
배경지식
식별자와 변수의 차이
변수 :변할 수 있는 수를 가리키는 말이다
식별자 :변수의 이름을 말한다.const Identifier = 'abc' // Identifier는 식별자를 말하고 // abc는 변수를 말한다.하지만 대게 식별자를 변수라고 부른다.
데이터 타입의 종류
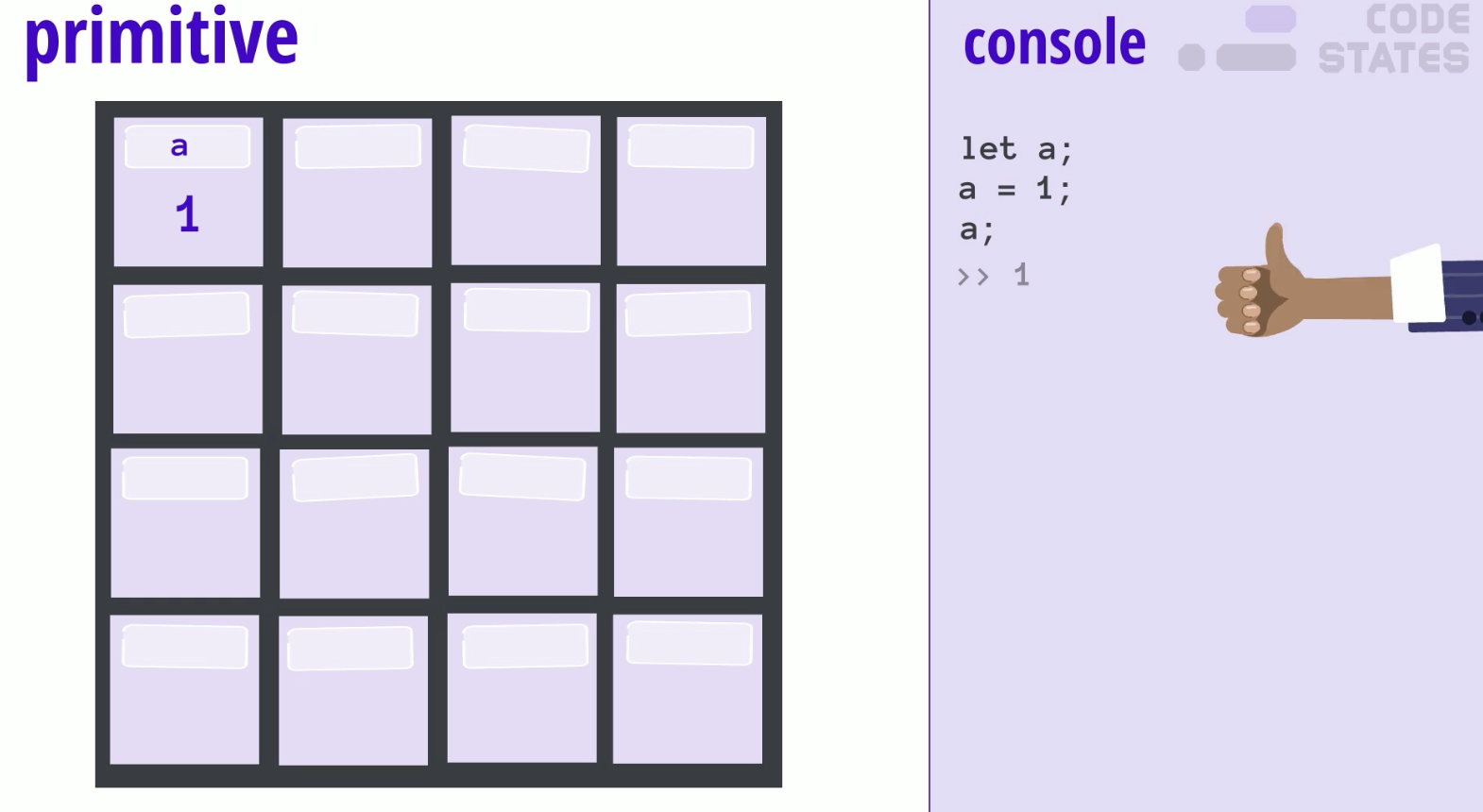
원시 자료형 (primitive data type)
원시 자료형의 종류
- number
- string
- boolean
- null
- undefined
- symbol
원시 자료형의 개념
객체가 아니면서 메소드(method)를 가지지 않는 것.
하나의 변수에는 하나의 데이터만을 담을 수 있다.
원시자료형은하나의 값을 담는다.참조자료형은하나의 주솟값을 담는다.
원시 자료형은 값 자체에 대한 변경이 불가능(immutable)하지만, 변수에 다른 데이터를 할당할 수는 있다.

