
객체지향을 사용하는 이유
메서드 호출 실습하기
메서드 호출은 객체.메서드() 과 같이 객체 내에 메서드를 호출하는 방법을 의미한다.
값에 함수가 있다면 키값에 소괄호()를 붙여 함수를 실행시킬 수 있다.
이렇게하면 카운트기능이 있는 객체를 만들 수 있다.
⚠️ 메서드 호출 방식을 이용할 때에는 화살표 함수를 쓰지 않는다.
이 코드는 단순 객체를 사용한 경우이다.
let counter1 = {
value: 0,
increase: function() {
this.value++ // 메서드 호출을 할 경우, this는 counter1을 가리킵니다
},
decrease: function() {
this.value--
},
getValue: function() {
return this.value
}
}
counter1.increase()
counter1.increase()
counter1.increase()
counter1.decrease()
counter1.getValue() // 2클로저를 이용해 매번 새로운 객체 생성하기
만약 카운터기능을 하는 객체가 많이 필요하다면 어떻게 해야할까?
이때 사용하는 것이클로저 모듈 패턴을 사용한 코드이다.
이렇게 매번 새로운 객체가 생성되게하는걸 객체지향이라고한다.
function makeCounter() {
let value = 0;
return {
increase: function() {
value++;
},
decrease: function() {
value--;
},
getValue: function() {
return value;
}
}
}
let counter1 = makeCounter() // return 뒤 객체들이 불려온다.
counter1.increase()
counter1.getValue() // 1
let counter2 = makeCounter()
counter2.decrease()
counter2.decrease()
counter2.getValue() // -2객체지향프로그래밍(Object Oriented Programming; OOP)
절차적 언어
- 초기의 프로그래밍 언어
- 모든 것을 절차적으로 처리하여 프로그램 전체가 유기적으로 연결되어야한다.
- 단점
- 유지보수가 어려움
- 엄격하게 순서가 정해져 있어 비효율적
객체지향프로그래밍
프로그램을 수많은 객체(object)라는 기본 단위로 나누고 이들의 상호작용으로 서술하는 방식이다.
객체란 하나의 역할을 수행하는 메소드와 변수(데이터)의 묶음으로 봐야 한다.
-
장점
-
코드재사용 용이
-
유지보수 쉬움
-
대형 프로젝트에 적합
-
-
단점
-
캡슐화와 격리구조 떄문에 처리속도가 상대적으로 느림
-
객체가 많으면 용량이 커질 수 있다.
-
설계시 많은 시간과 노력이 필요하다.
-
-
OOP의 기본 컨셉(OOP Basic Concepts)
- 캡슐화(Encapsulation)
- 데이터와 기능을 하나의 단위로 묶는 것
- 캡슐화는 데이터와 기능을 따로 정의하는것이 아닌, 하나의 객체 안에 넣어서 묶는 것을 말한다.
- 데이터는 숨기고, 동작을 노출시키는 은닉화
- 캡슐화라는 개념에는 은닉화의 특징도 포함하고 있다. 은닉화는 내부의 데이터와 기능이 구현되는 코드가 노출되지 않도록 만드는 것을 말한다.
- 언제든 구현을 수정할 수 있는 느슨한 결합
- 데이터와 기능을 하나의 단위로 묶는 것
- 추상화(Abstraction)
- 내부가 복잡한 구조로 되어있어도 보이는 부분은 단순하게 만드는 것을 말한다.
- 상속 (Inheritance)
- 부모클래스의 모든 속성과 메소드를 가져온다.
- 부모가 자식에게 유전자를 물려주듯, 상위 클래스의 모든 것을 하위 클래스가 이어 받는 것이다.
- 부모클래스의 모든 속성과 메소드를 가져온다.
- 다형상(Polymorphism)
- Polymorphism이라는 단어의 poly는 "많은", 그리고 morph는 "형태"라는 뜻을 가지고 있다. 말하다라는 동작의 본질은 입으로 소리를 내다를 의미한다.
- 객체 똑같은 메소드라 하더라도, 다른 방식으로 구현될 수 있다.
