🍀 구현하고 싶었던 것
- 깔끔한 모양 -> 부트스트랩의 카드형태로 구현
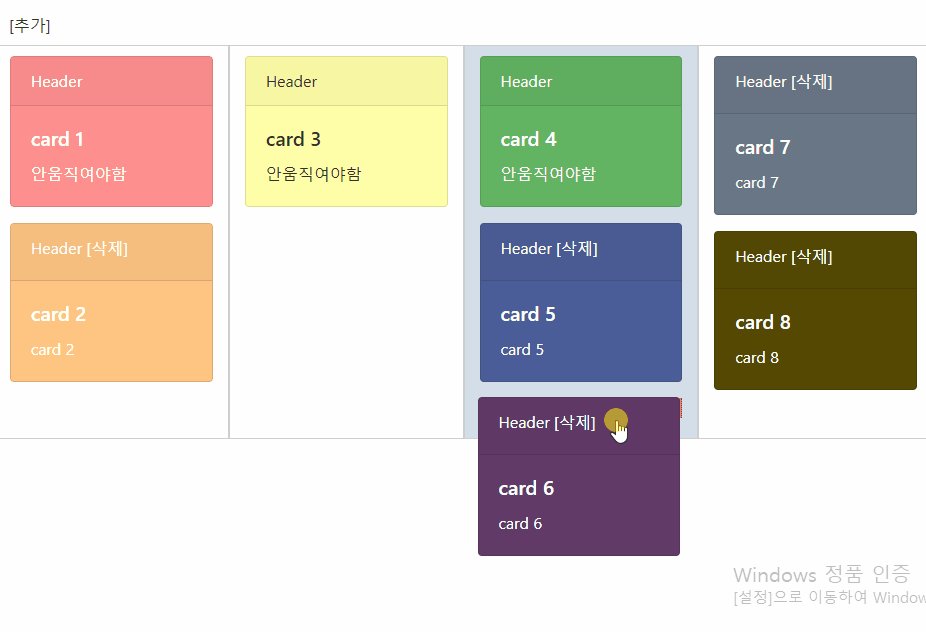
- 옮길 때 원래 자리에 흔적 남도록 하기 -> sortable 중 요소를 잡는 순간 배경 색이 변하도록 설정 / 이동이 끝난후 배경색 없애기
[추가]라벨 클릭시 카드 추가- 카드 오른쪽 상단에 있는
[삭제]라벨 클릭스 해당 카드 삭제
🍀 코드
<!DOCTYPE html>
<html>
<head>
<!--CDN으로 사용함-->
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<style>
/* 리스트 css */
.column {
border: 1px solid #cecece;
padding-top: 10px;
padding-bottom: 10px;
}
.container-fluid {
margin-top: 20px;
}
.container-fluid .card {
margin-left: auto;
margin-right: auto;
}
/* 이동 타켓 */
.card-placeholder {
border: 1px dotted rgb(255, 0, 0);
margin: 0 10px 10px 0;
height: 20px;
margin-left: auto;
margin-right: auto;
background-color: rgb(231, 136, 107);
}
/* 마우스 포인터를 손가락으로 변경 */
.card:not(.no-move) .card-header {
cursor: pointer;
}
</style>
<body>
<div class="container-fluid">
<label class="createBox"> [추가]</label>
<div class="row">
<!-- 세로 리스트 박스 -->
