
페이징 화면 처리(2)
✍BoardController.java

@GetMapping({"/get", "/modify"})
public void modify(long bno, @ModelAttribute("cri") Criteria cri, Model model) {
BoardVO board = service.get(bno);
model.addAttribute("board", board);
}한개의 메소드에서 두 개 이상의 url 요청 처리도 가능하다. 단순히 view쪽으로 넘겨주는 코드에서는 위와 같은 중복된 코드가 많이 나온다. 다만, 이 때 주의할점은 리턴값이 같아야 하는데 위의 코드는 void 방식이기 때문에 알아서 요청에 맞는 view를 출력하기 때문에 상관없다.
✍list.jsp

이 앵커를 클릭하면 자바스크립트가 동작하게 만들고 싶다.
<tbody>
<c:foreach items="${list}" var="board">
<tr>
<td>
${board.bno}
</td>
<td>
<a href="/board/get?bno=${board.bno}&pageNum=${pageMaker.cri.pageNum}&amount=${pageMaker.cri.amount}">${board.title}</a>
</td>
<td>
${board.writer}
</td>
<td>
<fmt:formatdate pattern="yyyy-MM-dd" value="${board.regdate}"/>
</td>
<td>
<fmt:formatdate pattern="yyyy-MM-dd" value="${board.updateDate}"/>
</td>
</tr>
</c:foreach>
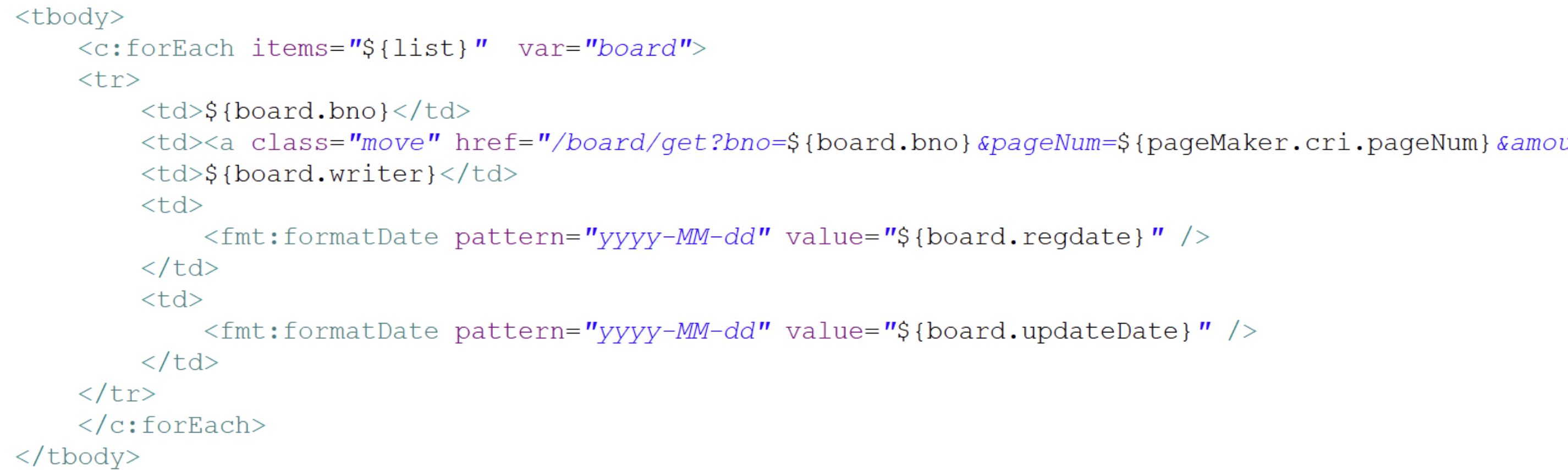
</tbody>위의 코드에서

"class = move" 속성을 추가한다. id로 속성을 추가하지 않는 이유는 forEach로 반복문을 수행할 경우 id가 유일한 값이 아니기 때문에 모든 항목에 대해 처리를 할 수 없다.
만약 "id = move"을 속성으로 추가할 경우 페이지마다 맨위의 항목만 제대로 인식을 하고 나머지 항목에 대해서는 다음과 같이 404 페이지가 나온다.


