오늘은 면접에서 나왔지만 주로 내가 몰랐거나 잘 설명하지 못한 기본적인 부분을 공부 하고자 한다.
1. HTTP란?
HTTP는 하이퍼 텍스트 전송 프로토콜의(Hypertext Transfer Protocol)의 약자이다. 서로 다른 시스템들 사이에서 통신을 주고받게 해주는 가장 기초적인 프로토콜이다. 웹 서핑을 할 때 서버에서 브라우저로 데이터를 전송해 주는 용도로 가장 많이 사용된다. 그리고 인터넷의 초기에 모든 웹사이트에서 기본적으로 사용되었던 프로토콜이기도 하다.
프로토콜은 규칙이라고 생각하면 된다. 이렇게 규칙을 정해두었기 때문에, 모든 프로그램이 이 규칙에 맞춰 개발해서 서로 정보를 교환할 수 있게 된 것이다.
웹 개발자라면 HTTP에 대해서 잘 알고 있어야 하지만, 많이들 HTTP를 간과하십니다. 백엔드 개발자는 좀 덜하지만, 프론트엔드 개발자는 HTTP를 모르는 경우가 부지기수입니다. 하지만 프론트엔드 개발자의 역할 중 하나가 서버로 데이터를 전송하는 것이기 때문에, HTTP를 모른다면 역할을 다하고 있다고 말할 수 없습니다. -제로초
제로초 블로그에 있는 말인데 아주 많이 많이 찔렸다..... ㅠㅅㅠ

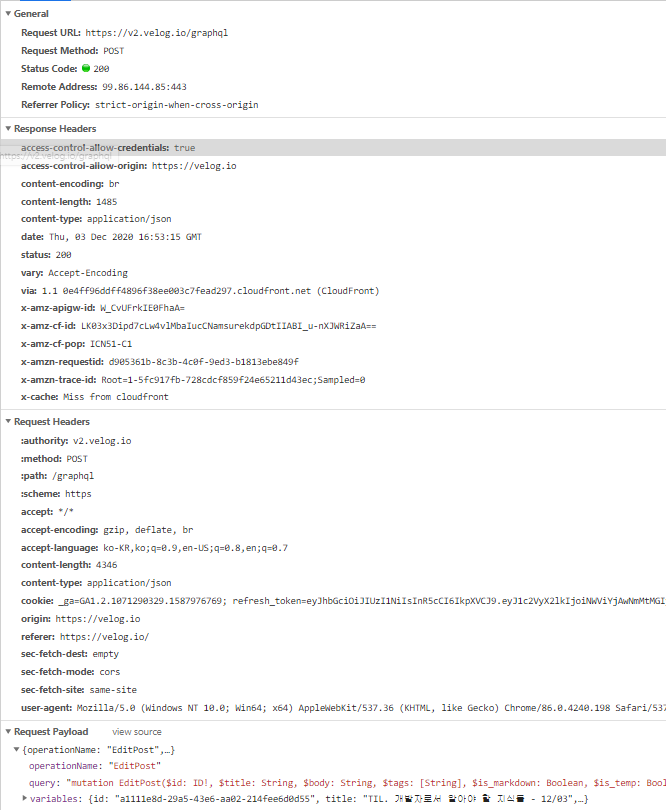
이렇게 개발자 도구에서 네트워크 도구 탭을 해석할줄은 알아야 한다고 한다.
일단 서버의 역할이 요청에 대한 응답을 보내준다는 것임을 기억하자.
* 요청
요청을 보낼때는 요청에 대한 정보를 담아 서버로 보낸다.
서버가 주문서를 받아 클라이언트가 어떤 것을 원하는지 파악할 수 있게 하는 것이다.
서버도 응답할 때 응답에 대한 정보를 담아 클라이언트로 보낸다.
이런 정보가 담긴 메시지를 HTTP 메시지라고 한다.
HTTP 메시지는 시작줄, 헤더, 본문으로 구성된다.
ex)
GET https://www.zerocho.com HTTP/1.1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) ...
Upgrade-Insecure-Requests: 1
(본문)첫 줄이 시작줄, 두 번째 줄부터 헤더, 헤더에서 한 줄 띄고 본문이 시작된다.