원시 자료형의 특징
변경
let a = 123;
let a = 234;위 코드는 a의 값을 바꿀 때, 123은 1을 삭제하고 4를 추가한 것처럼 보인다.
하지만 데이터를 변경한 것이 아니라 123라는 데이터를 대신 234라는 데이터를 새롭게 할당한 것이다.
복사 및 변경
let a = 1;
let b = a; // a의 값을 복사한 변수 b
b = 2 // b의 값을 바꾼다.
console.log(a) // 1 // 원본 a의 값은 변하지 않는다.그러므로 b는 a의 값을 복사하여 변경하여도 원본의 값은 변하지 않는다.
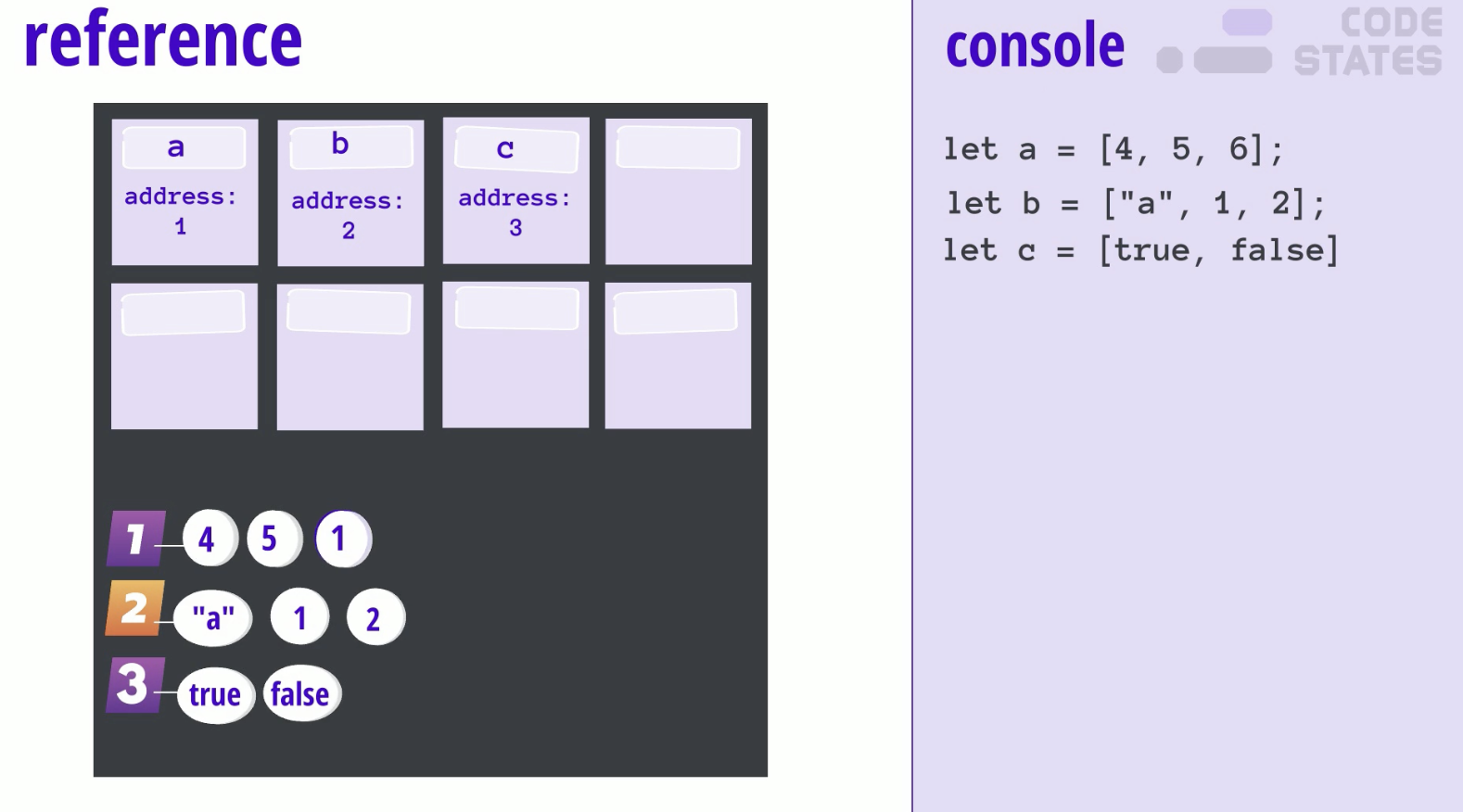
참조 자료형(reference data type)
참조 자료형의 종류
- object
- array
- function
- date
- ragExp
- map
- weakmap
- set
- weakset
참조 자료형의 개념
하나의 변수에는 하나의 데이터만을 담을 수 있다.
원시자료형은 하나의 값만 담는다.
참조자료형은 하나의 주솟값(adress)을 담는다.
참조자료형의 값은 heap이라고 부르는 별도의 데이터 보관함에 저장되고 주솟값을 통해서 값들을 불러낸다.

