
필요지식
화살표함수란
전역변수, 지역변수
클로저 기초
클로저 개념
"함수와 함수가 선언된 어휘적(lexical) 환경의 조합을 말한다. 이 환경은 클로저가 생성된 시점의 유효 범위 내에 있는 모든 지역 변수로 구성된다."
클로저 함수의 특징
1. 클로저 함수는 함수를 리턴하는 함수이다.
클로저 함수는 함수의 호출이 두 번 발생한다.
함수를 리턴하는 함수가 클로저의 형태를 만든다.
const adder = x => y => (x+y);
console.log(adder(2)(3)); // 5
console.log(typeof adder(2)) // function
``
```js
// 위의 코드를 함수로 표현
const adder = function(x){
return function(y){
return x +y;
}
}2. 내부 함수는 외부 함수에 선언된 변수에 접근 가능하다.
내부 함수는 변수 x를 끌어올 수 있지만
외부 함수는 변수 y를 끌어올 수 없다.
클로저함수의 장점
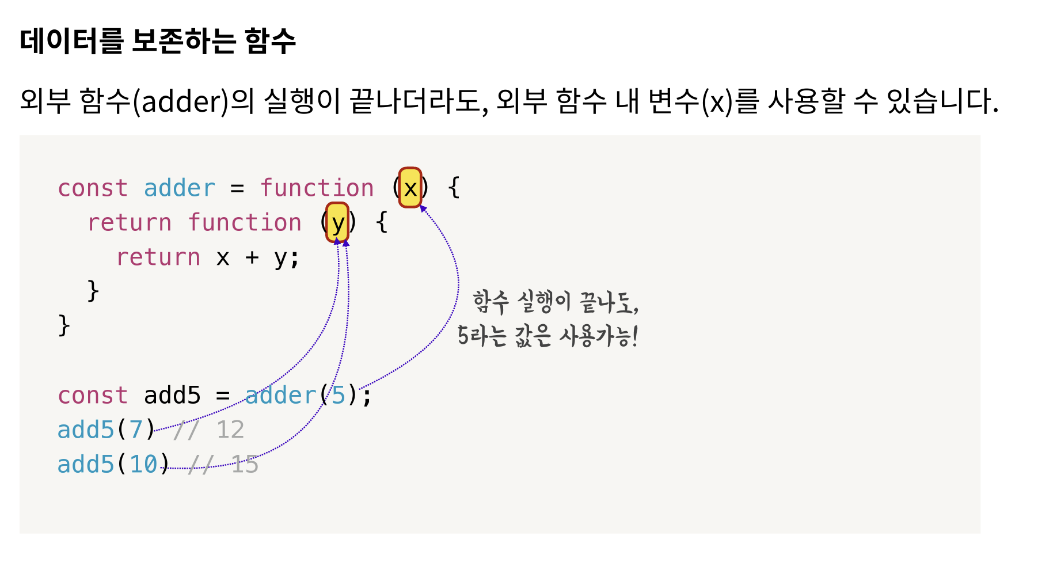
1. 데이터를 보존한다.
일반적인 함수는 함수 실행이 끝나면 함수의 변수를 사용할 수 없다.
클로저 함수는 외부함수의 실행이 끝나도, 외부함수의 매개변수가 메모리 상에 저장된다.

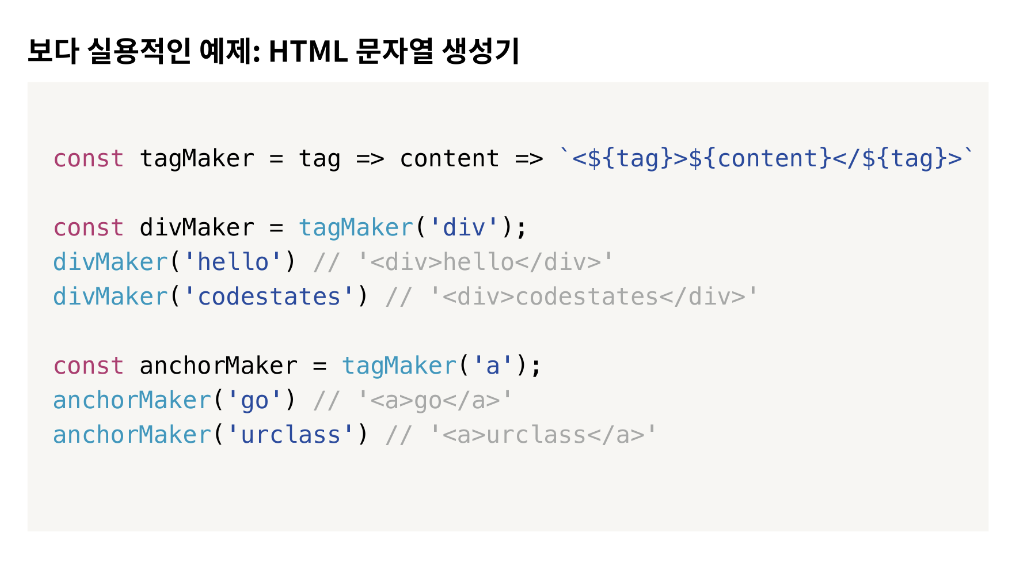
활용

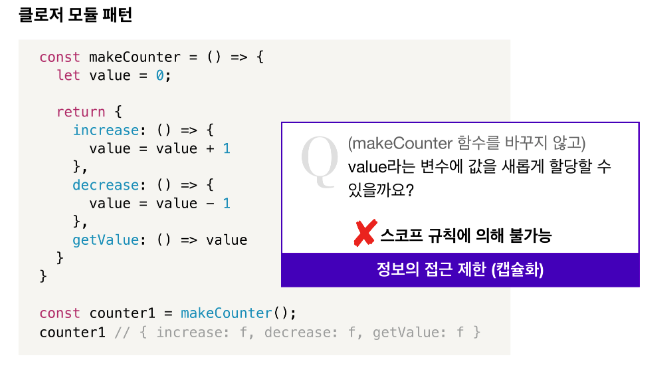
2. 모듈화에 유리하다.

외부함수의 'value' 변수의 값을 외부함수 밖에서 새롭게 할당이 가능할까?
불가능하다. 이것을 정보의 접근 제한(캡슐화)라고한다.
전역 변수가 좋지 않은 이유
전역 변수는 다른 함수 혹은 로직 등에 의해 의도되지 않은 변경을 초래하기 때문입니다. 이를side effect라고 합니다.
#암기체크
- 클로저 개념
- 지역변수와 전역변수
- 클로저 함수의 특징 2가지
- 클로저 함수의 장점 2가지
- 화살표함수란?
