Layout

<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
margin: 0 auto;
padding: 0;
box-sizing: border-box;
}
#wrapper {
width: 960px;
}
h4 {
padding: 1rem;
}
header {
text-align: center;
padding: 1rem;
background-color: blue;
color: white;
}
.content {
width: 60%;
height: 50vh;
background-color: yellow;
float: left;
}
.right-side {
width: 40%;
height: 50vh;
background-color: green;
float: left;
}
footer {
width: 960px;
height: 80px;
clear: both;
background-color: red;
}
footer:hover {
animation: ani 1s;
}
@keyframes ani {
to {
opacity: 0;
font-size: 2rem;
}
from {
opacity: 1;
}
}
</style>
</head>
<body>
<div id="wrapper">
<header>
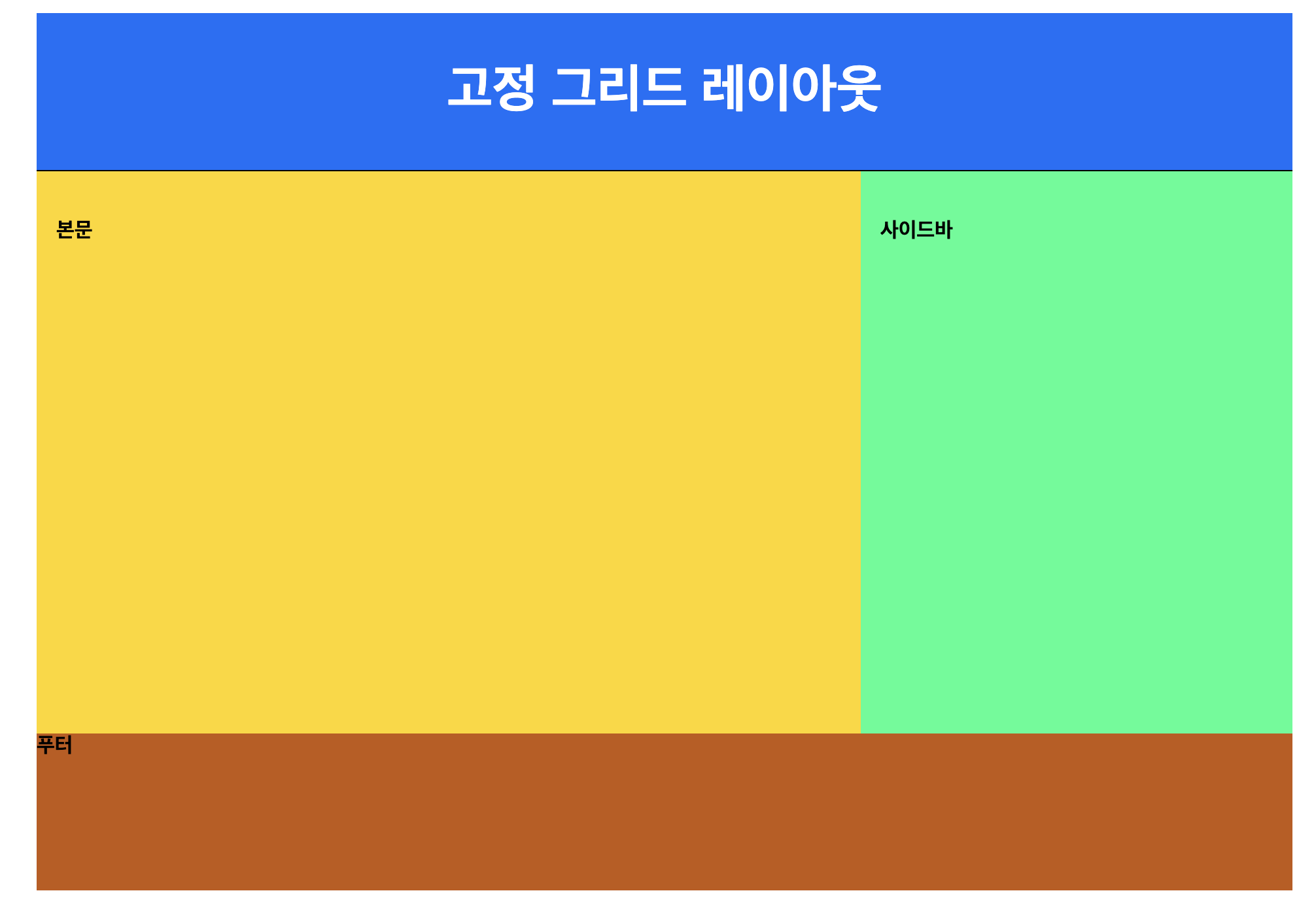
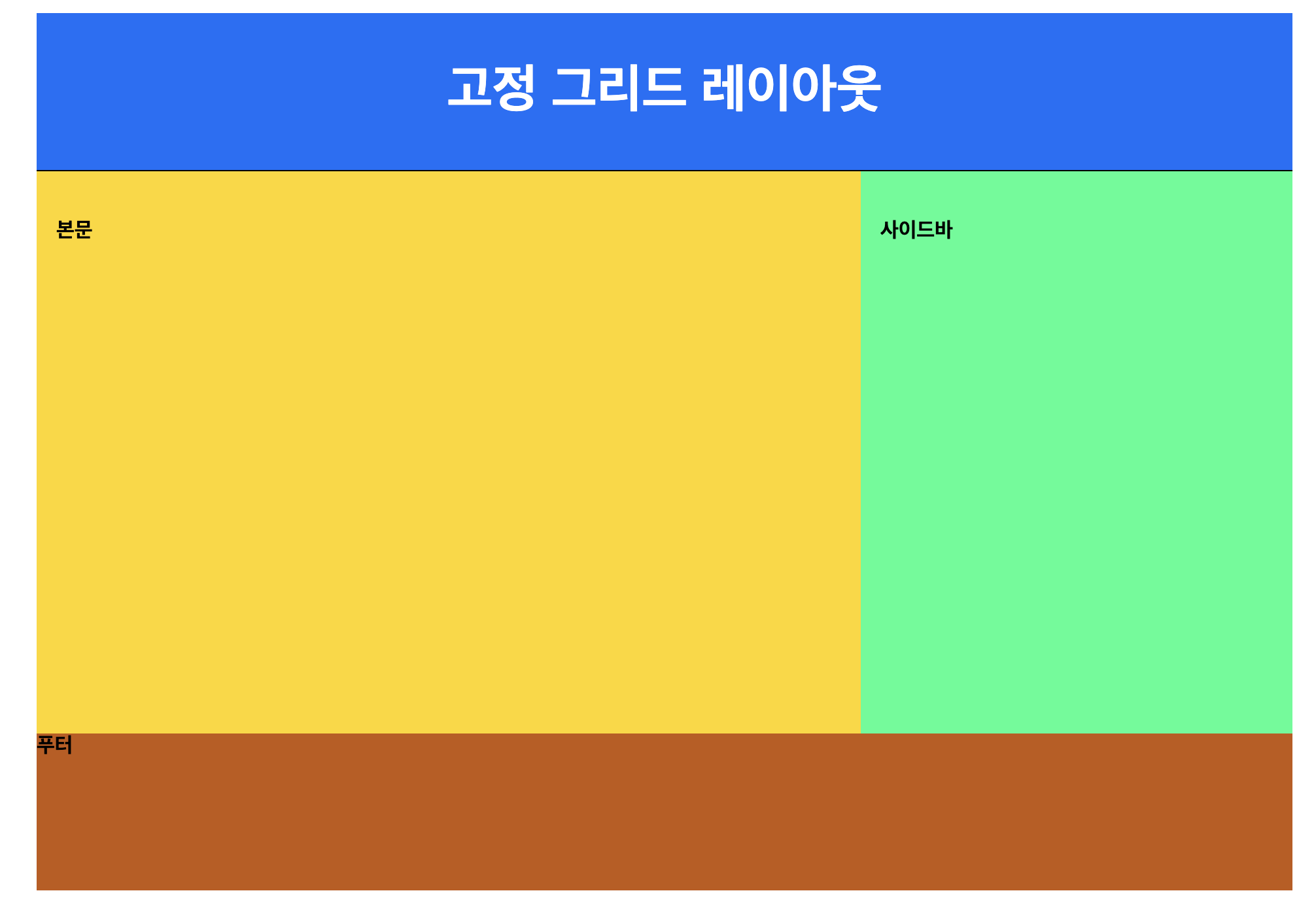
<h1 class="header-text">고정 그리드 레이아웃</h1>
</header>
<section class="content">
<h4>본문</h4>
</section>
<aside class="right-side">
<h4>사이드바</h4>
</aside>
<footer>
<h4>푸터</h4>
</footer>
</div>
</body>
</html>