다국어 처리
- 웹 브라우저를 사용하는 국가에 따라 다양한 언어 및 지역을 지원하는 서비스
- 다른 언어와 지역적 차이를 기술 변경 없이 소프트웨어에 바로 적용하는 것
- 지역화
-> 사용 국가별 환경에서 특정 언어와 지역에 맞게 적합화하는 것
-> 주로 고려되는 사항 : 숫자, 날짜, 시간 형식 / 화폐 표시 등 - 국제화
-> 여러 국가에서 사용할 수 있도록 다국어를 지원하는 것
-> 어느 국가에서나 사용할 수 있게 하는 지역화 기능을 포함한다.
Locale 클래스
- 특정 지리적, 정치적, 문화적 지역을 나타내는 클래스
- 사용자의 지역 환경에 따라 결정되는 지역적 문화(언어, 날짜, 시간 등) 의 정보를 담고 있다.
- Locale 객체의 생성은 request 내장 객체를 이용하여 현재 웹 브라우저에 미리 정의된 언어나 국가 정보를 가져오는 방법이다.
java.util.Locale request.getLocale();
감지 메소드의 종류
| 반환 유형 | 설명 | |
| getDefault() | static Locale | Default Locale의 현재 값을 가져온다. |
| getCountry() | String | 현재 Locale의 국가/지역 코드(대문자)를 가져온다 |
| getDisplayCountry() | String | 현재 Locale의 국가 이름을 가져온다 |
| getLanguage() | String | 현재 Locale의 언어 코드(소문자)를 가져온다 |
| getDisplayLanguage() | String | 현재 Locale의 언어 이름을 얻어온다 |
다국어 처리 예제
<body>
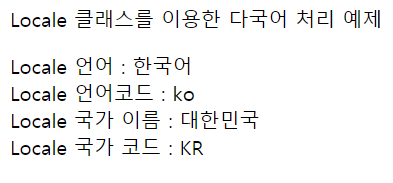
<p> Locale 클래스를 이용한 다국어 처리 예제 </p>
<%
// 내장객체를 이용해 객체 생성
Locale locale = request.getLocale();
// 현재 Locale의 언어 이름을 브라우저에서 가져온다
String displayLanguage = locale.getDisplayLanguage();
// 현재 언어 코드를 가져온다
String language = locale.getLanguage();
// 현재 국가 이름을 가져온다
String displaycountry = locale.getDisplayCountry();
// 현재 국가 지역 코드
String countryCode = locale.getCountry();
%>
Locale 언어 : <%= displayLanguage %> <br>
Locale 언어코드 : <%= language %> <br>
Locale 국가 이름 : <%= displaycountry %> <br>
Locale 국가 코드 : <%= countryCode %>
</body>크롬에서 실행 시
국가별 언어 표현해보기
다양한 국가별 언어를 제대로 표현하기 위해 response 내장 객체의 setHeader( ) 메소드를 사용한다.
<body>
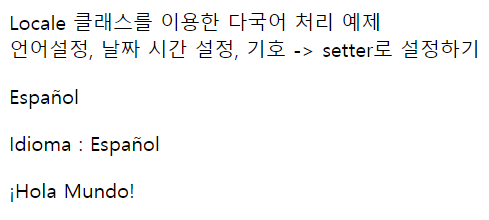
<p> Locale 클래스를 이용한 다국어 처리 예제 <br>
언어설정, 날짜 시간 설정, 기호 -> setter로 설정하기 </p>
<%
response.setContentType("text/html");
// 언어 설정(스페인어)
response.setHeader("Content-Language", "es");
String title="Español";
out.print(title);
%>
<p> Idioma : Español</p>
<p> ¡Hola Mundo! </p>
</body>로케일 형식의 날짜 작성
<body>
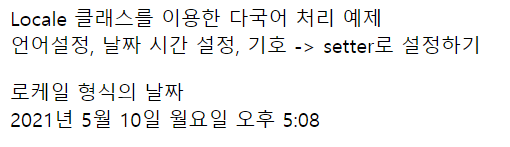
<p> Locale 클래스를 이용한 다국어 처리 예제 <br>
언어설정, 날짜 시간 설정, 기호 -> setter로 설정하기 </p>
<%
// Locale 클래스를 인스턴스화 하기
Locale locale = request.getLocale();
String date =
DateFormat.getDateTimeInstance(DateFormat.FULL, DateFormat.SHORT, locale).format(new Date());
%>
<p> 로케일 형식의 날짜 <br>
<% out.print(date); %>
</body>통화기호 설정해보기
<body>
<%
Locale locale = request.getLocale();
// 현재 지역의 통화기호가 구해진다
NumberFormat currency = NumberFormat.getCurrencyInstance(locale);
NumberFormat percentage = NumberFormat.getPercentInstance(locale);
String fcurryeency = currency.format(1234567);
String fpercentage = percentage.format(0.25);
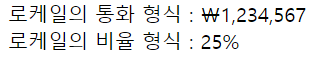
out.print("로케일의 통화 형식 : " + fcurryeency + "<br>");
out.print("로케일의 비율 형식 : " + fpercentage);
%>
</body>JSTL(JSP Standard Tag Library)
- 다국어 문서 처리를 위한 국제화 및 지역화 태그
- 날짜와 숫자 등을 형식화하는 기능을 제공하는 JSTL 라이브러리인 JSTL fmt 태그는 특정 지역에 따라 다른 메시지를 출력할 때 사용한다.
