
React를 정복해보자 💪
실전 리액트 프로그래밍 개정판 - 이재승 지음 (참고자료)
create-react-app?
create-react-app은 리액트로 웹 애플리케이션을 만들기 위한 환경을 제공한다.
바벨과 웹팩도 CRA에 포함되어 있다. 그 밖에 테스트 시스템, HMR(hot-module-replacement), ES6+문법, CSS 후처리 등 거의 필수라고 할 수 있는 개발 환경도 구축해 준다.
=> 이러한 개발 환경을 직접 구축할 경우 시간이 오래 걸리고 유지 보수도 해야 한다.
CRA를 이요하면 기존 기능을 개선하거나 새로운 기능을 추가했을 때 패키지 버전만 올리면 된다.
또 다른 장점은 어떤 문제를 해결하기 위한 선택지가 여러 개일 때 CRA에서 가장 합리적인 선택을 해 준다는 점이다. (고민하고 장단점을 공부하는 시간을 아낄 수 있다.)
1. create-react-app 사용해 보기
명령어를 입력해 보자.
npx create-react-app cra-exercise
npx가 자동으로 패키지를 가져와서 실행한다.
만약 npm 버전이 낮아서 실행이 안된다면 이렇게 입력!
npm install -g create-react-app
create-react-app cra-exercise
그리고 디렉토리를 옮겨서
npm start
이 명령어를 실행한다.
빌드가 끝나면 자동으로 브라우저에서 새 탭이 열리고 렌더링된 페이지를 볼 수 있다.
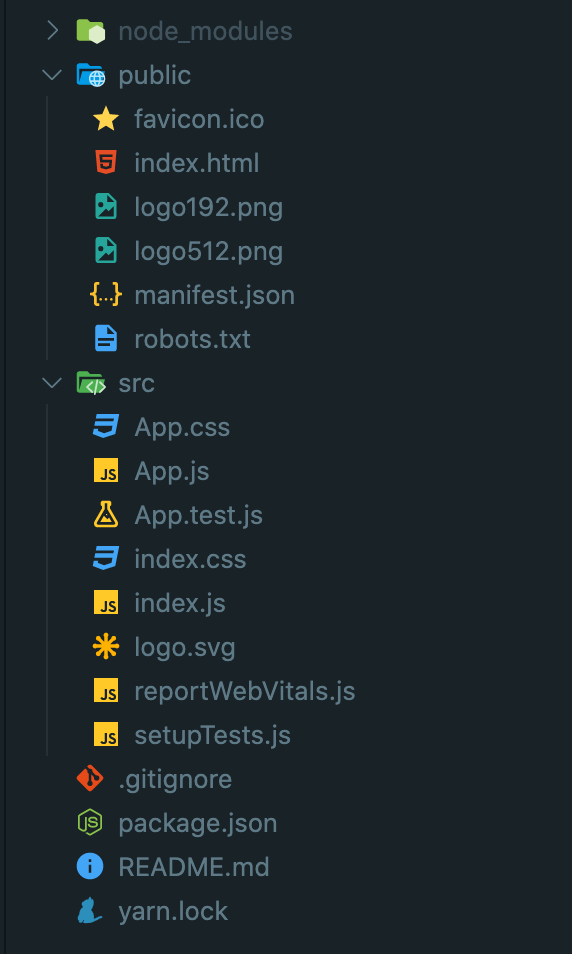
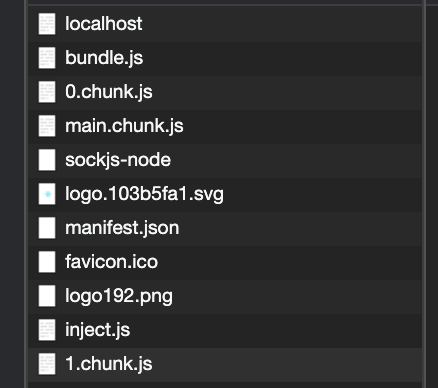
다음은 CRA를 통해서 자동으로 생성된 폴더의 내부 구조이다.

몇가지를 알아보자.
index.js로부터 연결된 모든 자바스크립트 파일과 CSS파일은 src폴더 밑에 있어야 한다. (src 폴더 바깥에 있는 파일을 import 키워드를 이용해서 가져오려고 하면 실패함.)- index.html에서 참조하는 파일은 public 폴더 밑에 있어야 한다.
