
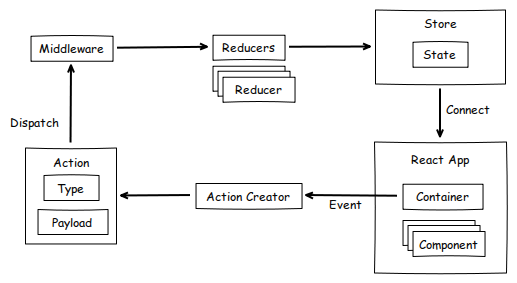
React 와 MiddleWare 관계
리액트 웹 애플리케이션에서 API 서버를 연동할 때는 API 요청에 대한 상태도 잘 관리해야 한다.
- 요청이 시작되었을때 로딩 중 임을, 요청이 성공/실패 했을때 로딩 끝났음을 혹은 실패(error)를 서버에 반환해야 한다.
이러한 비동기 작업을 관리해야 한다면, 'Middleware(미들웨어)'를 사용하여 매우 효율적이고 편하게 상태 관리를 할 수 있다.
Middleware 란?
- 액션을 dispatch 했을대 reducer에서 이를 처리 하기 위해 앞서 사전이 지정된 작업들을 실행함 (액션 과 리듀서 중간사이)

MiddleWare 가 할 수 있는 작업들
- 전달 받은 액션을 콘솔에 기록
- 전달 받은 액션을 취소, 다른 종류의 액션을 추가로 dispatch(디스패치) 할 수도 있음.
LOGGER MIDDLEWARE(직접 구현)
// 디스패치될 될 때마다 액션의 정보와 액션이 디스패치 되기 전 후의 상태를 콘솔에 보여주는 LOGGING MIDDLEWARE
//ARROW FUNCTION
const loggerMiddleWare=store=>next->action=>{
//Middleware
}
//FUNCTIONS
const loggerMiddlWare=function loggerMiddleWare(store){
return function(next){
return function(action){
//Middleware
}
}
}
export default loggerMiddleware
MiddleWare 는 결국에 함수를 반환 하는 반환 함수 이다.
함수의 파라미터로 받아오는 store 는 redux store 내용 , action은 dispatch 되야할 액션들.
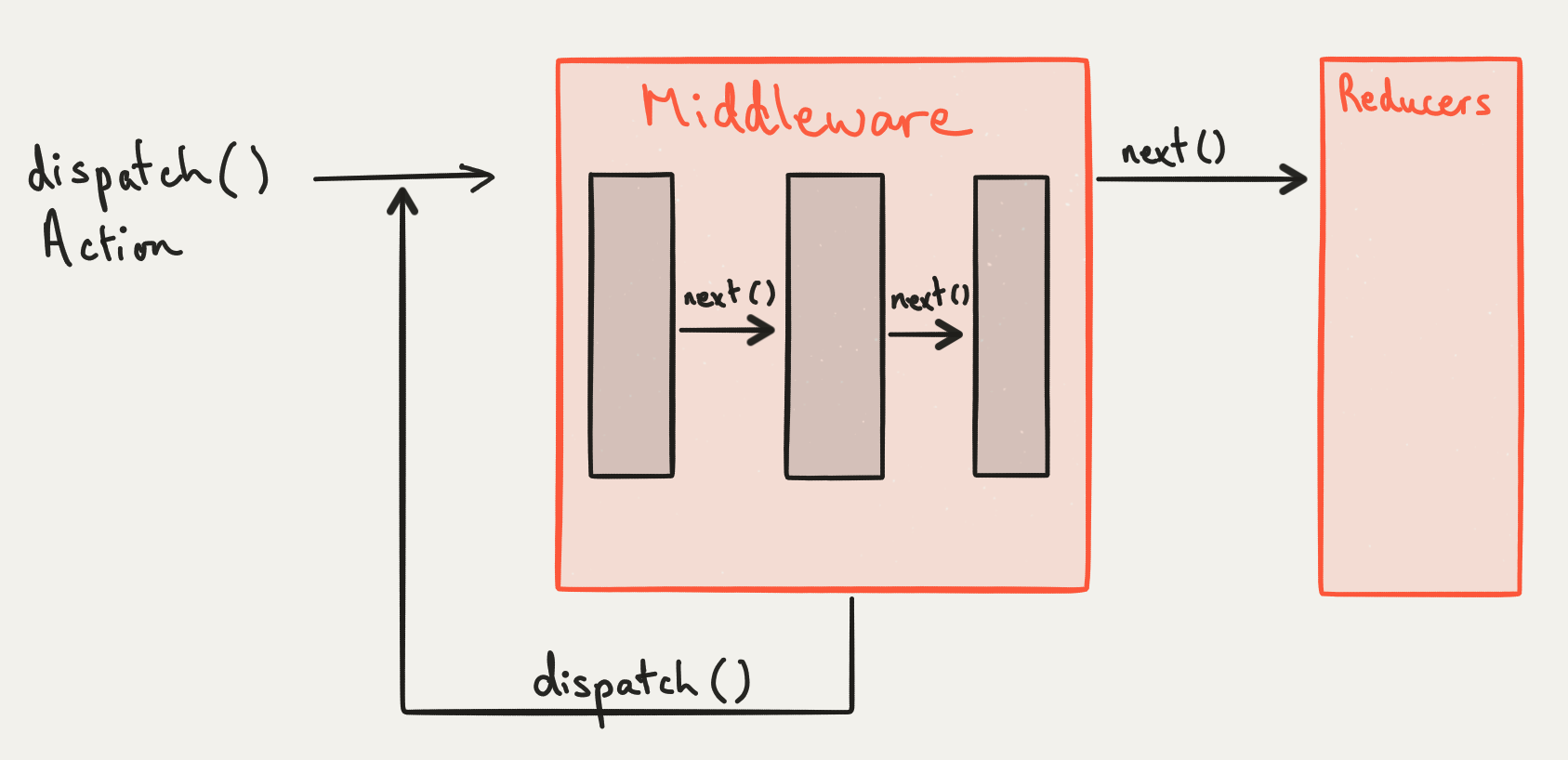
next 는 무엇인가?
1. store.dispatch() 같은 역할을 할 때도 있음