- JSTL fmt 태그 라이브러리를 사용 방법
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
태그 종류
| 구분 | 태그 유형 | 설명 |
| Locale 설정 | setLocale | 로케일을 설정합니다. |
| requestEncoding | 요청 파라미터의 문자 인코딩을 설정합니다. | |
| 메시지 처리 | bundle | 사용할 리소스번들을 설정합니다. |
| message | 리소스 번들에서 로케일에 맞는 메시지를 가져와 출력합니다. | |
| setBundle | 리소스 번들을 읽어와 특정 변수에 저장한다. | |
| 날짜 | formatDate | 날짜 형식을 표현합니다. |
| parseDate | 문자열에서 원하는 패턴의 날짜 형식으로 변환한다. | |
| 숫자 | parseNumber | 문자열에서 원하는 패턴의 숫자 형식으로 변환한다. |
| formatNumber | 숫자 형식을 표현한다. | |
| 시간 | setTimeZone | 특정 범위의 시간대를 설정한다. |
| timeZone | 시간대를 설정한다. |
작성해보기
<body>
<p> JSTL </p>
<fmt:requestEncoding value="euc-kr" />
<p> 요청 파라미터 : <% out.print(request.getParameter("id")); %> </p>
<form method="post" action="#">
<p> 아이디 : <input type="text" name="id" id="id">
<input type="submit" value="send">
</form>
</body>처음 실행 모습
아이디에 값을 입력해 보내면 요청 파라미터의 값이 바뀐다.
숫자 포멧 작성해보기
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
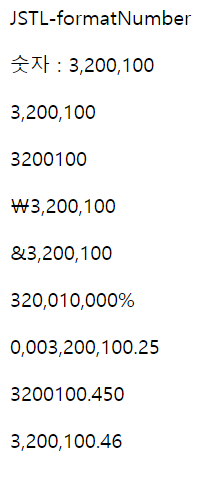
<p> JSTL-formatNumber </p>
<p> 숫자 : <fmt:formatNumber value="3200100"/>
<p> <fmt:formatNumber value="3200100" type="number"/>
<!-- groupingUsed="false" : 1000 단위 콤마 없이 표현하겠다. -->
<p> <fmt:formatNumber value="3200100" type="number" groupingUsed="false"/>
<!-- tyep=currency : 통화기호를 사용할 것이라 적어주면 지역을 읽어서 맞는 기호로 출력해준다 -->
<p> <fmt:formatNumber value="3200100" type="currency"/>
<!-- currencySymbol="&" : 통화 기호를 &로 표현하겠다. -->
<p> <fmt:formatNumber value="3200100" type="currency" currencySymbol="&"/>
<!-- type="percent" : 숫자를 퍼센트 형식으로 표현하겠다. -->
<p> <fmt:formatNumber value="3200100" type="percent" />
<!-- 숫자를 최대 10자리까지 표현하고, 소수점 둘째 자리까지만 쓰겠다. -->
<p> <fmt:formatNumber value="3200100.245" minIntegerDigits="10" maxFractionDigits="2" />
<!-- 숫자를 .000 형식으로 표현하겠다 (소수점 세자리)-->
<p> <fmt:formatNumber value="3200100.45" pattern=".000" />
<!-- 숫자를 #,#00.0# 형식으로 표현하겠다 -->
<p> <fmt:formatNumber value="3200100.456" type="number" pattern="#,#00.0#"/>
</body>
</html>날짜 포멧 작성해보기
<%@ page language="java" contentType="text/html; charset=utf-8" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<p> JSTL - 날짜 형식 표현해보기 </p>
<!-- 자바 빈즈 사용하기 -->
<p> <jsp:useBean id="now" class="java.util.Date" />
<p> <fmt:formatDate value="${now}" type="date"/> </p>
<p> <fmt:formatDate value="${now}" type="time"/> </p>
<!-- both : time+date -->
<p> <fmt:formatDate value="${now}" type="both"/> </p>
<p> <fmt:formatDate value="${now}" type="both" dateStyle="default" timeStyle="default"/> </p>
<!-- short : 년도, 시간에 있어서 약간의 생략 -->
<p> <fmt:formatDate value="${now}" type="both" dateStyle="short" timeStyle="short"/> </p>
<!-- 미디움 : 사실 디폴트와 같은 모양 -->
<p> <fmt:formatDate value="${now}" type="both" dateStyle="medium" timeStyle="medium"/> </p>
<p> <fmt:formatDate value="${now}" type="both" dateStyle="long" timeStyle="long"/> </p>
<p> <fmt:formatDate value="${now}" type="both" dateStyle="full" timeStyle="full"/> </p>
<p> <fmt:formatDate value="${now}" type="both" pattern="yyyy년 MM월 dd일 HH시 mm분 ss초 E 요일"/> </p>
</body>
</html>timezone으로 시간 보기
출력하고 싶은 시간대를 <fmt:timeZone value="나라" > 로 설정하고, 날짜 출력을 </fmt:timeZone> 사이에 적어줘야 한다. 맘대로 위에서 나라 설정하고/> 이런식으로 닫아줬다가는 오류난다.
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
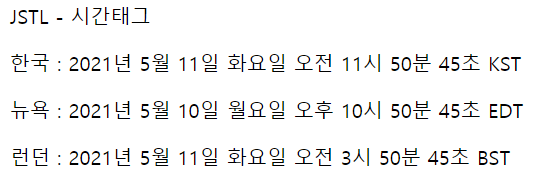
<p> JSTL - 시간태그 </p>
<jsp:useBean id="now" class="java.util.Date" />
<p> 한국 : <fmt:formatDate value="${now}" type="both" dateStyle="full" timeStyle="full" />
<p> 뉴욕 : <fmt:timeZone value="America/New_York" >
<fmt:formatDate value="${now}" type="both" dateStyle="full" timeStyle="full"/>
</fmt:timeZone>
<p> 런던 : <fmt:timeZone value="Europe/London" >
<fmt:formatDate value="${now}" type="both" dateStyle="full" timeStyle="full"/>
</fmt:timeZone>
</body>
</html>