=> public 폴더 밑에 있는 자바스크립트 파일이나 CSS 파일을 link나 script 태그를 이용해서 index.html에 포함시킬 수 있지만 특별한 이유가 없다면 src 폴더 밑에서 import 키워드를 사용해서 포함시키는 게 좋다.
=> 그래야 자바스크립트 파일이나 CSS 파일의 경우 빌드 시 자동으로 압축된다. - 이미지 파일이나 폰트 파일도 마찬가지로 src폴더 밑에서 import 키워드를 사용해서 포함시키는게 좋다.
=>웹팩에서 해시값을 이용해서 url을 생성해 주기 때문에 파일의 내용이 변경되지 않으면 브라우저 캐싱 효과를 볼 수 있다.
검색 엔진 최적화가 중요하다면 CRA보다는 서버사이드 렌더링에 특화된 넥스트(next.js)를 사용하는게 좋다.
serviceWorker.js파일에는 PWA(progressive web app)와 관련된 코드가 들어 있다.
PWA는 오프라인에서도 잘 동작하는 웹 어플리케이션을 만들기 위한 기술이다.
=>이 기능을 원한다면 index.js 파일에 serviceWorker.register(); 코드를 넣으면 된다.
2. 주요 명령어를 알아보자
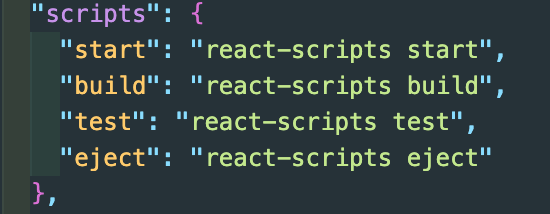
package.json파일을 열어 보면 네 가지 npm 명령어를 확인할 수 있다.

개발 모드로 실행하기 (npm start)
npm start는 개발 모드로 프로그램을 실행하는 명령어이다.
개발 모드로 실행하면 HMR이 동작하기 때문에 코드를 수정하면 화면에 즉시 반영된다.
* Hot Module Replacement (HMR)은 응용프로그램 실행 중에 추가 또는 제거된 모듈들을 페이지 리로드 없이 교체하는 기능입니다.
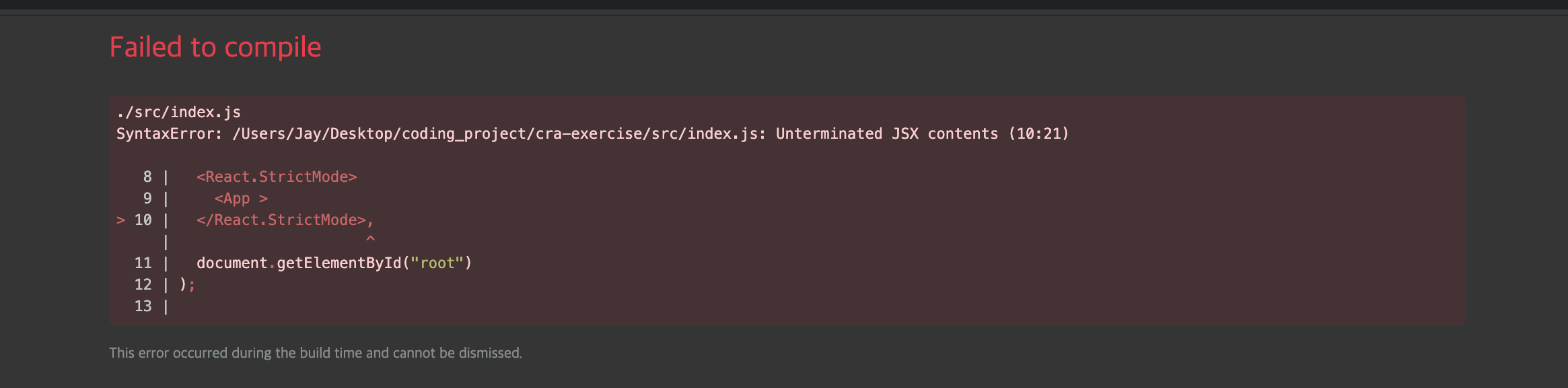
개발 모드에서 코드에 에러가 있을 때는 브라우저에 에러 메시지가 출력된다.