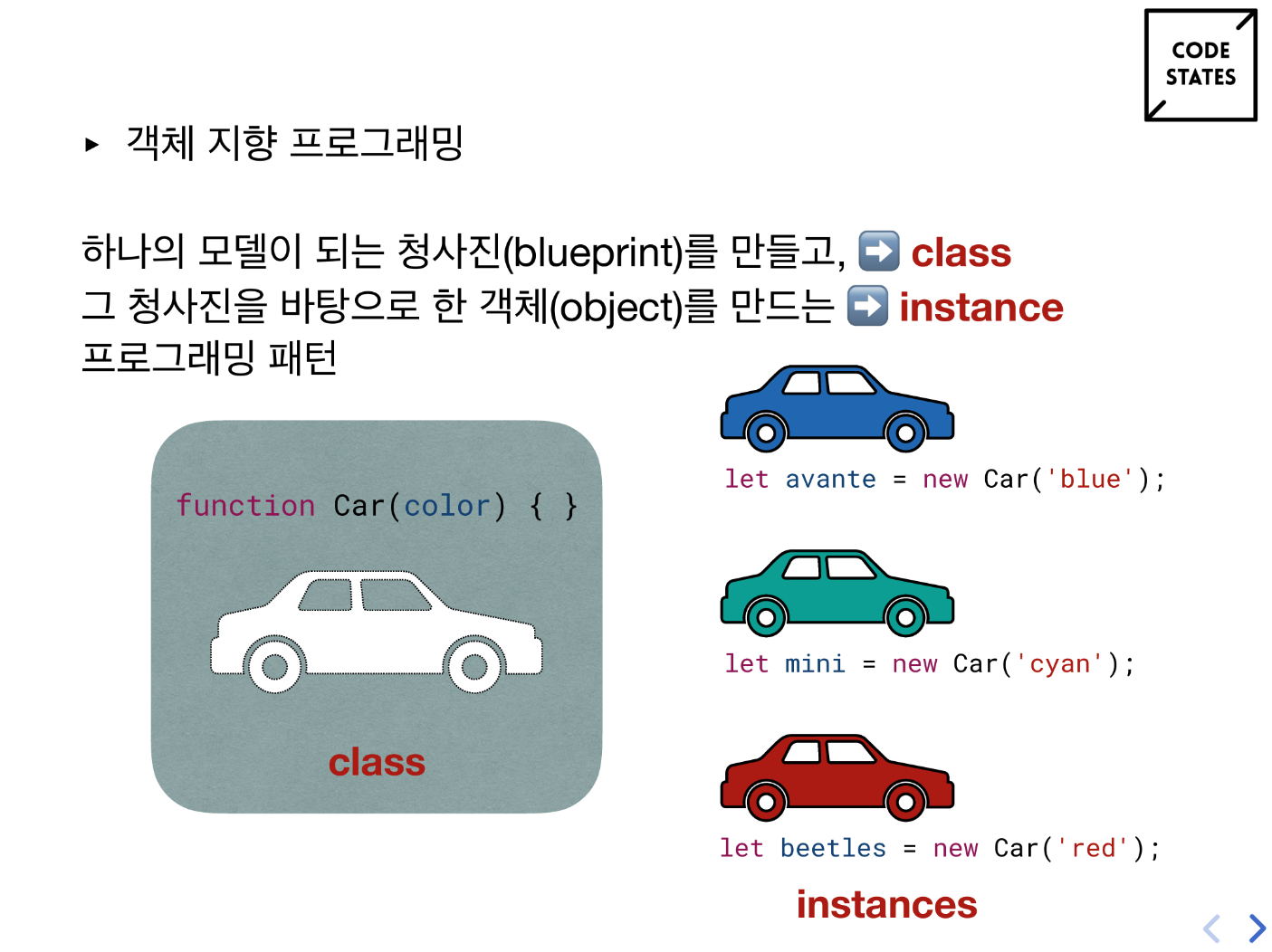
클래스와 인스턴스
클래스와 인스턴스란

- 청사진은
클래스(class)라고 부른다.- 만드는 방법은
함수를 정의하듯이 만드는 방법과class키워드를 사용하는 방법이 있다. - 클래스는 다른 함수와 구분하기 위해 보통
대문자로 시작하며일반명사로 만든다.
