- 사용한 개발 전용 에디터 : Visual Studio Code
-> 추가로 설치한 확장
- Korean Language Pack for Visual Studio Code
- open in browser (= alt+B를 누르면 실행화면이 바로 뜬다)
기본적인 모양
<!DOCTYPE html>
<html>
<head>
<title>탭 부분에 표시될 부분</title>
</head>
<body>
<h1> 본문의 헤더입니다 </h1>
</body>
</html>실행시 화면
속성
태그에 추가 정보를 부여할 때는 속성을 사용한다.
속성이름 = 속성값
<h1 title = "header"> Hello </h1><> 는 속성 블록이다.
주석
주석은 아래와 같이 작성한다.
<!--주석 작성-->
단, <style> 이 부분 </style>
에서의 주석은 /* 이런 식으로 작성한다 */head 태그 내부에 넣을 수 있는 태그
- meta : 웹 페이지에 추가 정보를 전달
- title : 웹 페이지의 제목
- script : 웹 페이지에 스크립트를 추가
- link : 웹 페이지에 다른 파일을 추가
- style : 웹 페이지에 스타일시트를 추가
- base : 웹 페이지에 기본 경로 지정
<!DOCTYPE html>
<!-- lang : 실제 웹 브라우저가 동작하는 데 어떤 영향도 끼치지 않는다
구글과 같은 검색 엔진이 웹 페이지를 탐색할 때
해당 웹 페이지가 어떤 언어로 만들어져 있는지 쉽게 인식하게 만든다-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--모바일 기기를 고려한 작성, 디바이스 넓이에 맞춰 넓이를 설정한것-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- title : 탭 부분에 들어갈 제목-->
<title>Document</title>
<!-- 스타일 시트를 추가할 수 있는 부분-->
<style>
/*예를 들어 이렇게 작성시
모든 table 속성에 "테두리의 굵기는 1px 선은 실선으로 색은 slategray로
하겠다는 것*/
table {
border: 1px solid slategray;
}
</style>
</head>글자 태그
제목
아래순서에서 h1부터 큰 제목 글자 태그이다
h1 -> h2 -> h3 -> h4 -> h5 -> h6
<body>
<h1> h1 작성 </h1>
<h2> h2 작성 </h2>
<h3> h3 작성 </h3>
<h4> h4 작성 </h4>
<h5> h5 작성 </h5>
<h6> h6 작성 </h6>
</body>실행화면
본문
<p> : 본문 글자 태그
<br> : 줄바꿈 태그
<hr> : 수평 줄 태그p는 paragraph의 줄임말이다. paragraph는 단락을 의미하므로 p태그를 사용하면 하나의 단락을 만들 수 있다.
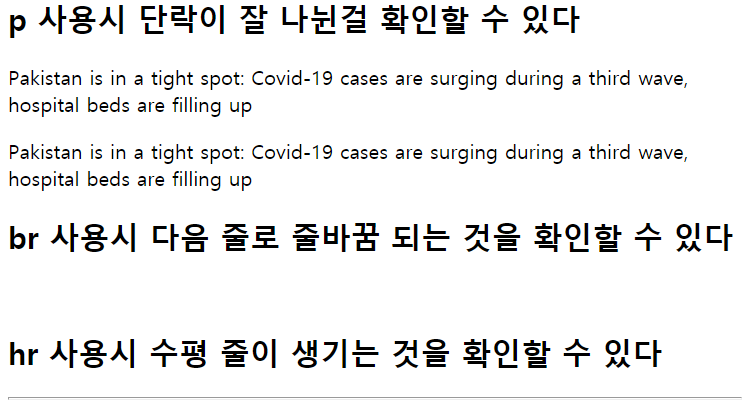
<body>
<h2> p 사용시 단락이 잘 나뉜걸 확인할 수 있다</h2>
<p> Pakistan is in a tight spot: Covid-19 cases are surging during a third wave, hospital beds are filling up </p>
<p> Pakistan is in a tight spot: Covid-19 cases are surging during a third wave, hospital beds are filling up </p>
<h2> br 사용시 다음 줄로 줄바꿈 되는 것을 확인할 수 있다 </h2>
<br>
<h2> hr 사용시 수평 줄이 생기는 것을 확인할 수 있다 </h2>
<hr>
</body>실행해보면 단락이 잘 나눠져 있는걸 확인할 수 있다.
앵커태그
앵커태그는 'a'이다. a 태그의 href속성을 사용하여 이동하고자 하는 웹 페이지를 지정할 수 있다. 하이퍼링크를 연결할 수 있는 태그인 것이다
<a href="http://naver.com"> 네이버 </a>가끔은 하이퍼링크 기능을 제거하고 사용하는 경우도 있다. 이 경우 기능을 제거해도 웹 표준을 따르려면 a 태그에 href 속성을 반드시 입력해야하고, 이때 웹 표준은 지키면서 이동하지 않는 a 태그를 만들때는 속성에 #을 입력하면 된다
<a href="#"> 네이버 </a>글자 형태
b : 굵은 글자
i : 기울어진 글자
small : 작은 글자
sub : 아래에 달라 붙는 글자
sup : 위에 달라 붙는 글자
ins : 밑줄 글자
del : 가운데 줄이 그어진 글자
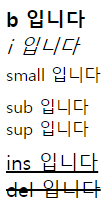
<b> b 입니다 </b> <br>
<i> i 입니다</i> <br>
<small> small 입니다 </small> <br>
<sub> sub 입니다</sub> <br>
<sup> sup 입니다</sup> <br>
<ins> ins 입니다</ins> <br>
<del> del 입니다</del> <br>실행화면