때에 따라 API 호출을 위해서 https로 실행해야 할 수도 있다.
CRA에서는 https로 실행하는 옵션을 제공해서 이런 https 환경을 구축하는 여간 귀찮은 일을 없애준다.
- 맥:
HTTPS=true npm start - dnlsehdn:
set HTTPS=true && npm start
이 명령어를 실행하면 자체 서명된 인증서와 함께 https사이트로 접속한다.
(자체 서명된 인증서이기에 안전하지 않다는 경고 문구가 뜨지만 무시)
빌드하기 (npm run build)
npm run build 명령어는 배포 환경에서 사용할 파일을 만들어 준다.
빌드 후 생성된 자바스크립트 파일과 CSS 파일을 열어 보면 사람이 읽기 힘든 형식으로 압축된 것을 확인할 수 있다.
=> 이렇게 생성된 정적 파일을 웹 서버를 통해서 사용자가 내려받을 수 있게 하면 된다.
다음 명령어로 로컬에서 웹 서버를 띄워서 확인해 보자.
npx serve -s build
serve 패키지는 노드 환경에서 동작하는 웹 서버 애플리케이션이다.
정적 파일을 서비스할 때 간단하게 사용하기 좋다.
build/static 폴더 밑에 생성된 파일의 이름에 해시값이 포함되어 있다.
=> 파일의 내용이 변경되지 않으면 해시값은 항상 같다.
새로 빌드를 하더라도 변경되지 않은 파일은 브라우저에 캐싱되어 있는 파일이 사용된다.
=> 재방문의 경우 빠르게 페이지가 렌더링되는 효과를 볼 수 있다.
자바스크립트 파일에서 import 키워드를 이용해서 가져온 CSS 파일은 다음 경로에 저장된다.
build/static/css/main.{해시값}.chunk.css
여러 개의 CSS파일을 임포트하더라도 모두 앞의 파일에 저장된다.
자바스크립트 파일에서 import 키워드를 이용해서 가져온 폰트, 이미지 등의 리소스 파일은 build/static/media 폴더 밑에 저장된다.
이미지 파일의 크기가 10킬로바이트보다 작은 경우에는 별도의 파일로 생성되지 않고 data url형식으로 자바스크립트 파일에 포함된다.
=> 파일의 크기가 작다면 한 번의 요청으로 처리하는 게 효율적이기 때문
(data:image를 키워드로 검색해 보면 이미지 파일이 문자열 형태로 자바스크립트 파일에 포함되어 있다는 사실을 확인할 수 있다.)
테스트 코드 실행하기 (npm test)
npm test를 입력하면 테스트 코드가 실행된다.
CRA에는 제스트(jest)라는 테스트 프레임워크를 기반으로 테스트 시스템이 구축되어 있다.
CRA로 프로젝트를 생성하면 App.test.js 파일이 생성된다. CRA에서는 자바스크립트 파일이 다음 조건을 만족하면 테스트 파일로 인식한다.
__tests__폴더 밑에 있는 모든 자바스크립트 파일- 파일 이름이
.test.js로 끝나는 파일 - 파일 이름이
.spec.js로 끝나는 파일
util.js 파일을 생성해서 간단한 함수를 작성해 보자.
//util.js
export function addNumber(a, b) {
return a;
}
//util.test.js
import { addNumber } from "./util";
it("add two numbers", () => {
const result = addNumber(1, 2);
expect(result).toBe(3);
});
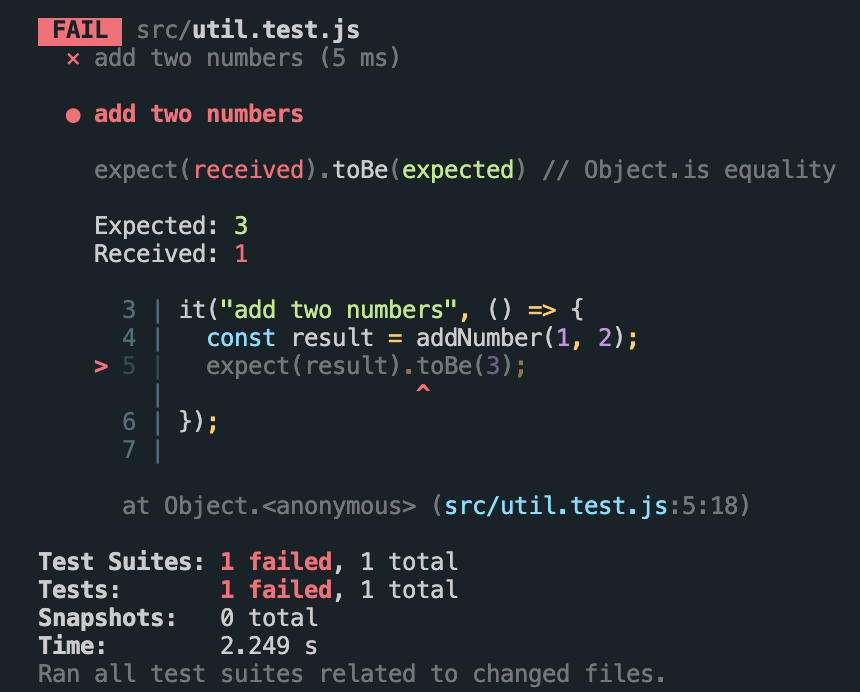
오류가 나게 코드를 작성해 보았다.