참조 자료형의 특징
변경
let x = [1,2,3]
let x = [2,3,4]객체 x는 heap에 있는 값이 변경된다.
원시형과 다르게 변경이 불가능(immutable)하지 않다.
복사 및 변경
참조 자료형을 복사하면 변수안의 주소를 복사한다.
복사한 참조 자료형의 값을 변경하면 기존의 참조 자료형의 값도 변경된다.
// 객체 version
let x = { a: 1, b: 2, c: 3 };
let y = x; // 변수y 는 x의 키와 값을 복사
y.a = 4; // y의 a키값을 변경
console.log(x) // x = { a: 4, b: 2, c: 3 };
// y값을 변경해도 x값이 변경된다.// 배열 version
let x = [1,2,3]
let y = x; // 변수y 는 x의 요소를 복사
x[0] = 4; // y의 index[0] 요소를 변경 // y = [4,2,3]
console.log(x) // x = [4,2,3]
// y요소를 변경해도 x요소가 변경된다.참조자료형은 복사한 변수의 값이 변하면 원본의 값도 변한다.
JS에서는 모든것이 참조 자료형이다
원시 자료형과 참조 자료형의 차이
-
원시 자료형은 변수에 값이 할당될 때,
값(value) 자체가 할당됨 -
참조 자료형은 변수에 값이 할당될 때, 보관함의
주솟값(reference)이 할당됨 -
참조자료형의 값은
heap이라고 부르는 별도의 데이터 보관함에 저장되고 주솟값을 통해서 값들을 불러낸다. -
원시 자료형은 값끼리 비교해서 true가 나오고 참조자료형은 주소를 비교해서 false가 나온다. ????
console.log('codestates' === 'codestates'); //true
console.log(3.14 === 3.14); // true
console.log([1,2,3] === [1,2,3]); // false
console.log({ foo: 'bar' } === { foo: 'bar' }); // false컴퓨터가 위 코드를 읽으면서, 이미 두 개의 heap 저장 공간의 주소를 확보한다. 다만 우리는 눈으로 확인하지 못할 뿐입니다. 배열([])과 객체({}) 등 참조 자료형을 읽을 때, 미리 주소값과 메모리 값을 잡아둔다고 생각하면 편합니다. 그러므로 [] === [] 도 true가 나오지 않는 것이죠.
대충 쭉 읽고 넘어가자 !!
데이터 타입에 관한 배경지식
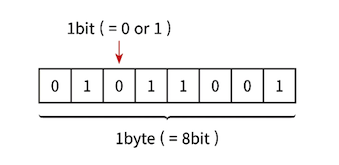
컴퓨터는 데이터를 0,1로 기억한다.
0,1로 표현하는 하나의 메모리 조각을 비트라고한다.
각 비트는 고유한 식별자로 위치를 확인할 수 있다.
각각의 비트의 위치를 기억하는건 비효율적이니깐 비트를 묶어서 하나의 단위로 만든뒤에 기억한다.
8비트를 묶어서 만든 단위가 1바이트라고 한다.
1바이트는 총 256(2^8)개의 값을 표현 할 수 있다.

과거의 C/C++, 자바 등의 정적 타입 언어는 메모리 낭비를 줄이기위해 데이터 타입별로 할당할 메모리 영역을 2바이트, 4바이트 등으로 정해놓았다.
동적 타입 언어
예를들면 2바이트 크기의 정수형 타입은 0을 포함해 -32768 ~ +32767의 숫자만 허용한다.(2^16 = 65536이므로) 이 범위를 벗어나면 오류가 걸린다.
이때 형변환을 통해 4바이트 크기의 정수형 타입으로 바뀌어야했다.
자바스크립트는 비교적 메모리 낭비의 압박에서 벗어나 숫자형인 경우 8바이트를 확보한다.
형변환을 할 일이 줄어들었다.
모든 데이터는 바이트 단위의 식별자, 정확하게 메모리 주솟값을 통해 서로 구분하고 연결할 수 있다.
변수와 식별자
변수는 변할 수 있는 값데이터를 의미한다.
식별자는 데이터를 식별할 수 있는 변수명
변수 선언과 데이터 할당
변수 선언
var a;변할 수 있는 데이터를 만든다. 이 데이터의 식별자는 'a'

