
Firebase 튜토리얼은 한번 해봤으니 직접 뭔가를 해보자..
일단 firebase web에서 새로운 project를 만들어서 ,google-login,database 등 다 세팅을 하였다.
튜토리얼에는 index.js 에 모든 firebase config를 넣었지만 index가 지져분한거 같아 config 파일로 분리 하였다.

Boiler plate은 일단 firebase를 잘모르기 때문에 튜토리얼 대로 따라서 진행하였다.
Login 유지하기
튜토리얼에는 화면을 새로고침 할때마다 계속 재 로그인을 해야해서 한번 로그인 하면 유지되는 방향으로 어떻게 하는가 찾아보았다.
import React, { useCallback } from "react"
import { useFirebase } from "react-redux-firebase"
import { useHistory } from "react-router-dom"
const SignIn = () => {
const firebase = useFirebase()
const history = useHistory()
const googleSignIn = () => {
firebase
.login({
provider: "google",
type: "popup",
})
.then(() => {
history.push("/todos")
})
}
return (
<div>
<h1>Sign In</h1>
<button
onClick={(event) => {
event.preventDefault()
googleSignIn()
console.log(firebase.auth())
}}
>
Sign In with Google
</button>
</div>
)
}
export default SignIn
우리가 로그인을 하면 auth Token이 생성되고, 이것을 브라우저에 저장을 해야 다음에 사용자가 로그인 시도하였을때 원활히 진행 된다고 알고있다.
그래서 저장을 어디에 해야할까?
session? local storage?
일단 AUTH TOKEN 이 뭔지 찾아보자!
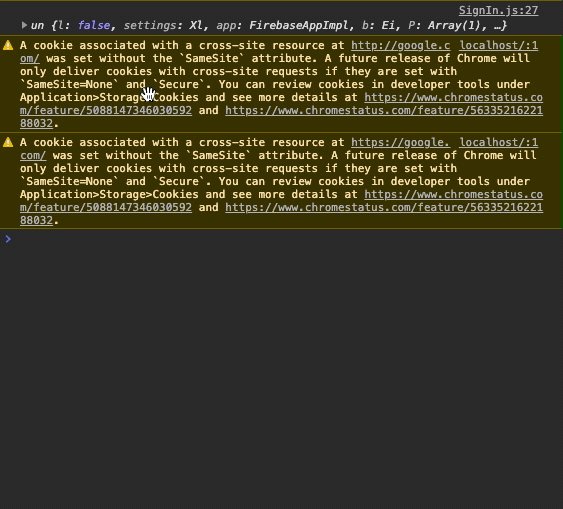
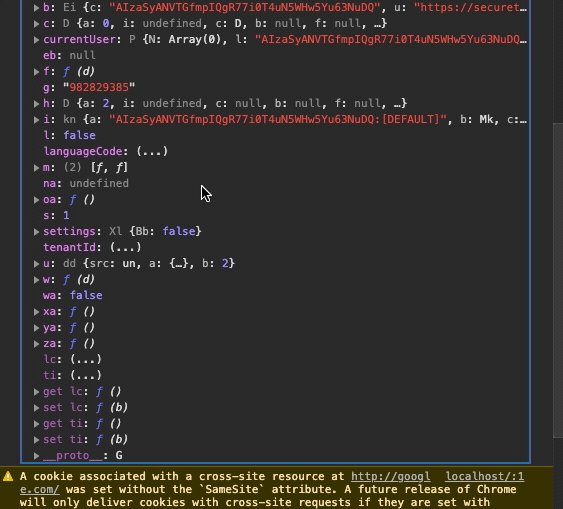
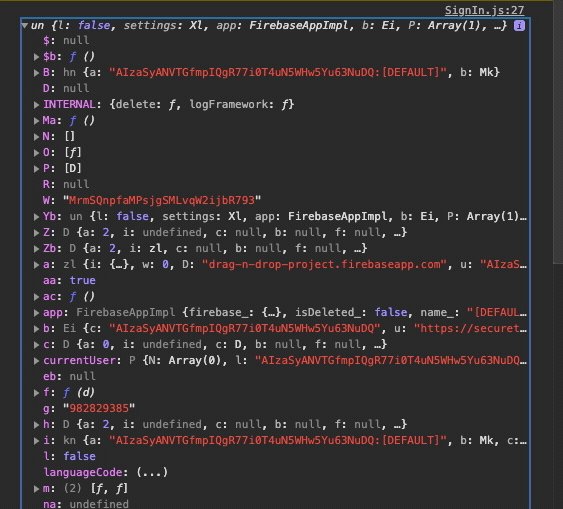
click 하여 정보를 얻기 위해 console.log에 널어봤더니

