
1. Algorithm Study
2. Backend Class
이미지 업로드 프로세스
1. 브라우저에서 사용자가 업로드할 이미지 파일을 선택
2. 브라우저에서 선택된 파일을 변수에 저장
변수에 담긴 내용을파일 객체라고 하며 파일 사이즈 등 파일에 대한 정보를 담고 있음
3. 이제 브라우저에서는 파일 객체를 백엔드 서버에 업로드 요청을 함 ▷ 백엔드 서버에서는 파일 업로드를 하는 API를 제작해 놓아야함
4. 백엔드 서버에서는 API를 통해 받은 파일을 DB에 저장 시BLOB타입으로 저장 ▷ 파일은 큰 용량을 차지하기 때문에 모든 파일을 DB에 저장하는 것은비효율적
- Storage service
- AWS, GCP, Azure ▷ Cloud Provider
Storage Process (1차)
1. 브라우저에서 파일 첨부 후 파일 업로드 API를 요청하면 Storage에 파일을 저장
2. Storage에서는 파일을 저장한 결과로 사진을 다운로드 할 수 있는 주소를 반환
3. 백엔드에서는 반환된 주소를 브라우저로 보내줌
DB에 저장 프로세스(2차)
1. 브라우저에서 게시글을 작성하게되면 title, content, 업로드한 파일의 URL를 포함해서 게시물 등록 API를 요청
2. 요청된 API를 통해 DB에 저장이 되며 테이블구조에 따라 게시글 테이블에 함께 저장되거나
이미지는 이미지테이블에 따로 저장되는 구조를 가지게 됨
//file.resolver.ts
// 브라우저에서 파일을 받아오는 과정
import { Args, Mutation, Resolver } from '@nestjs/graphql';
import { FileService } from './file.service';
import { FileUpload, GraphQLUpload } from 'graphql-upload';
@Resolver()
export class FileResolver {
constructor(
private readonly fileService: FileService, //
) {}
@Mutation(() => [String])
uploadFile(
@Args({ name: 'files', type: () => [GraphQLUpload] }) files: FileUpload[],
) {
return this.fileService.upload({ files });
}
}//file.services.ts
import { Injectable } from '@nestjs/common';
import { Storage } from '@google-cloud/storage';
@Injectable()
export class FileService {
async upload({ files }){
const waitedFiles = await Promise.all(files);
//파일이 배열로 들어오기 때문에 Promise.all()을 이용
//Promise.all()은 파라미터로 프로미스가 담긴 배열을 받음
console.log(waitedFiles)
// 구글 스토리지에 파일 업로드하기
return ['~~~url'];