<div class="col-3 column">
<!-- 각 카드 리스트 박스 -->
<div class="card text-white mb-3 no-move" style="background-color: rgb(255, 143, 143);">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">card 1</h5>
<p class="card-text">안움직여야함</p>
</div>
</div>
<!-- 각 카드 리스트 박스 -->
<div class="card text-white mb-3" style="background-color: rgb(253, 196, 130);">
<div class="card-header">Header
<label class="deleteBox"> [삭제]</label>
</div>
<div class="card-body">
<h5 class="card-title">card 2</h5>
<p class="card-text">card 2</p>
</div>
</div>
</div>
<!-- 세로 리스트 박스 -->
<div class="col-3 column">
<div class="card text-black mb-3 no-move" style="background-color: rgb(255, 254, 168);">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">card 3</h5>
<p class="card-text">안움직여야함</p>
</div>
</div>
</div>
<!-- 세로 리스트 박스 -->
<div class="col-3 column">
<!-- 각 카드 리스트 박스 -->
<div class="card text-white mb-3 no-move" style="background-color: rgb(98, 179, 98);">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">card 4</h5>
<p class="card-text">안움직여야함</p>
</div>
</div>
<!-- 각 카드 리스트 박스 -->
<div class="card text-white mb-3" style="background-color: rgb(76, 94, 153);">
<div class="card-header">Header
<label class="deleteBox"> [삭제]</label>
</div>
<div class="card-body">
<h5 class="card-title">card 5</h5>
<p class="card-text">card 5</p>
</div>
</div>
<!-- 각 카드 리스트 박스 -->
<div class="card text-white mb-3" style="background-color: rgb(98, 58, 104);">
<div class="card-header">Header
<label class="deleteBox"> [삭제]</label>
</div>
<div class="card-body">
<h5 class="card-title">card 6</h5>
<p class="card-text">card 6</p>
</div>
</div>
</div>
<!-- 세로 리스트 박스 -->
<div class="col-3 column box">
<!-- 각 카드 리스트 박스 -->
<div class="card mb-3 text-white" style="background-color: rgb(106,118,134);">
<div class="card-header">Header
<label class="deleteBox"> [삭제]</label>