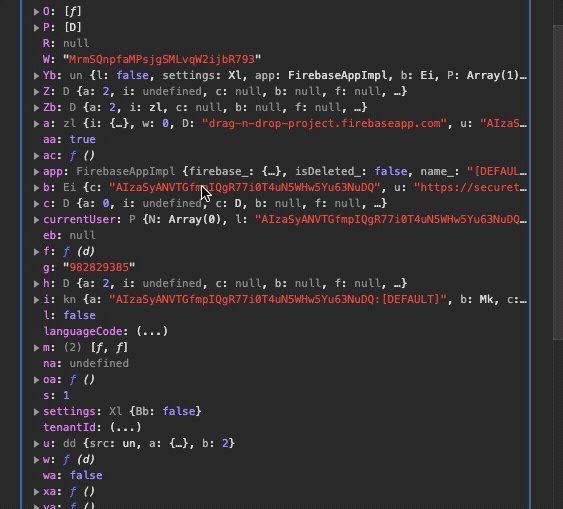
뭔가 엄청 많이 나온다... 여기서 로그인하면 어떤건지 찾기위해서
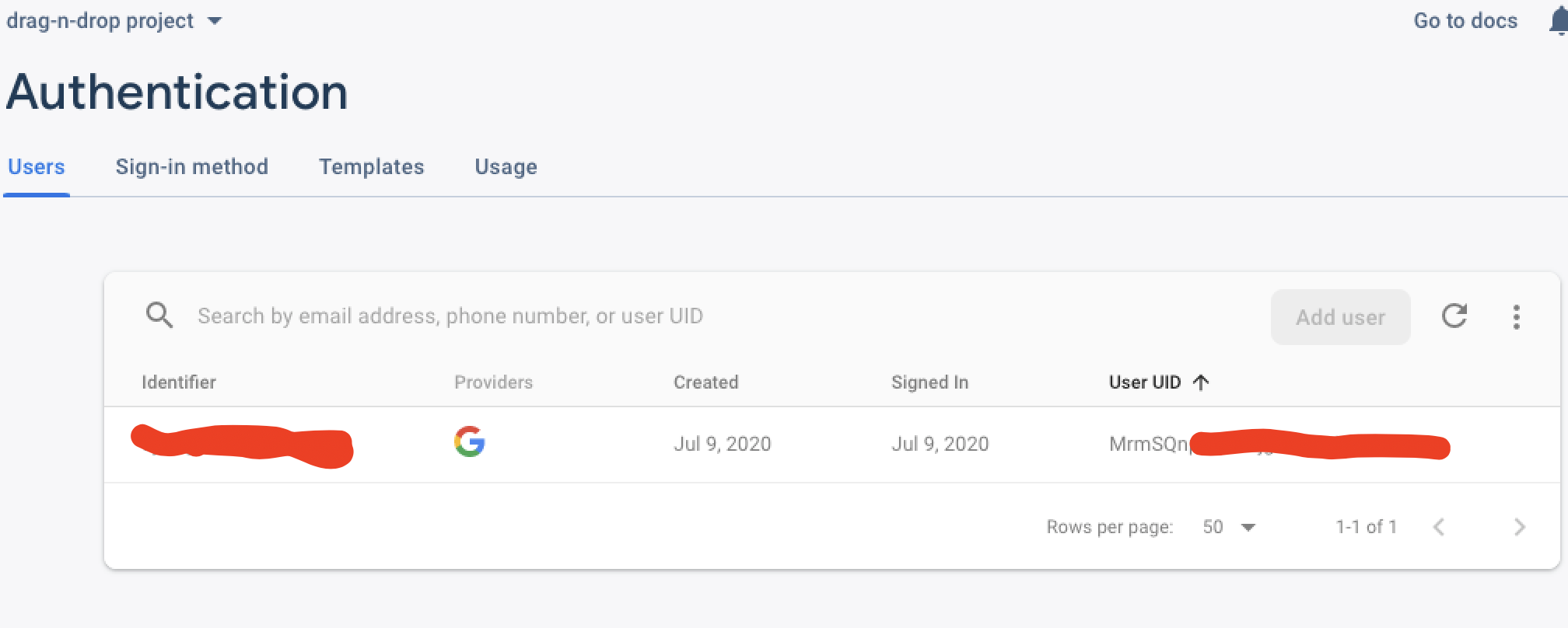
firebase 프로젝트 파일에 들어가서 authentication부분으로 가니까

