콜백
1. 개념
콜백 함수란 파라미터로 일반적인 변수나 값을 전달하는 것이 아닌 함수 자체를 전달하는 것을 말한다
콜백함수를 실행한 js
function test(callback){
callback(
{
'a':1,
'key':'Enter',
'list':[1,2,3]
}
);
}
test(
function(e){
console.log(e);
}
)결과
[object Object] {
a: 1,
key: "Enter",
list: [1, 2, 3]
}2. 콜백지옥 개요
view는 mvvm 패턴으로 짜는것이 필수
async 컨트롤을 하지 않으면 콜백지옥 발생
function test(callback){
callback(
{
'a':1,
'key':'Enter',
'list':[1,2,3]
}
);
}
test(
function(e){
console.log(e);
test2(
e.list,
function(){
console.log(2);
}
);
}
)
function test2(list, callback){
console.log(list);
callback();
}
삭제기능
bin log -> document db에 찍는다(ex mongo db)
대규모 처리시에는 큐를 쓴다. 먼저 쌓아두고 요청시 빼서 쓸수있게 ex) AWS SQS
BOM
브라우저 객체를 js로 접근하여 이용해보자
Window method
location Method
href, reload()
<script type="text/javascript">
const init = () => {
document.getElementById('btn').onclick = () =>{
location.href="http:www.naver.com";
}
document.getElementById('btn1').onclick = () =>{
location.reload();
}
}
window.onload = init;
</script>property
Navigator property
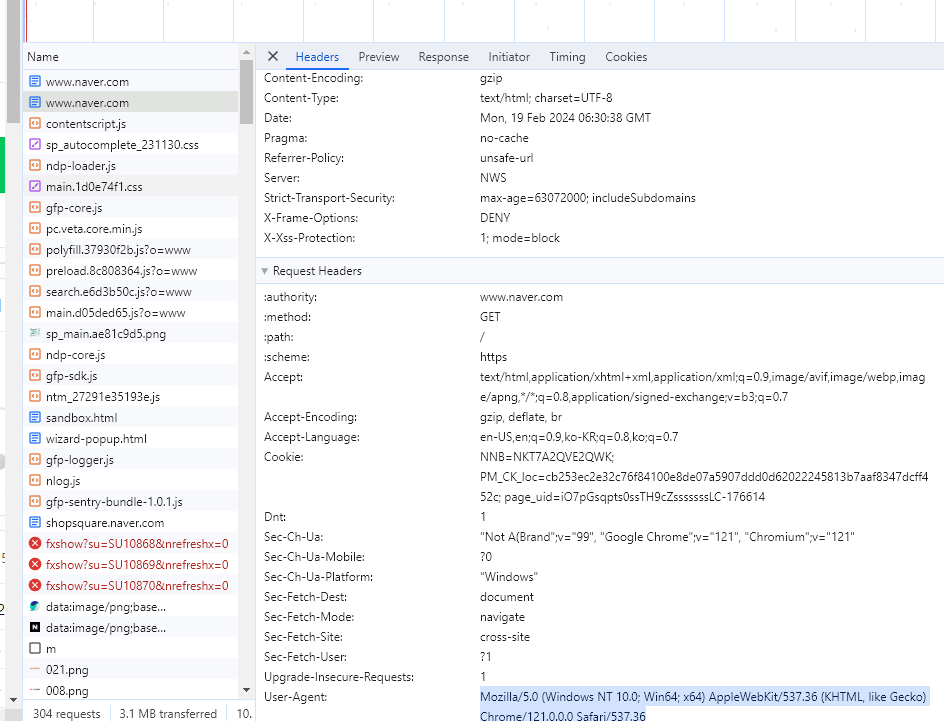
user-agent는 사용자 브라우저 정보를 수집한다. 무슨 환경에서 우리서비스가 많이 사용하는지 파악하는데 사용.

Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36
document.getElementById('btn2').onclick = () =>{
alert(navigator.userAgent);
}React

react는 라이브러리. vue.js 는 프레임워크이다..!
React re-render
데이터가 변할때마다 기존뷰를 날리고 처음부터 새로 랜더링
가상 DOM
가상 DOM에 변경 노드 정보를 저장해두었다가 일정 수준이상 쌓이면 실제 DOM을 업데이트한다.

Server side randering(Multi page Application)
전체를 reload시 비효율적!

SPA의 도입
개별 노드만 업데이트!

Node.js
리액트 라이브러리로 작성한 코드를 js로 변환할때, node.js가 동작한다.
환경설정
Node.js 최신버전으로 설치. 아래와 같이 버전 확인되면 정상 설치된것.

vsc에 아래 확장팩 꼭 설치

라이브러리 관리


1. nmp 초기 구동
window 환경에서는 powershell로 리눅스 명령어 사용.
: npm init react-app hello-react

2. react-app hello-react으로 앱설치, 확인

nmp 관련파일 설치 확인

- nmp 구동
npm start 는 패키지의 "scripts" 객체에 정의된 "start" 속성에 지정된 명령어를 실행하는 커맨드입니다. 이 커맨드는 패키지를 시작하거나 테스트할 때 유용하게 사용할 수 있습니다

http://localhost:3000/ 으로 확인

프로젝트 구조
-
src 쪽에 주요 코드작성. 라이브러리와 git ignore는 다른 플젝과 동일.

-
프로젝트 실행 플로우
- index.html -> index.js

- app.js -> app.css

대표적인 Bundler, webpack
많은 모듈들을 하나의 javascript를 하나로 번들링하여 배포!
대표적으로 번들러에는 webpack이 있다.

기타
시험
- js
- jQuery
크로스 도메인 열기: 아스타리카는.. 말고 아이피나 도메인으로 열수 있다.

CI/CD
CI/CD는 코드를 지속적 통합(Continuous Integration) 및 지속적 제공/배포(Continuous Delivery/Deployment)하는 것이며, 소프트웨어 개발 라이프사이클을 간소화하고 가속화하는 것을 목표로 합니다.
대표적인 오픈소스 툴에는 젠킨스가 있는데, 서버로 Code를 자동으로 Delivery해준다.
AWS 서버 이용시 AWS deploy를 사용하는것도 좋다.