}
}스토리지에 파일 업로드 과정
//file.services.ts
import { Injectable } from '@nestjs/common';
import { Storage } from '@google-cloud/storage';
@Injectable()
export class FileService {
async upload({ files }){
// const waitedFiles = await Promise.all(files);
// console.log(waitedFiles)
// 구글 스토리지에 파일 업로드하기
const myfile = files[0];
const storage = new Storage({
projectId: '프로젝트아이디',
keyFilename: '키파일이름',
})
.bucket('폴더명')
.file(myfile.filename);
myfile
.createReadStream()
.pipe(storage.createWriteStream())
//pipe()를 기준으로 스토리지에 파일을 올림. ()안에는 파일이 올라갈 위치가 담긴 storage와
//스토리지에 올려주는 역할을 하는 createWriteStream()를 넣어줌
.on('finish', () => console.log('성공!!')) //resolve 사용해서 경로 반환
.on('error', () => console.log('실패!!')); // reject 사용해서 에러 반환
return ['~~~url'];
}
}Promise
여러 개의 비동기 처리를 병렬로 처리한다면 Promise.all 을 사용
여러 개의 비동기 처리란, 순서가 보장되지 않아도 되는 상황
Promise.all()의 파라미터로 프로미스가 담긴 배열을 받음 ► 배열안의 모든 프로미스가 이행될 때까지 기다렸다가 그에 대한 결과 값을 담은 배열을 반환
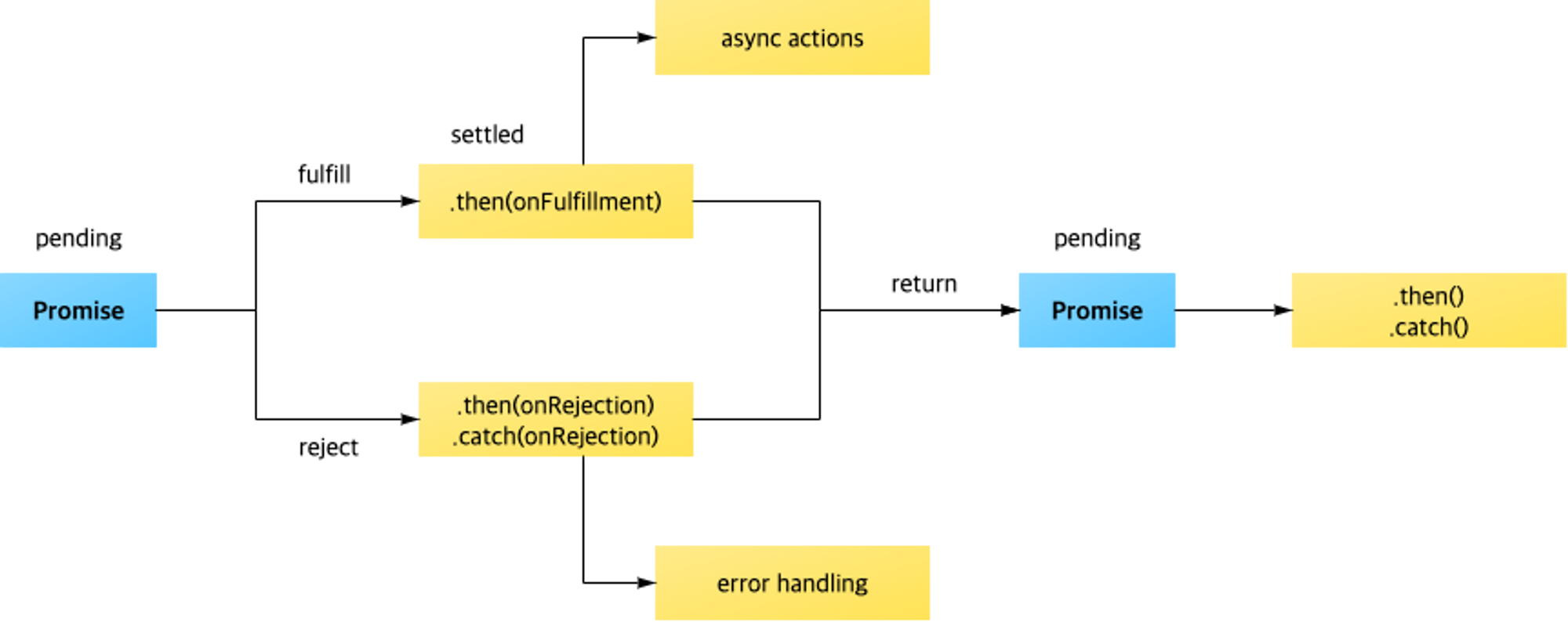
Three states of a Promise
new Promise()로 프로미스를 생성하고 종료될 때까지 3가지 상태를 가짐
Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태Fulfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태Rejected(실패): 비동기 처리가 실패하거나 오류가 발생한 상태
new Promise(function(resolve, reject) {
// 콜백 함수를 선언할 수 있고, 콜백 함수의 인자는 resolve, reject
});function getData() {
return new Promise(function(resolve, reject) {
let data = 100;
resolve(data); //이행(Fulfilled) 상태
});
}
// resolve()의 결과 값 data를 resolvedData로 받음
getData().then(function(resolvedData) {
console.log(resolvedData);
// 100
});


어디서 많이 보던 내용이네요 흠