MrmSQXXXX 등 적혀있는게 나의 고유 번호라고 나온다.
console.log에서 확인해보니 같은 번호가 있다.

TOKEN 은 찾았는데 어떻게 저장해야할까??
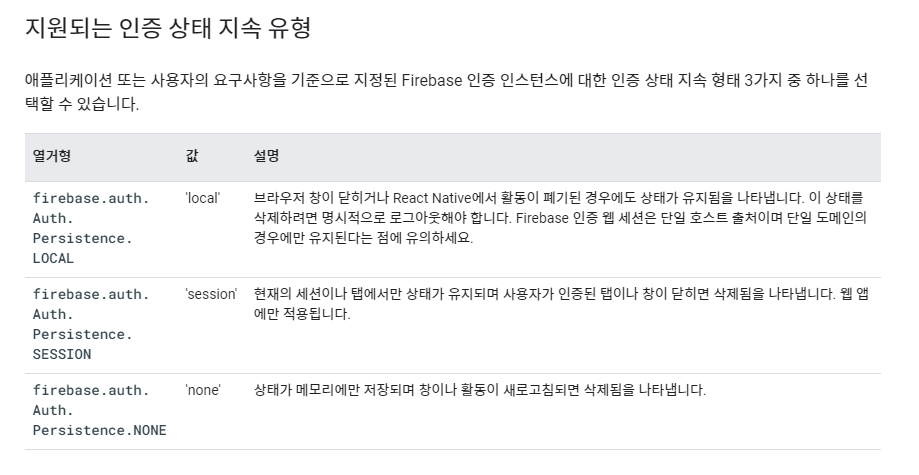
Firebase 에서 자체적으로 제공하는 방법

현재 탭에 저장하는것이 session 이라 현재 탭에 저장을 하기로 했다.
const SignIn = () => {
const firebase = useFirebase()
const history = useHistory()
const signInWithGoogle = () => {
firebase
.auth()
.setPersistence(firebase.auth.Auth.Persistence.SESSION)
.then(() => {
const provider = new firebase.auth.GoogleAuthProvider()
firebase.auth().onAuthStateChanged((user) => {
if (user) {
return history.push("/todos")
} else {
firebase
.auth()
.signInWithPopup(provider)
.then(() => {
history.push("/todos")
})
}
})
})
}세션에 저장을 하기로 하고, 사용자가 로그인 되있으면 바로 /todos 로 가고, 로그인 되지 않음 popup 창이 떠서 로그인 진행 후 /todos로 가는것으로 진행 해보았다.
Session에 저장안된 로그인

Session에 저장된 로그인