위와같이 오류가 나는 것을 확인 할 수 있다.
이제 코드를 다시 수정해 보면 watch 모드로 동작하고 있기 때문에 util.test.js 테스트가 성공하는 것을 바로 확인할 수 있다.

CI(continuous integration)와 같이 watch 모드가 필요 없는 환경에서는 다음 명렁어로 테스트 코드를 실행한다.
- 맥: CI=true npm test
- 윈도우: set "CI=true" && npm test
설정 파일 추출하기(npm run eject)
npm run eject를 실행하면 숨겨져 있던 create-react-app의 내부 설정 파일이 밖으로 노출된다.
=> 이 기능을 사용하면 바벨이나 웹팩의 설정을 변경할 수 있다.
이 기능은 리액트 툴체인에 익숙한 사람이 아니라면 추천하지 않는다고 한다.
npm run eject 외에도 CRA의 설정을 변경할 방법이 있다.
- 방법 1: react-scripts 프로젝트를 포크해서 나만의 스크립트를 만든다.
=> 자유도가 높아서 원하는 부분을 얼마든지 수정할 수 있다. 이렇게 수정된 내용을 여러 프로젝트에서 공통으로 사용할 수 있다는 장점이 있다. - 방법 2: react-app-rewired 패키지를 사용한다.
=> *자유도가 낮지만 비교적 쉽게 설정을 변경할 수 있다는 장점이 있다.
하지만 두 가지 방법 모두 CRA의 이후 버전에 변경된 내용을 쉽게 적용할 수 없다는 단점이 있다.
3. 자바스크립트 지원 범위
create-react-app에서는 ES6의 모든 기능을 지원한다. ES6 이후에 추가되거나 제안된 기능 중에서 create-react-app(v3.2.0)에서 지원하는 기능은 다음과 같다.
- 지수 연산자(exponentiation operator)
- async await 함수
- 나머지 연산자(rest operator), 전개 연산자(spread operator)
- 동적 임포트(dynamic import)
- 클래스 필드(class field)
- JSX 문법
- 타입스크립트(typescript), 플로(flow) 타입 시스템
create-react-app에서는 타입스크립트와 플로 타입 시스템을 지원한다.
자바스크립트에서는 정적 타입 시스템을 적용할 수 있는 방법은 여러 가지가 있지만, 현재로서는 타입스크립트가 가장 괜찮은 선택같다.
ES6+에서 추가된 객체나 함수를 사용하고 싶다면 직접 폴리필을 넣도록 하자.
폴리필 : 새로운 객체나 함수는 성격이 조금 다르다. 물론 새로운 객체나 함수로 작성한 코드도 빌드 시점에 변환할 수 있다. 하지만 이들은 실행 시점에 주입할 수 있다는 장점이 있다. 따라서 실행 시점에 주입하고자 하는 객체나 함수가 현재 환경에 존재하는지 검사해서 존재하지 않는 경우에만 주입하는 게 좋다. 이렇게 기능이 존재하는지 검사해서 그 기능이 없을 때만 주입하는 것을 폴리필이라고 한다.
4. 코드 분할하기
코드 분할(code splitting)을 이용하면 사용자에게 필요한 양의 코드만 내려 줄 수 있다.
