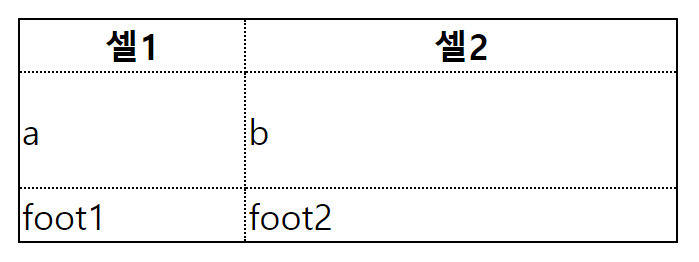
</body>해당 코드는 표를 만드는 코드이다. CSS(style)을 제외한 태그만 보면,
<body></<body> : 부모
<table></table> : <body>의 자식, <tbody>/<tfoot>/<thead>의 부모
<tbody></tbody> : <table>의 자식
<tr></tr> : <tbody>의 자식
<td></td> : <tbody>의 자식
<tfoot></tfoot> : <table>의 자식
<tr></tr> : <tfoot>의 자식
<td></td> : <tfoot>의 자식
<thead></thead> : <table>의 자식
<tr></tr> : <thead>의 자식
<td></td> : <thead>의 자식이렇게 부모와 자식은 상대적인 개념이며, 부모의 태그의 CSS가 바뀌면
자식태그도 영향을 받는다. CSS를 뜻하는 Cascading Style Sheet에서 Cascading의 의미와도 일치한다.
위의 코드를 실행한 결과이다.

태그와 속성(attribute)
HTML 태그들은 속성들을 가질 수 있다. 속성들은 기존의 태그에 추가적인 정보를 제공한다. 속성은 항상 시작태그에 쓰고 대부분의 속성들은
이름(name)과 값(value)을 쌍으로 가지며 이름="값" 과 같이 작성된다.
href 속성
<a href="http://google.com">구글</a>
<a>태그는 하이퍼링크를 정의하며 href 속성은 어느 URL을 갈 지 알려준다.
src 속성
<img src="../images/cat.webp">
<img>태그는 문서에 이미지를 넣는다. src 속성은 어느 위치에 있는 이미지를 가져올지 경로를 지정하는 역할을 한다.
width 속성과 height 속성
<img src="../images/cat.webp" width="500" height="600">
width와 height 속성을 이용해 가로와 세로의 길이를 설정할 수 있다.
alt 속성
<img src="../images/cat.webp" alt="고양이 사진 상대경로" width="500">
<img> 에 태그에 대해 쓰는 속성으로 이미지가 어떤 이유로 보여지지 않을 때, 이미지에 대한 정보를 텍스트로 대신하는 역할을 한다. 또한 스크린리더를 필요로 하는 사람들에게도 사진에 대한 정보를 제공할 수 있다. 이는 모든 사람들이 웹에 있는 정보에 쉽게 접근하게 함으로써 웹 접근성을 높인다.
style 속성
<p style="color:red;">
<span style="border:1px solid; width:100px; margin:30px;">SPAN1</span>`style 속성은 color, font, size와 같은 스타일을 부여한다.
속성을 여러개를 추가할 수 있으며, 공백으로 속성들을 구분하고 세미콜론은 하나의 속성이 끝날 때 추가한다.