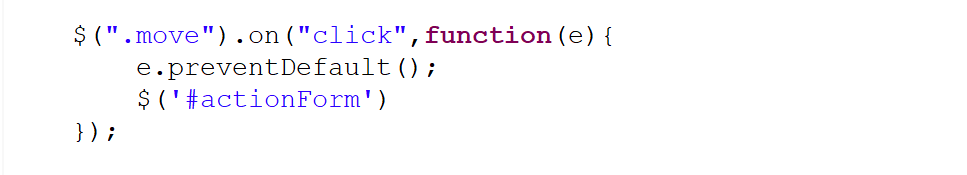
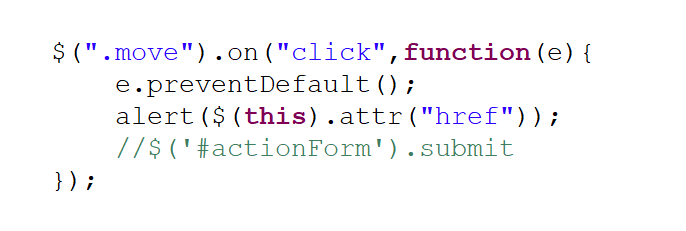
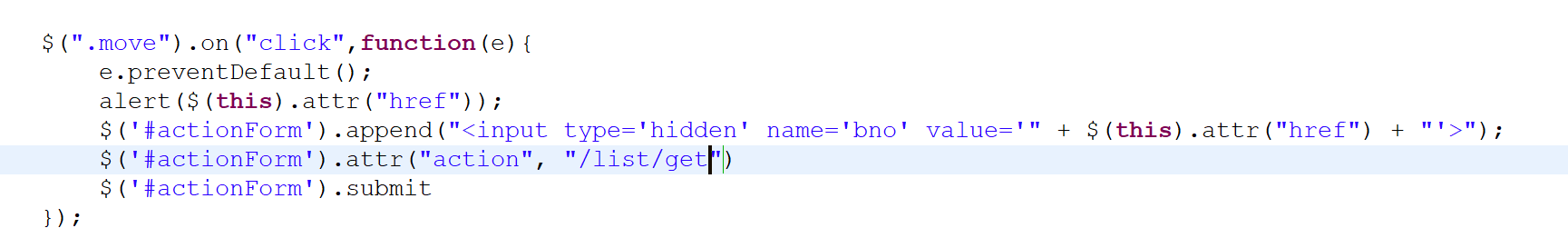
자바스크립트에 위와같이 작성한다.
<td><a class="move" href="/board/get?bno=${board.bno}&pageNum=${pageMaker.cri.pageNum}&amount=${pageMaker.cri.amount}">${board.title}</a></td>위의 코드를
<td><a class="move" href="${board.bno}">${board.title}</a></td>로 수정한다.

자바스크립트 쪽에서 위와 같이 코드를 작성한다. e.prevenDefault를 작성하지 않으면 <a class="move" href="${board.bno}">${board.title}</a>에서 ${board.bno}으로 이동한다는 의미인데 오류가 날 수 밖에 없다.
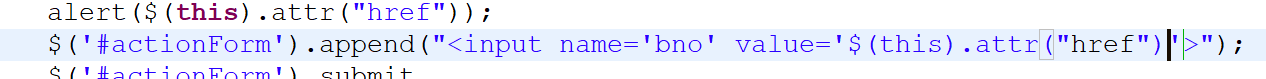
따옴표 오류


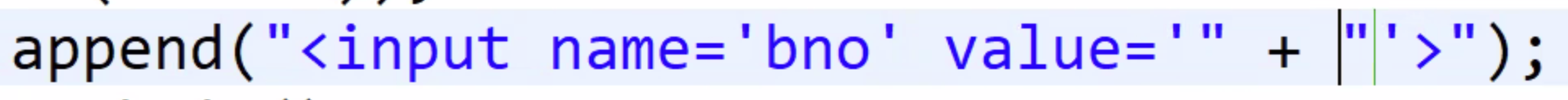
잘못된 파싱이 일어나는 것을 방지하기 위해 다음과 같이 작성해야 한다.
$('#actionForm').append("<input name='bno' value='" + $(this).attr("href") + "'>");
action의 속성값이 /list/get이 아니다! /board/get으로 수정한다.
앵커를 누르는 것은 유효성 검사를 하지 못한다. 따라서 자바스크립트에서 위와 같이 코드를 작성해 유효성 검사를 하고 프론트에서 백으로 넘기는 것이 일반적이다.