</div>
<div class="card-body">
<h5 class="card-title">card 7</h5>
<p class="card-text">card 7</p>
</div>
</div>
<!-- 각 카드 리스트 박스 -->
<div class="card text-white mb-3" style="background-color: rgb(85, 73, 3);">
<div class="card-header">Header
<label class="deleteBox"> [삭제]</label>
</div>
<div class="card-body">
<h5 class="card-title">card 8</h5>
<p class="card-text">card 8</p>
</div>
</div>
</div>
</div>
</div>
<script>
$(function () {
$(".column").sortable({
// 드래그 앤 드롭 단위 css 선택자
connectWith: ".column",
// 움직이는 css 선택자
handle: ".card-header",
// 움직이지 못하는 css 선택자
cancel: ".no-move",
// 이동하려는 location에 추가 되는 클래스
placeholder: "card-placeholder",
// 요소를 잡는 순간 실행
start : function(event, ui){
$(this).css('background-color', 'rgb(213,222,232)');
},
// 모든 이동이 끝난 후에 마지막으로 실행
stop : function(event, ui){
$(this).css('background-color', 'transparent');
}
});
// 해당 클래스 하위의 텍스트 드래그를 막는다.
$(".column .card").disableSelection();
});
// 삭제 라벨
$(document).on('click', ".deleteBox", function(){
$(this).parent().parent().remove();
});
// 추가 라벨
$(document).on('click', '.createBox', function(){
innerHtml = ""
innerHtml += `<div class="card text-white mb-3" style="background-color: rgb(246, 175, 255);">
<div class="card-header">Header
<label class="deleteBox"> [삭제]</label>
</div>
<div class="card-body">
<h5 class="card-title">card</h5>
<p class="card-text">plus</p>
</div>
</div>
`
$(".box").append(innerHtml);
});
</script>
</body>
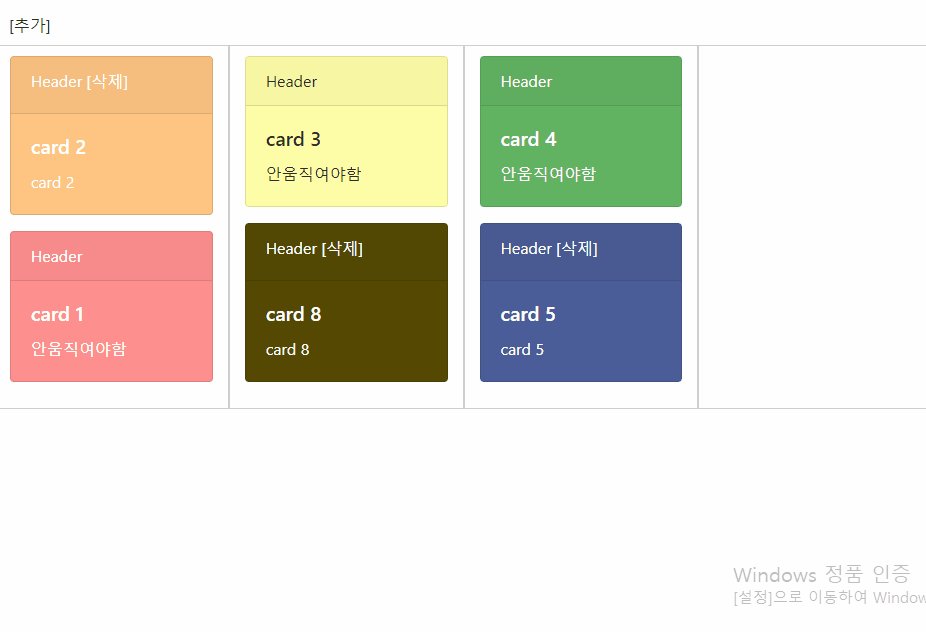
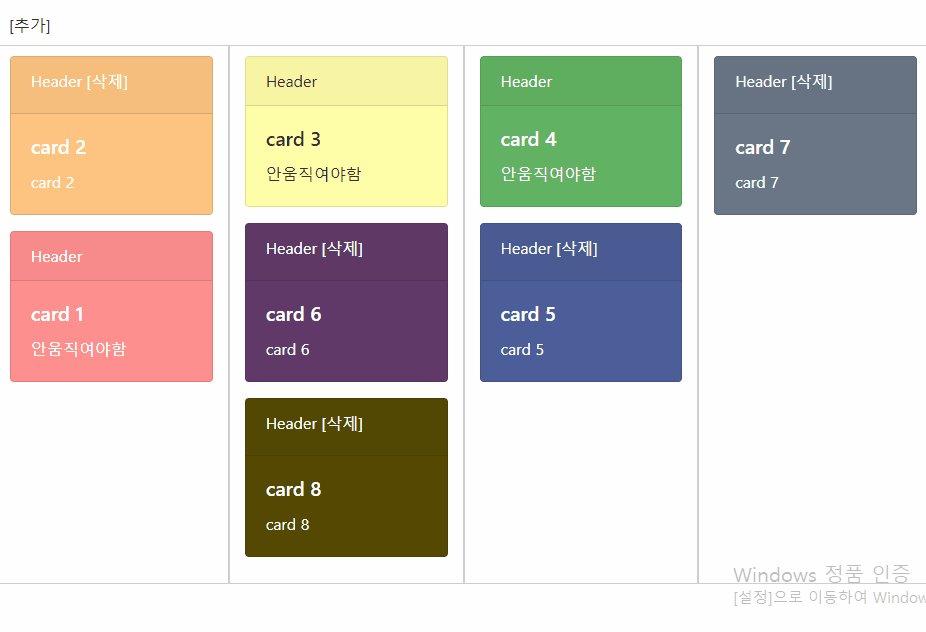
</html>🍀 실행
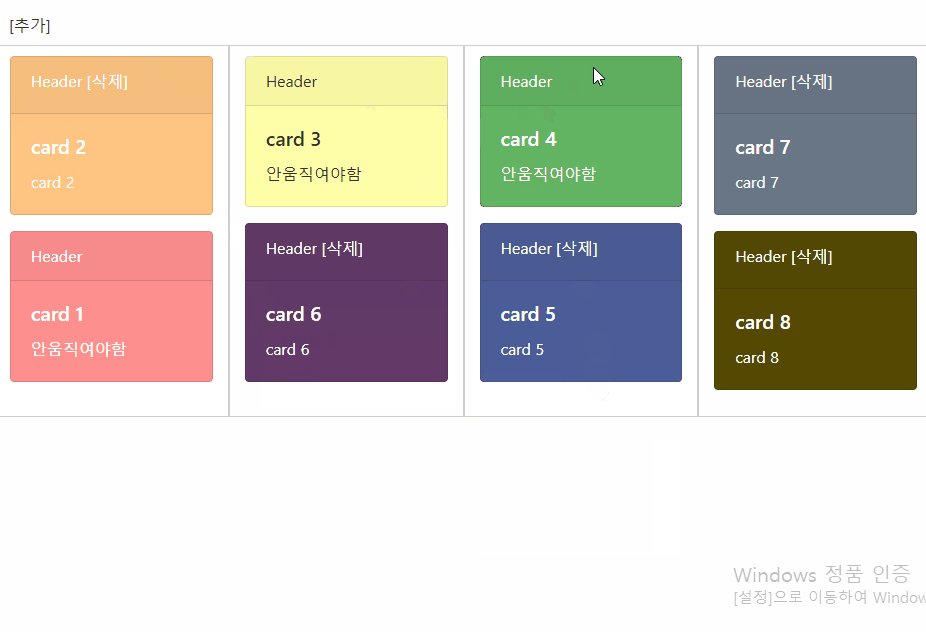
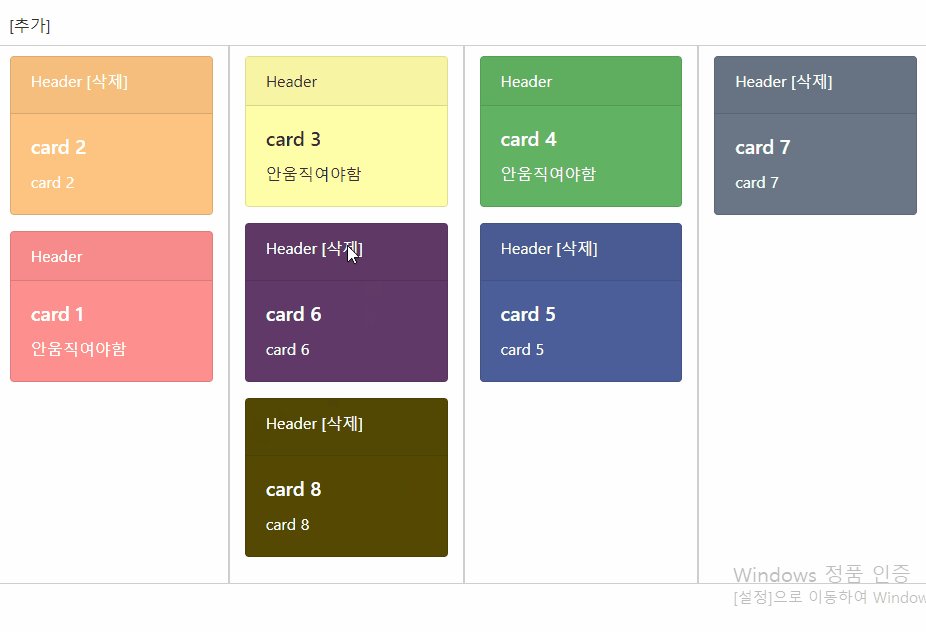
- 움직이지 않아야 하는 카드는 클릭 후 드래그 되지 않음
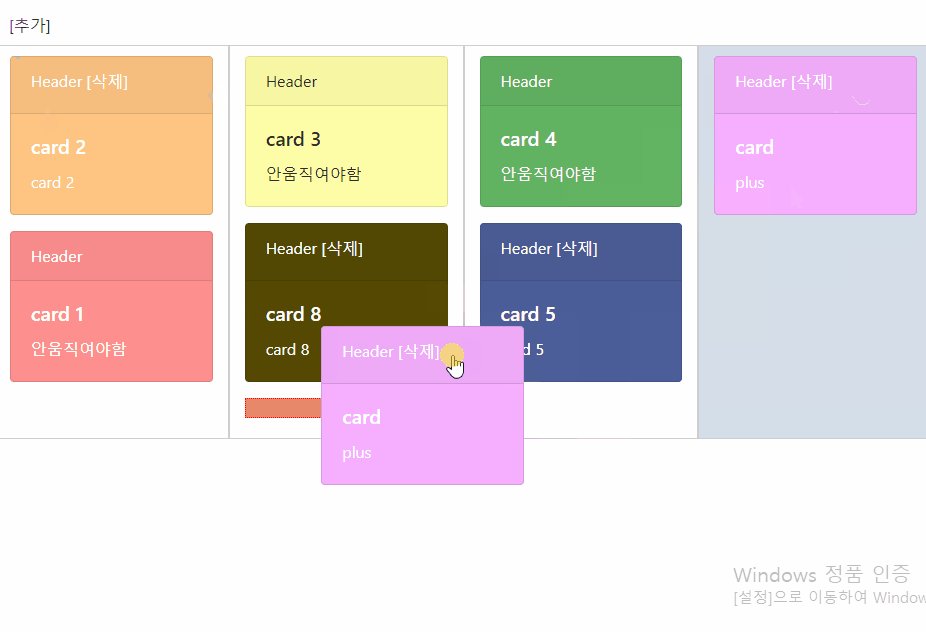
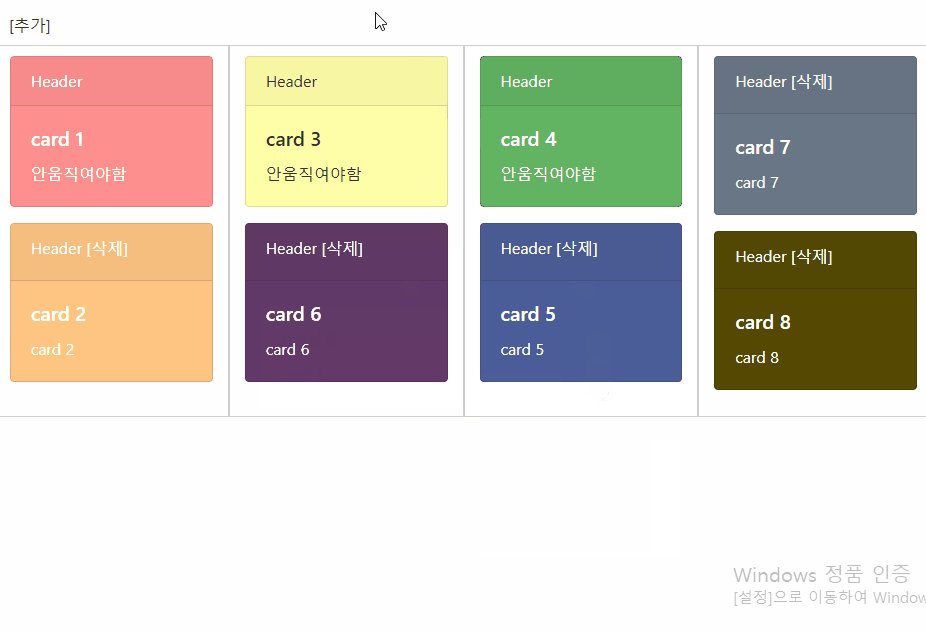
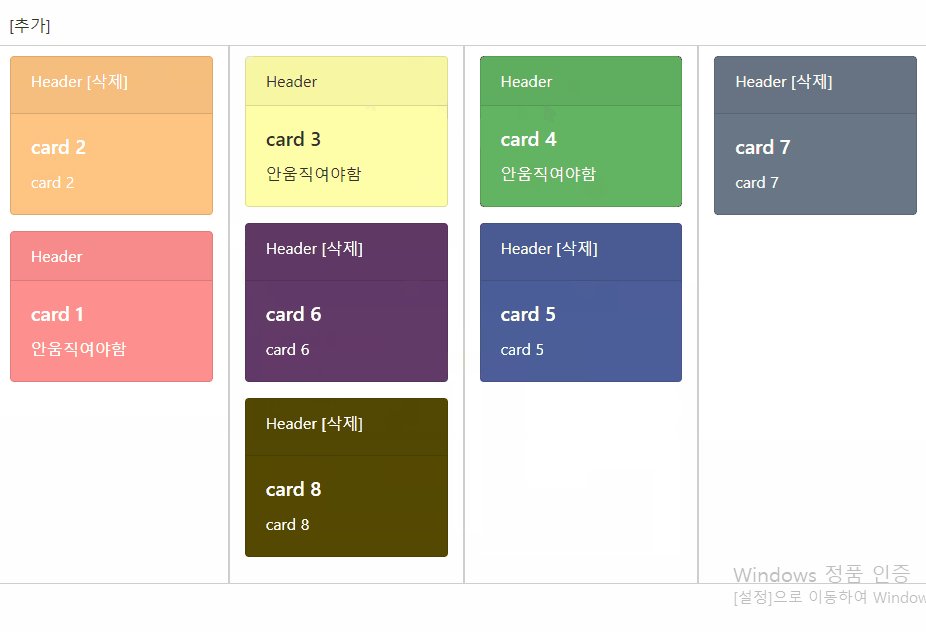
드레그시 이동되는 곳에는 주황색(빨간 도트 테두리)의 표시가 생김. 이동시 원래 카드가 있던 부분에 회색의 배경색이 생겼다가 사라짐.

