폼(form)
- 사용자가 웹 브라우저를 통해 입력한 모든 데이터를 한 번에 웹 서버로 전송하는 양식
- 사용자와 웹 애플리케이션이 상호 작용하는 중요한 기술 중 하나이다.
- 사용자가 어떤 내용을 원하는지, 사용자의 요구 사항이 무엇인지 파악할 때 가장 많이 사용하는 웹 애플리케이션의 필수적인 요소
폼을 구성하는 태그의 종류
- form : 폼을 정의하는 최상위 태그
- input 사용자가 입력할 수 있는 태그
- select : 항목을 선택할 수 있는 태그
- textarea : 여러 줄을 입력할 수 있는 태그
form tag
- 사용자가 다양한 정보를 입력하고, 전달할 때 사용하는 태그
- 단독으로 사용하지 않고, 사용자가 다양한 정보를 입력할 수 있는 양식이 포함된 최상위 태그이다.
- ex)
<form action="#" method="get"> </form>
input tag
- 사용자가 텍스트 입력이나 선택 등, 다양한 것들을 할 수 있게끔 만드는 태그
- 종료 태그 없이 단독으로 사용이 가능하다
- ex)
<input type="submit" value="전송">
form / input 사용하기
- 일반 폼 작성시. type을 text로 두고 작성하면 된다. 넘겨줄 이름을 name에 작성
<p> <label for="id"> 아이디 </label>
<input type="text" id="id" name="id">
이런 모양이 나온다.아이디
- 비밀번호와 같이.. 입력시 화면에서 입력 내용을 가리고 싶다면 type을 password로 두면 된다. 그렇게 작성시 입력내용이 *모양이나 . 모양 등으로 치환되어 화면에 나타난다.
<p> <label> 비밀번호
<input type="password" name="password" id="pw"> </label>
이런 모양이 나온다비밀번호
- 만약 입력 길이를 지정해주고 싶다면 input에 maxlength를 설정해주면된다. 최대 문자길이를 적어주면 된다. 아래와 같이 작성시 3자가 최대길이가 된다.
<p> <label> 연락처 뒷자리
<input type="text" name="phone1" id="tel" maxlength="3">3-1. 근데 보통 연락처 같은건 type을 tel로 더 많이 받는거 같기도 하고
<input type="tel" name="tel1" id="tel1">- 라디오 버튼이다. 여러 선택지 중 하나만 선택하게끔 만들때 사용하며 type 자체를 radio 로 받으면 된다.
<p> <label> 성별
<input type="radio" name="gender" value="남성" checked="checked"> 남성
<input type="radio" name="gender" value="여성" checked="checked"> 여성 </label>
이런식이다성별 남성 여성
- 체크박스다. 여러 선택지를 여러개 선택할 수 있게끔하고 싶을 때 사용한다.
<p> <label> 취미 : <input type="checkbox" name="hobby1" value="독서"> 독서 </label>
<label> <input type="checkbox" name="hobby2" value="운동"> 운동 </label>
<label> <input type="checkbox" name="hobby3" value="영화"> 영화 </label>
이런 식이다취미 : 독서 운동 영화
- 작성한 내용을 전송하고 싶으면 submit
작성한 내용을 모두 초기화 하고 싶으면 reset 타입을 사용하면 된다.
<p> <input type="submit" value="가입하기">
<input type="reset" value="다시쓰기">
이런 모양이다.
- 무엇보다 이 페이지의 폼에서 내용을 받아 전송하고 싶다면
<form>으로 감싸줘야 한다.
<form action="1_process01.jsp" name="member" method="post">
내용 받아서 전송할 폼
</form>
이런 식으로 작성해줘야 submit (전송) 버튼을 눌렀을 때 연결한 페이지로 값이 넘어가는 것이다. 혹시 전송 버튼까지 다 만들었는데 버튼이 눌리지 않거나, 다음 페이지로 넘어가지 않는다면<form>으로 제대로 묶어놨는지 확인해보자
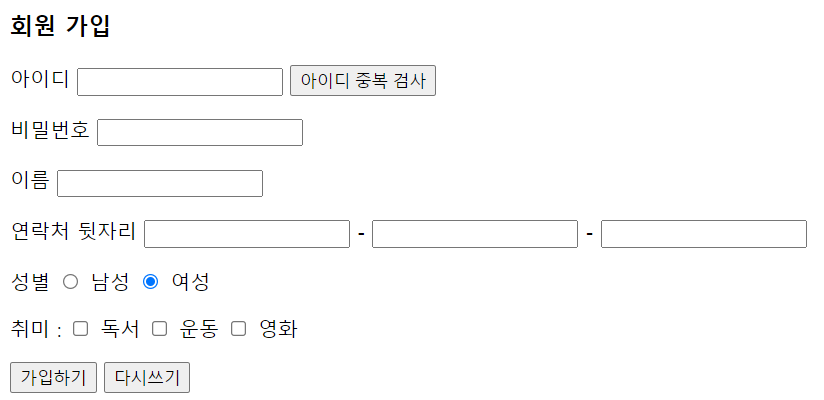
전체 코드보기
<body>
<h3> 회원 가입</h3>
<form action="1_process01.jsp" name="member" method="post">
<p> <label for="id"> 아이디 </label>
<input type="text" id="id" name="id">
<input type="button" value="아이디 중복 검사" id="id">
<p> <label> 비밀번호
<input type="password" name="password" id="pw"> </label>
<p> <label> 이름 </label>
<input type="text" name="name" id="name">
<p> <label> 연락처 뒷자리
<input type="text" name="phone1" id="tel" maxlength="3"> -
<input type="text" name="phone2" id="tel" maxlength="4"> -
<input type="text" name="phone3" id="tel" maxlength="4"> </label>
<p> <label> 성별
<input type="radio" name="gender" value="남성" checked="checked"> 남성
<input type="radio" name="gender" value="여성" checked="checked"> 여성 </label>
<p> <label> 취미 : <input type="checkbox" name="hobby1" value="독서"> 독서
<input type="checkbox" name="hobby2" value="운동"> 운동
<input type="checkbox" name="hobby3" value="영화"> 영화 </label>
<p> <input type="submit" value="가입하기">
<input type="reset" value="다시쓰기">
</form>
</body>
아이디 중복 검사 버튼의 경우 뭘 연결하거나 팝업창을 뜨게 하거나.. 그런게 아니라서 눌러도 아무 기능을 하지 않는다.
