1. 홈페이지 접속

https://www.nongsaro.go.kr/portal/portalMain.ps?menuId=PS00001
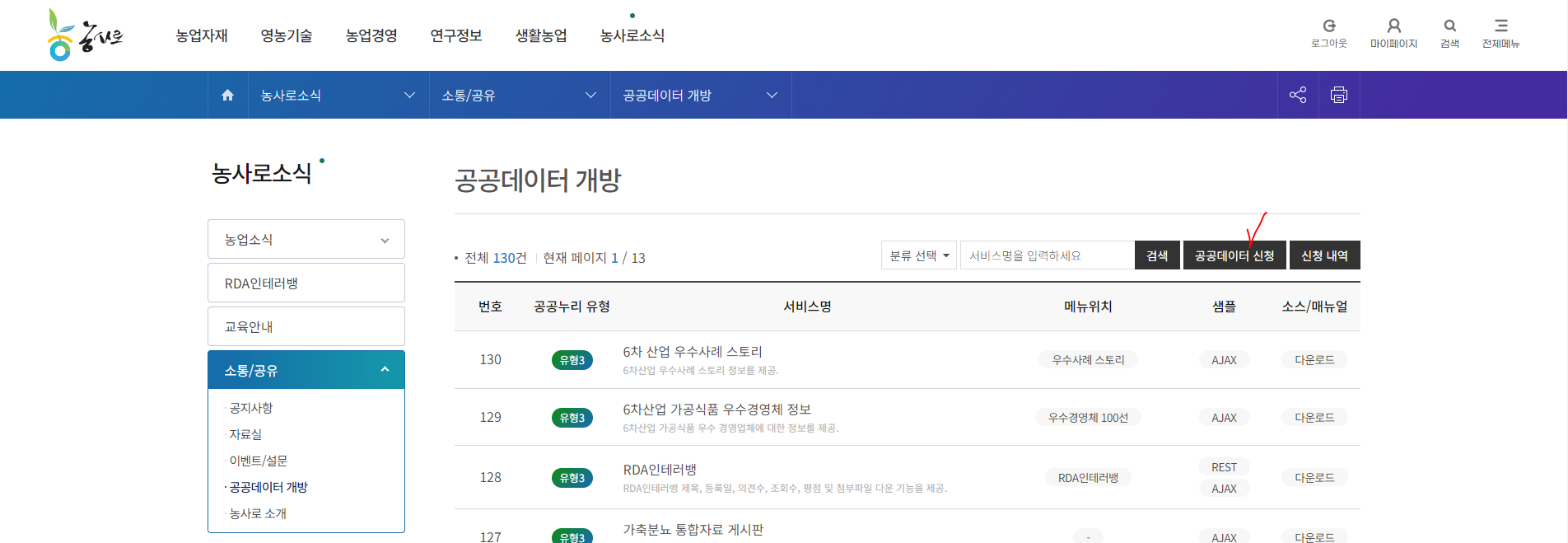
[농사로소식 - 공공데이터 개방]
2. 공공데이터 신청

[공공데이터 목록 - 공공데이터 신청]에서 정보 입력 후 신청

[마이페이지 - OPEN API 신청내역]에서 확인 가능
몇 시간 후 승인으로 변경되면 API KEY 확인 가능
3. 공공데이터 활용

[농사로소식 - 공공데이터 개방 - 공공데이터 목록]에서 원하는 서비스 검색 후 [소스/매뉴얼] 다운로드
4. 샘플소스 (AJAX/REST)
필자는 AJAX 활용
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<meta content="no-cache" http-equiv="pragma">
<title>주간농사정보 Open API Ajax 샘플 페이지</title>
<!-- 공통 CSS, JS 선언 -->
<link href="http://api.nongsaro.go.kr/css/api.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="http://api.nongsaro.go.kr/js/framework.js"></script>
<script type="text/javascript" src="http://api.nongsaro.go.kr/js/openapi_nongsaro.js"></script>
<script type="text/javascript">
nongsaroOpenApiRequest.apiKey = "발급받은인증키를삽입하세요";// (수정) 발급받은 인증키 입력
nongsaroOpenApiRequest.serviceName = "weekFarmInfo";//서비스명
nongsaroOpenApiRequest.operationName = "weekFarmInfoList";//오퍼레이션명 - nongsaroApiLoadingArea 영역에 로딩할 오퍼레이션
nongsaroOpenApiRequest.htmlArea="nongsaroApiLoadingArea";//첫번째로 HTML을 로딩할영역
nongsaroOpenApiRequest.callback = "http://yourDomain.go.kr/ajax_local_callback.jsp";// (수정) 크로스 도메인 처리를 위한 콜백페이지 - ajax_local_callback.jsp을 리턴하는 경로 입력
</script>
</head>
<body>
<!-- ID를 변경하지 말고 제공할 페이지에 삽입하세요 -->
<div id="nongsaroApiLoadingArea"></div><!-- HTML 로딩 영역 -->
</body>
</html>