- 만드는 방법은
- "청사진"을 바탕으로 한 객체는
인스턴스 객체(instance object), 줄여서인스턴스(instance)라고 부른다.- 새로운 인스턴스를 만들때는
new 키워드를 써서 만든다.
- 새로운 인스턴스를 만들때는
new 키워드란?
new 연산자는 사용자 정의 객체 타입 또는 내장 객체 타입의인스턴스를 생성한다. (출처 mdn )
- new 키워드를 사용하지 않으면함수 자체를 가져온다.
- new 키워드를 사용하면함수로 만들어진 객체를 가져온다.(인스턴스)```jsx function Car(make, model, year) { this.make = make; this.model = model; this.year = year; } const car1 = Car const car2 = new Car(); console.log(car1) //f Car(make, model, year) { // this.make = make; // this.model = model; // this.year = year; // } console.log(car2); // {make: undefined, model: undefined, year: undefined} ```
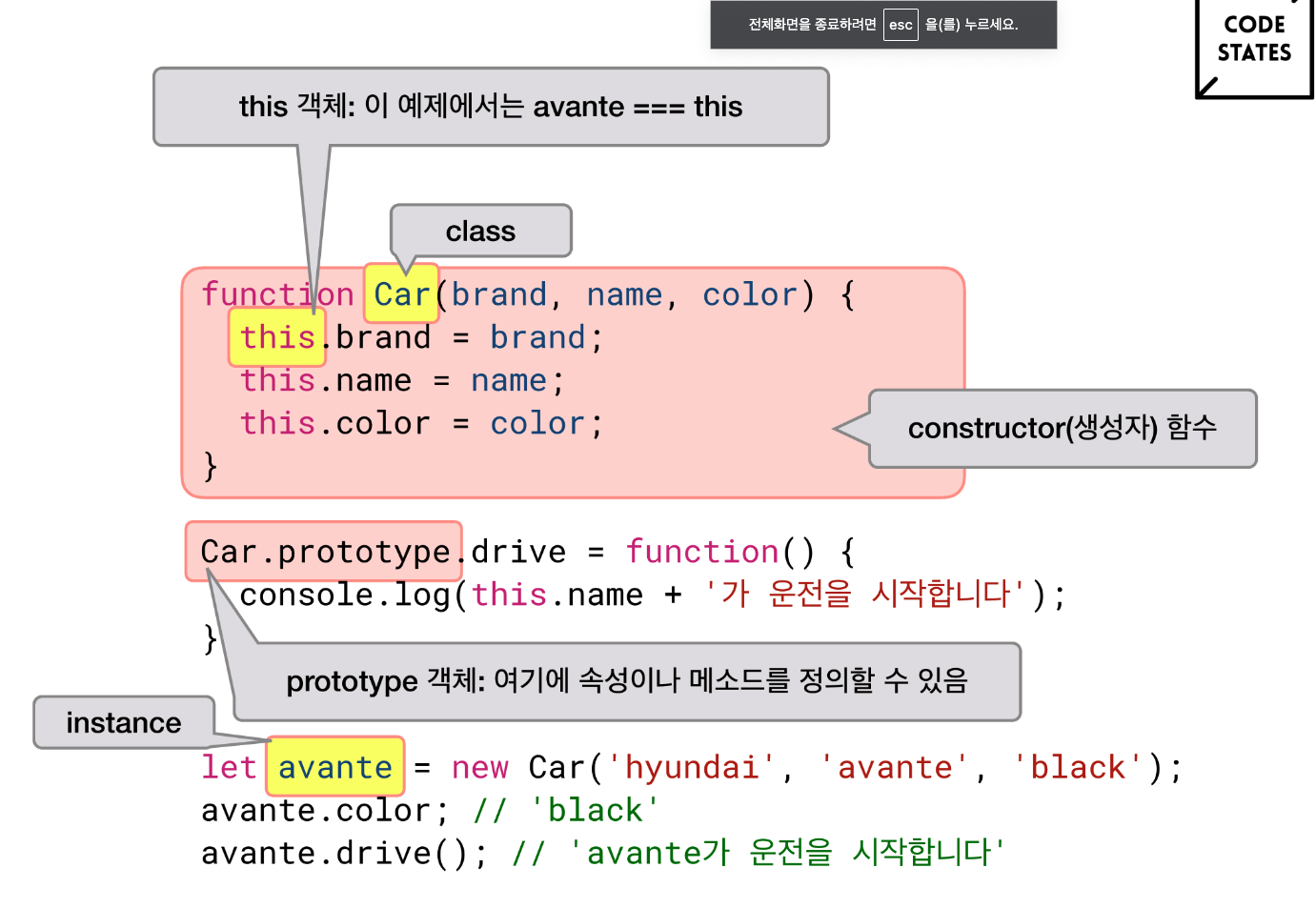
❓this란?