var a;
의 명령을 받으면 비어있는 메모리를 확보하고 메모리의 이름(식별자)를 'a'라고 정한다.
데이터 할당
var a;
a = 'abc'; // 데이터 할당
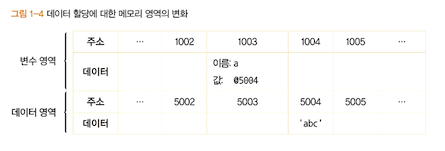
var a = 'abc' // 변수의 선언과 데이터의 할당을 동시에 할 수 있다. 데이터를 할당할 때 변수를 선언한 메모리에 넣지 않는다.
새로운 메모리에 데이터를 할당하고 변수를 선언한 메모리에는 데이터 할당한 공간 주소를 넣는다.
숫자형은 8바이트의 메모리가 확보되지만 문자형은 정해진 규격이 없다.
이렇게 만든 이유 예시
변수의 선언 공간 : 숫자형이라 8바이트만 사용
같은 공간에 데이터를 할당 : 데이터가 문자형이면 8바이트이상의 메모리가 필요하다. 이를 위해 기존 공간을 확장해야 됨
변수에 새롭게 데이터를 할당해도 새로운 공간에 데이터를 할당하고 주소를 바뀐다.
주소가 하나도 연결되어 있지않은 데이터 할당 공간은 가비지 컬렉터의 수거 대상이 된다.
기본형 데이터와 참조형 데이터
-
변수 상수의 차이점 :
변수 영역의 메모리변경 가능성
변수 : 바뀜
상수 : 안 바뀜 -
불변값 유무의 차이점 :
데이터 영역의 메모리변경 가능성
불변값 : 안 바뀜
불변값 아닌것 : 바뀜
불변값
기본형 데이터는 모두 불변값이다.


과정
새로운 변수가 선언 할당할 때
데이터가 기존 메모리에 있으면 주소만 적어주고
데이터가 기존 메모리에 없으면 새로운 메모리에 데이터 선언하고 주소 적는다.
즉 한번 만든 값을 바꿀 수 없고 주소변경만 하는 것이다.
가변값
기본형 데이터는 불변값이면 참조형 데이터는 모두 가변값일 것만 같지만 아니다.
참조형 데이터는 새로운 변수영역이 생긴다는 차이점이 있다.

과정
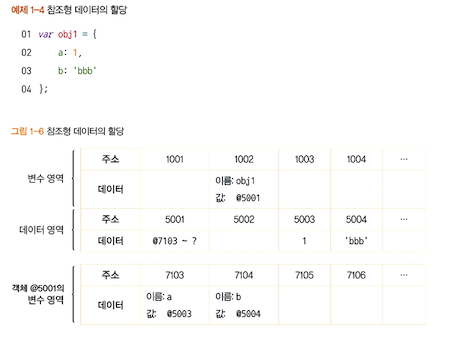
obj1의 이름 주소 저장된 메모리 만듦
프로퍼티가 여러 개임으로
프로퍼티 그룹을 정하고, 프로퍼티 주소들을 저장하는 변수 영역 메모리 만듦
각 프로퍼티의 이름과 값의 주소 저장
이때 값은데이터 영역에 있다.
프로퍼티의 값이 재할당되면 데이터 영역에 값이 있는지 확인하고 없다면 새로운 메모리 만들고 주소를 적어준다.
중첩객체 : 객체가 여러개 사용된 경우
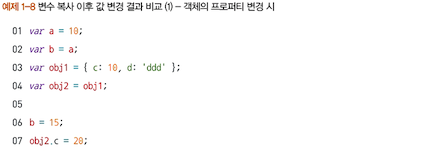
변수 복사 비교
변수를 복사할 때는 복사하고자하는 변수의 값(주소가 들어있는 값)을 가져와서 대입한다.

복사이후 값을 변경해보자.

참조형 데이터가 가변값이라고 설명할 때는 참조형 데이터 자체를 변경할 경우가 아니라 그 내부의 프로퍼티를 변경할 때만 성립한다.