요청 메시지의 시작줄은 메서드 주소 버전으로 구성된다.
헤더는 요청에 대한 정보를 담고 있다. User-Agent, Upgrade-Insecure-Requests 등등이 헤더에 해당되고 종류는 매우 많다.
본문은 요청을 할 때 함께 보낼 데이터를 담는 부분이다.
* 응답
응답의 예를 보자
HTTP/1.1 200 OK
Connection: keep-alive
Content-Encoding: gzip
Content-Length: 35653
Content-Type: text/html;
<!DOCTYPE html><html lang="ko" data-reactroot=""><head><title...요청과 마찬가지로 시작줄, 헤더, 본문으로 구성되어 있다.
첫 줄은 버전 상태코드 상태메시지로 구성되어 있다.
두 번째 줄부터는 헤더이다. 응답에 대한 정보를 담고 있다.
응답에는 보통 본문이 있다. 보통 데이터를 요청하고, 응답 메시지에는 요청한 데이터를 담아서 보내주기 때문이다.
응답 메시지에 HTML이 담겨 있다. 이 HTML을 받아 브라우저가 화면에 렌더링합니다.
출처: 제로초 블로그
* 교차 출처 리소스 공유 (CORS)?
교차 사이트 HTTP 요청(CORS)은 요청을 생성한 리소스의 도메인과 다른 도메인의 리소스에 대한 HTTP 요청이다.
예를 들면, 도메인 A(http://domaina.example/)의 HTML 페이지가 img 엘리먼트를 통해 도메인 B(http://domainb.foo/image.jpg)의 이미지에대한 요청을 생성하는 것이다.
CORS를 통해 웹 개발자는 그들의 사이트가 교차-사이트 요청에 대해 어떻게 반응할지 제어할 수 있다.
- CORS는 왜 필요할까?
만약 내가 서비스하고 있지 않은 사이트에서 세션을 요청해서 세션을 획득할 수 있다면 해당 사이트는 악의적으로 내 세션을 탈취하거나 다른 행동을 할 수 있다.
=> 그래서 브라우저에서는 이러한 요청을 막는다.
출처: 블로그
- CORS에러
웹개발을 하다보면 무조건 마주칠 수 밖에 없는 에러중 하나가 CORS 에러다.
브라우저간의 데이터를 주고받는 과정에서, 도메인 이름이 서로 다른 사이트간에 api요청을 할 때, 공유를 설정하지 않았다면 CORS에러가 발생한다.
- CORS에러 해결
브라우저에서 도메인 이름이 서로 다른 사이트를 내가 소유하고 있다면 설정을 통해 CORS에러를 해결할 수 있다. 데이터를 주고 받는 api요청을 할 때, 요청을 주는 쪽의 request 헤더와 요청을 받는 쪽의 response 헤더에 특정 값을 설정하면 된다.
출처: 블로그
MDN에서도 CORS에 대해서 이렇게 나와있다.

그러니까 여기 들어가서 꼭 읽어보자 MDN CORS 자료
2.HTTPS란?
HTTPS는 하이퍼 텍스트 전송 프로토콜 보안(Hypertext Transfer Protocol Secure)의 약자이다. 일반 HTTP 프로토콜의 문제점은 서버에서부터 브라우저로 전송되는 정보가 암호화되지 않는다는 것이었는데 이 말은 즉, 데이터가 쉽게 도난당할 수 있다는 것이었다. HTTPS 프로토콜은 SSL(보안 소켓 계층)을 사용함으로써 이 문제를 해결했다. SSL은 서버와 브라우저 사이에 안전하게 암호화된 연결을 만들 수 있게 도와주고, 서버 브라우저가 민감한 정보를 주고받을 때 이것이 도난당하는 것을 막아준다.
http는 텍스트 교환이다. html페이지도 텍스트다. 바이너리 데이터로 되어있는 것도 아니고 단순 텍스트를 주고 받기 때문에 누군가 네트워크에서 신호를 가로채어 본다면 내용이 노출된다.
이런 보안상의 문제를 해결해주는 프로토콜이 HTTPS다.
- HTTPS는 http 메세지(text)를 암호화하는 것이다.
- HTTPS의 S가 Secure Socket, 보안 통신망을 말한다.
