안녕하세요 더위를 먹었는지 어제 너무 무리해서 그런지 어지럽네요..
그래도 열심히 공부를 하는 중입니다 ㅎㅎ
오늘은 이미지를 넣을때
<img src="none.png">이렇게 직접 이미지를 넣는 방법과
#noneImg{
background-image: url(./none.png);
}<div id="noneImg"></div>이런식으로 id를 넣은후 background-image를 통해서 이미지를 넣는 방법을 알아보았습니다.
왜냐면 그냥 이미지를 넣으면 이미지의 크기가 정사각형이 아닐경우 다양한 모양일 경우 제가 원하는대로 이미지를 넣으려면 꽤 까다롭더라구요
그래서 찾아보니 이런 방법이 있더라구요 ㅎㅎ
그래서 제 코드에 넣어봤습니다.
.img {
display: inline-block;
background-size: cover;
background-position: center;
width: 250px;
height: 250px;
border-radius: 50%;
border-radius: 50%;
background-repeat: no-repeat;
}
#pianoImg {
background-image: url(./piano.png);
}
#bowlingImg {
background-image: url(./bowling.png);
}
#judoImg {
background-image: url(./judo.jpeg);
}여기까지 css코드 입니다.
<div class="pictures">
<div id="pianoImg" class="img"></div>
<div id="bowlingImg" class="img"></div>
<div id="judoImg" class="img"></div>
</div>html 코드는 이렇게 작성했습니다~
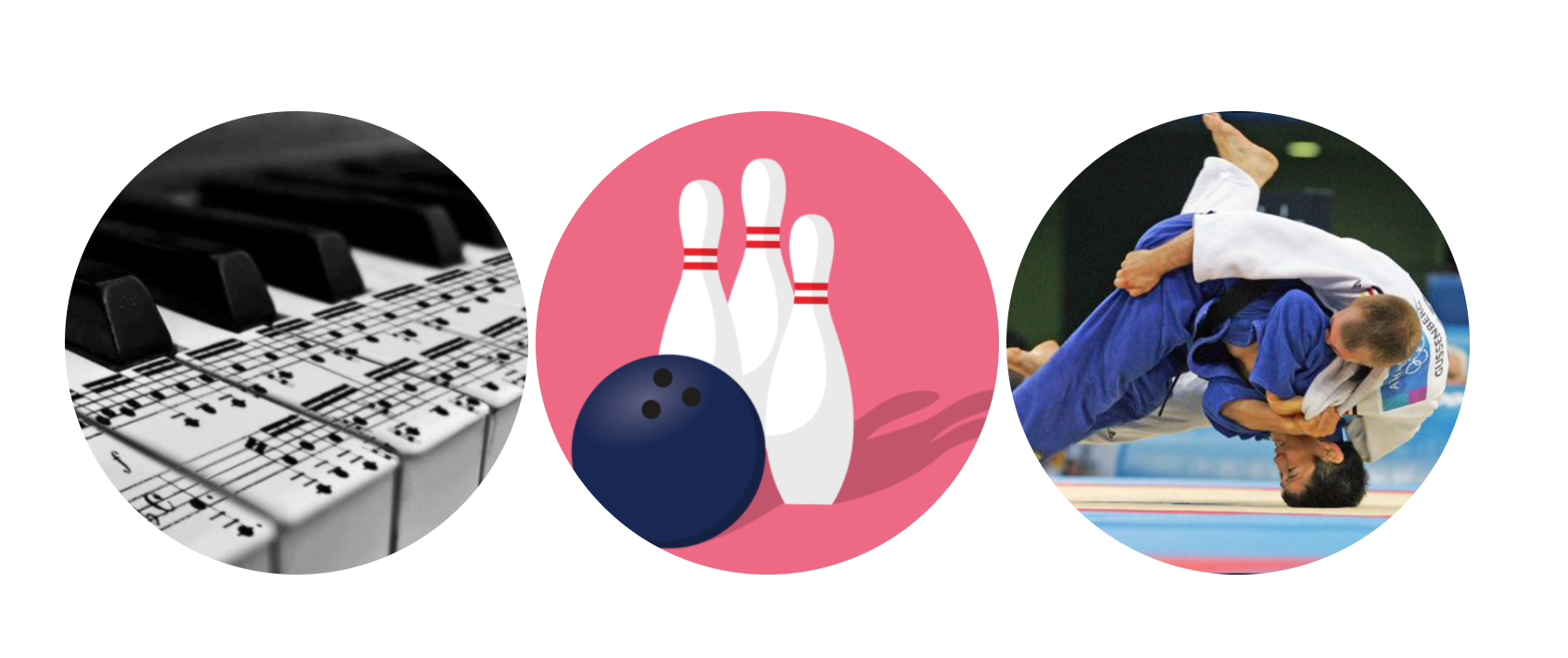
그 결과

짜자잔
이렇게 잘 나오네요~
오늘은 이정도로 마무리 하고 기초 공부하러 갑니다 ㅠ