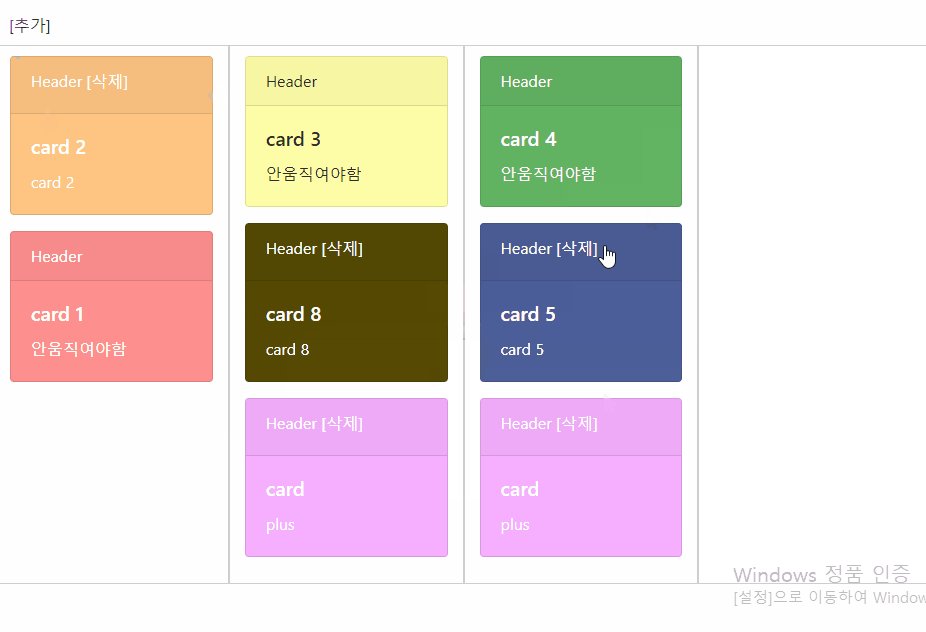
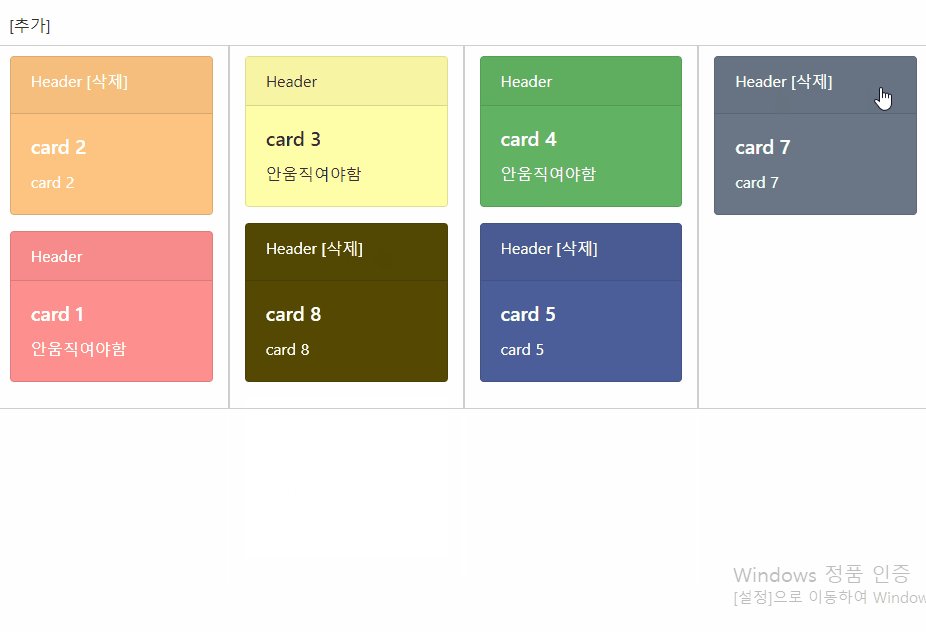
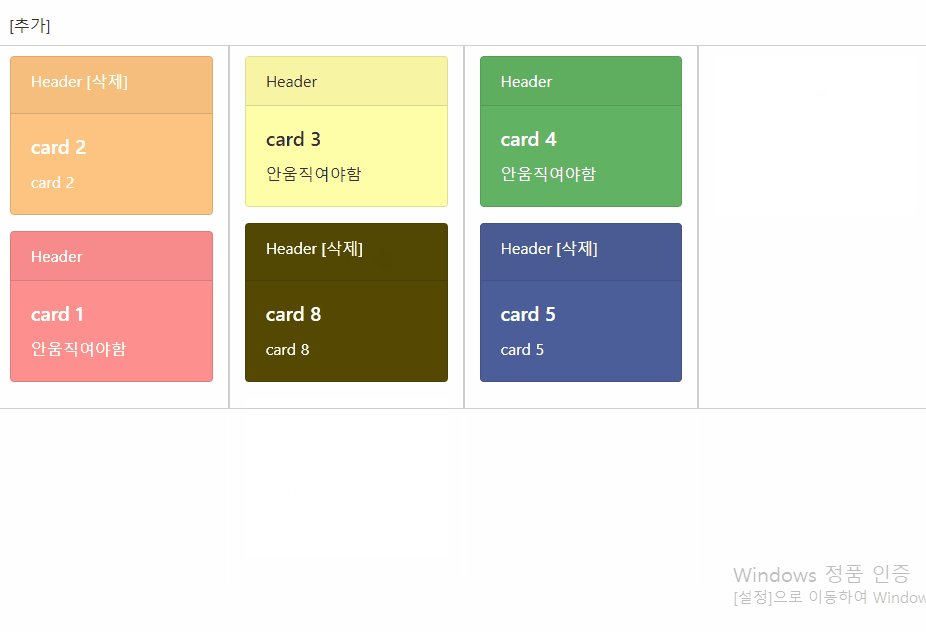