select tag
- 여러 개의 선택 항목이 나타나고, 선택할 수 있게하는 박스.
시작 태그와 종료 태그가 있으며, 리스트 박스에 여러 항목을 추가 삽입하기 위해 반드시 option 태그를 포함해야 한다.
사용해봅시다
- 일단은 내용을 보낼거니까
<form>으로 묶어주는 것 부터 시작한다.
<form action="2_process.jsp" method="post">
"2_process.jsp"로 값을 "post" 형식으로 넘겨주겠다.
2.<fieldset> 으로 묶어주고 <legend>로 제목을 달아준다.
- 이제 목록 상자를 만들것이다. 기본적인 모양은
<select>블럭을 만들고<option>으로 내용을 넣어주는 것이다.
<select name="phone1">
<option value="010">010</option>
<option value="011">011</option>
<option value="012">012</option>
<option value="013">013</option>
<option value="014">014</option>3-1. 근데 옵션이 몇 가지 있는데
- disabled : 보이긴 하지만 선택할 수는 없는 / 읽기 전용 같은 느낌
<option value="015" disabled> 015 </opthon> - selected : defalut 선택 같은 느낌이다.
<option vlaue="016" selected> 016 </option>
3-1. select 에도 옵션이 있다. 만약 화면에서 한번에 몇 개를 같이 보이고 싶다! 한다면 size로 갯수를 설정해주면 된다.
<select name="phone1" size="5"> 과 같이 작성한다면 5개가 보여질 것이고
<select name="phone1" size="10"> 과 같이 작성한다면 10개가 보이겠지.
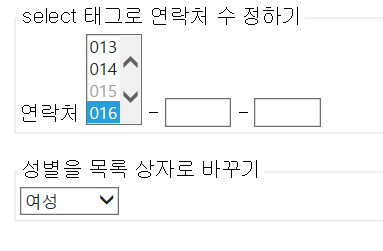
전체 코드
<body>
<form action="2_process.jsp" method="post">
<fieldset>
<legend> select 태그로 연락처 수 정하기</legend>
<label> 연락처
<!-- size : 한번에 보일 갯수 -->
<select name="phone1" size="4">
<option value="010">010</option>
<option value="011">011</option>
<option value="012">012</option>
<option value="013">013</option>
<option value="014">014</option>
<!-- disabled : 보이긴 하지만 선택할 수는 없는 / 읽기 전용 같은 느낌 -->
<option value="015" disabled> 015 </opthon>
<!-- selected : 기본 선택 같은 느낌 -->
<option vlaue="016" selected> 016 </option>
</select> - <input type="text" maxlength="4" size="4" name="phone2"> -
<input type="text" maxlength="4" size="4" name="phone3">
</label>
</fieldset>
<br>
<fieldset>
<legend>성별을 목록 상자로 바꾸기</legend>
<select name="gender">
<optgroup label="성별">
<option value="female">여성</option>
<option value="male">남성</option>
</optgroup>
</select>
</fieldset>
</form>
</body>
- size를 4로 잡았더니 선택지 4가지가 기본적으로 계속 보이는 것을 확인 할 수 있다.
- 사용자가 선택하지 않는다면 목록상자는 기본값으로 016을 잡고 있는 것을 확인 할 수 있다. disabled 설정으로 잡아놓은 015는 클릭이 되지 않는다.
- gender의 경우 defalut를 설정하진 않았지만, 가장 첫번째로 작성해놓은 여성이 기본 선택 되어 있는 것을 확인 할 수 있었다.
textarea
는 간단하다. 예를들어 가페 가입창 같은 곳 보면 가입 동기나 인사 받으려고 메모장 같이 글을 쓸 수 있는 기입창이 있지 않은가. 그것이다
기본 값은<textarea>와 </textarea> 태그 사이에 설정된다
입력 폼 안에 사용된 태그와 띄어쓰기가 그대로 출력됨
아래 코드는 총 30줄을 받을 수 있게 한다.
<fieldset>
<legend> 가입인사 </legend>
<p> 여러 줄 입력해주세요 </p>
<textarea rows="5" cols="30" name="comment" placeholder="입력"></textarea>
</fieldset>가입인사
이런식으로 말이다.여러 줄 입력해주세요