=> 코드 분할을 사용하지 않으면 전체 코드를 한 번에 내려 주기 때문에 첫 페이지가 뜨는 시간이 오래 걸린다.
코드를 분할하는 한 가지 방법은 이전에 언급했던 동적 임포트를 이용하는 것이다.
코드 분할을 이해하기 위해 간단하게 할 일 목록을 만들어 보자.
src 폴더 밑에 Todo.js 파일을 생성해서 다음 내용을 입력해 보자.
//Todo.js
import React from "react";
export function Todo({ title }) {
return <div>{title}</div>;
}
//TodoList.js
import React, { useState } from "react";
export default function TodoList() {
const [todos, setTodos] = useState([]);
const onClick = () => {
import("./Todo.js").then(({ Todo }) => {
const position = todos.length + 1;
const newTodo = <Todo key={position} title={`할 일${position}`} />;
setTodos([...todos, newTodo]);
});
};
return (
<div>
<button onClick={onClick}>할 일 추가</button>
</div>
);
}- 동적 임포트는 프로미스를 반환하기 때문에 then 메서드를 이용해서 이후 동작을 정의할 수 있다.
이제 App.js 파일에서 TodoList 컴포넌트를 사용해 보자.
//...
import TodoList from "./TodoList";
function App() {
return (
<div className="App">
<TodoList />
//...실행해 보자.

Todo.js 파일이 비동기로 전송되는지 확인하기 위해 브라우저의 개발자 모드를 켜고 네트워크 탭을 열어 본다. 할 일 추가 버튼을 클릭하면 {숫자}.chunk.js파일을 받아오는 것을 확인할 수 있다. 화면에는 할 일 목록이 하나 추가된다.

이후 버튼을 클릭하면 더 이상 파일을 받아 오지 않고 할 일 목록은 계속해서 추가된다.
5. 환경 변수 사용하기
create-react-app에서는 빌드 시점에 환경 변수를 코드로 전달할 수 있다.
환경 변수는 개발, 테스트, 배포 환경별로 다른 값을 적용할 때 유용하다. 전달된 환경 변수는 코드에서 process.env.{환경 변수 이름}으로 접근할 수 있다.
NODE_ENV 환경변수 이용하기
CRA에서는 NODE_ENV 환경 변수를 기본으로 제공한다. NODE_ENV 환경 변수의 값은 다음과 같이 결정된다.
- npm start로 실행하면 development
- npm test로 실행하면 test
- npm run build로 실행하면 production
App.js 파일에 이렇게 코드를 입력해 보자.
//...
console.log(`NODE_ENV = ${process.env.NODE_ENV}`});
//...npm start를 실행하면 development가 출력되는 것을 확인할 수 있다.

코드에서 process.env.{환경 변수 이름} 부분은 빌드 시점에 환경 변수값으로 대체된다. 따라서 npm run build를 실행 후 출력되는 자바스크립트 파일을 열어 보면 다음 코드를 확인할 수 있다.
console.log("NODE_ENV = ".concat("production"))
기타 환경 변수 이용하기
NODEENV 환경 변수 외에 다른 환경 변수는 REACT_APP 접두사를 붙여야 한다. 따라서 코드에서는 process.env.REACTAPP형태로 접근할 수 있다.
환경 변수를 셸에서 입력하는 방법
- 맥: REACT_APP_API_URL=api.myapp.com npm start
- 윈도우: set "REACT_APP_API_URL=api.myapp.com" && npm start
환경 변수가 많아지면 .env 파일을 이용하는 게 좋다.
//.env.development
REACT_APP_DATA_API=dev-api.myapp.com
REACT_APP_LOGIN_API=dev-auth.myapp.com
//.env.test
REACT_APP_DATA_API=test-api.myapp.com
REACT_APP_LOGIN_API=test-auth.myapp.com
//.env.production
REACT_APP_DATA_API=api.myapp.com
REACT_APP_LOGIN_API=auth.myapp.com이제 App.js를 수정해서 환경 변수가 잘 들어가는지 확인해 보자.
//...
console.log(`REACT_APP_DATA_API = ${process.env.REACT_APP_DATA_API}`);
console.log(`REACT_APP_LOGIN_API = ${process.env.REACT_APP_LOGIN_API}`);
//...npm start를 해보면 .env.development 파일의 내용이 출력되는 것을 확인할 수 있다.