this는 객체!!
함수속 this는 가만히있다가 함수가 호출되면 자신이 속한 객체를 뜻하게된다.

클래스를 만드는 2가지 방법
클래스내의 함수를 생성자 함수(Constructor Function)라고 부른다. 인스턴스가 만들어질 때 실행되는 코드이다.
- return 값을 만들지 않는다.
- return값을 만들지 않는 이유 생성자 함수는 인스턴스를 만드는 역할이기 때문에 return값이 없어도 함수내부의 객체를 가져온다.
클래스를 만드는 2가지 방법
-
함수를 통해 만드는 방법
- 옛날 방식
-
class키워드를 통해 만드는 방법
- ES6가 출시된 후 자주 사용하는 방식
- 메소드를 추가할 때 편하다.
-
클래스를 만드는 2가지 방법
// 함수로 만드는 생성자 함수
function UserInfo() {
this.name = 'Nick';
this.age = 20;
this.addresss = 'Busan';
}
// class 키워드로 만드는 생성자 함수
class UserInfo{
constructor(){
this.name = 'Nick';
this.age = 20;
this.address = 'Busan';
}
}
// 객체 생성
let userInfo = new UserInfo();
console.log(userInfo); // UserInfo {name: 'Nick', age: 20, addresss: 'Busan'}- **
매개변수가 존재하는 클래스
// 함수로 만드는 생성자 함수
function UserInfo(name, age, address) {
this.name = name;
this.age = age;
this.addresss = address;
}
// class 키워드로 만드는 생성자 함수
class UserInfo{
constructor(name,age,address){
this.name = name;
this.age = age;
this.address = address;
}
}
let userInfo = new UserInfo();
console.log(userInfo); // UserInfo {name: undefined, age: undefined, addresss: undefined}
userInfo = new UserInfo('홍길동', 20, '서울');
console.log(userInfo); // UserInfo {name: '홍길동', age: 20, addresss: '서울'}- 생성자 함수에 함수가 존재할 수 있다.
❓속성과 메소드란 객체 내부에 있는 값을속성(property)이라한다.
속성이 함수인 경우에는메소드(method)라고한다.
클래스에서let person = { //속성(property) name : 'jenny', years : 24, married : false, //메소드(method) eat : function(food) { console.log(this.name + ' eats ' + food); } }; person.eat('apple'); // jenny eats apple속성과 메소드를 정의한다. 인스턴스에서 클래스의 속성과 메소드를이용한다.
// 함수로 만드는 생성자 함수
function UserInfo(name, age, address) {
this.name = name;
this.age = age;
this.addresss = address;
this.info = function() {
return `${name}의 나이는 ${age}살이며, 주소는 ${address}입니다.`;
}
}
// class 키워드로 만드는 생성자 함수
class UserInfo{
constructor(name,age,address){
this.name = name;
this.age = age;
this.address = address;
this.info = function() {
return `${name}의 나이는 ${age}살이며, 주소는 ${address}입니다.`;
}
}
}
let userInfo = new UserInfo('둘리', 20, '평양');
console.log(userInfo.info());prototype생성자함수에 메서드를 추가하는 방법- 함수로 만들경우 prototype메소드를 사용해야한다.
- class키워드를 사용하면 prototype메소드를 사용하지 않아도 된다.
- 생성자함수에 추가되는게 아니라 참조된다