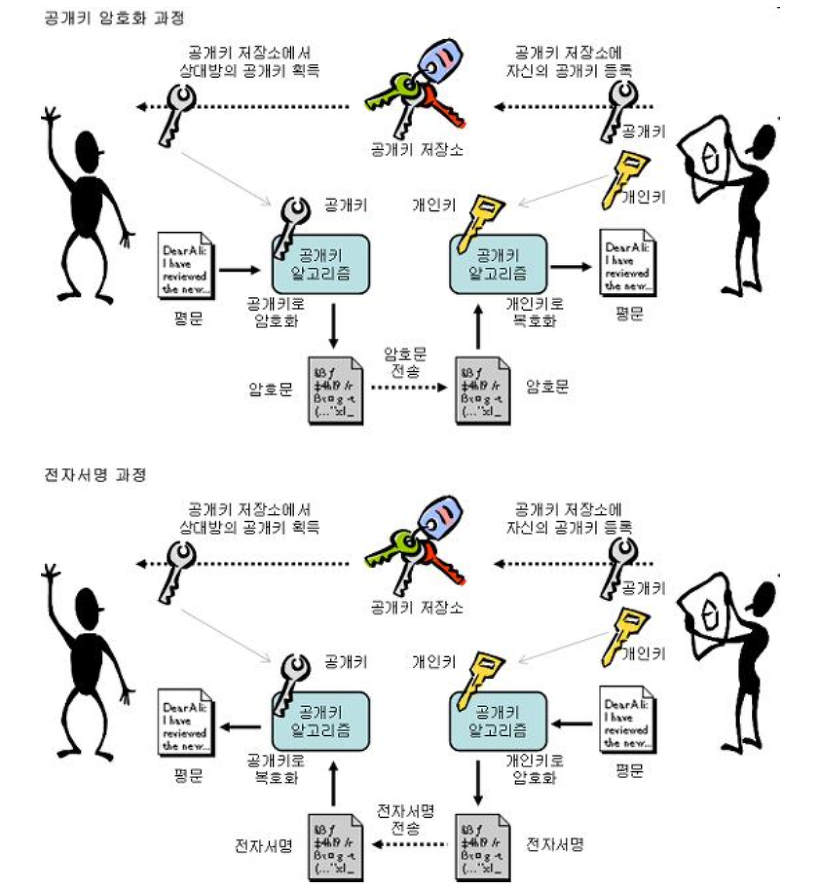
- HTTPS의 암호화 원리를 간단히 알아보면 핵심은 공개키 암호화 방식이다.
<사진출처 : http://cryptocat.tistory.com/3 >
정보 출처: 기본기를 쌓는 정아마추어 코딩블로그
- 왜, HTTPS는 보안이 뛰어나다고 말하는 걸까?
두 프로토콜 사이에 가장 커다란 차이점은 바로 SSL 인증서이다.
사실 HTTPS는 쉽게 말해서 HTTP 프로토콜에 보안 기능을 추가한 것이라고 말할 수 있다.
SSL 인증서는 사용자가 사이트에 제공하는 정보를 암호화하는데, 쉽게 말해서 데이터를 암호로 바꾼다고 생각하면 쉽다. 이렇게 전송된 데이터는 중간에서 누군가 훔쳐 낸다고 하더라도 데이터가 암호화되어있기 때문에 해독할 수 없다.
그 외에도 HTTPS는 TLS(전송 계층 보안) 프로토콜을 통해서도 보안을 유지한다. TSL은 데이터 무결성을 제공하기 때문에 데이터가 전송 중에 수정되거나 손상되는 것을 방지하고, 사용자가 자신이 의도하는 웹사이트와 통신하고 있음을 입증하는 인증 기능도 제공하고 있다.
- HTTPS는 보안 말고 또 다른 장점은 없을까?
HTTPS의 장점은 보안상 우위에만 있는 것이 아니다. 사실 HTTPS로 전환하게 되면 검색엔진 최적화(SEO)에 있어서도 큰 혜택을 볼 수 있는데 이는 앞서 말했듯이 구글이 HTTPS 웹사이트에 가산점을 주는 이유 때문이기도 하지만, 사용자들이 결국에는 가장 안전하다고 생각하는 사이트를 더 많이 방문하기 때문이기도 하다.
출처: 클릭!