2.헤더 오른쪽에 붙어있는 [삭제] 라벨 클릭시 해당 카드가 삭제됨

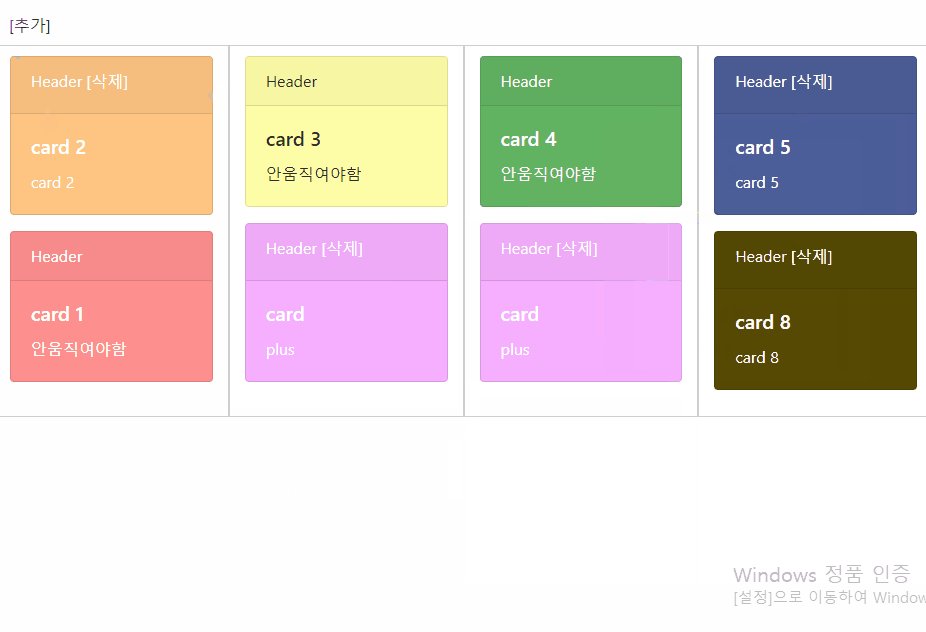
- 상단의
[추가]라벨 클릭시 분홍색으로 카드 새로 생성됨. 해당 카드는 다른 카드들과 동일하게 작동함을 확인