2. 그러나 next(action) 일때는 다음 처리해야 할 미들웨어에게 액션을 넘기고, 그 다음 미들웨어가 없다면 리듀서에게 액션을 넘겨 준다고 함.
미들웨어 내부에서 store.dispatch를 하면..
- 첫번째 미들웨어부터 다시 처리함. 만약 미들웨어의 next를 사용하지 않으면 액션이 리두서에 전달되지 않음(무시) 됨.

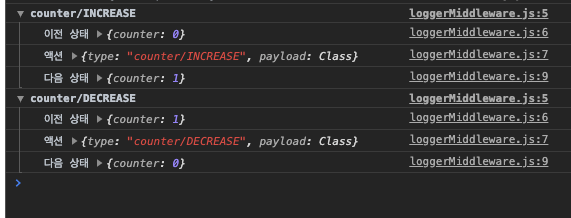
콘솔에 미들웨어 보여주기
- src 에서 lib 폴더를 만들어 loggerMiddleware.js 를 만듬
//ARROW FUNCTION
const loggerMiddleWare = (store) => (next) => (action) => {
console.group(action && action.type) //action 타입으로 log를 그룹화함
console.log("이전 상태", store.getState())
console.log("액션", action)
next(action) //다음 미들웨어 혹은 리듀서에게 전달
console.log("다음 상태", store.getState())
console.groupEnd() //그룹 끝
}- index.js 에 추가
import React from "react"
import ReactDOM from "react-dom"
import App from "./App"
import { createStore, applyMiddleware } from "redux"
import { Provider } from "react-redux"
import rootReducer from "../src/modules"
import loggerMiddleWare from "../src/lib/loggerMiddleware"
const store = createStore(rootReducer, applyMiddleware(loggerMiddleWare))
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById("root")
)
Redux Logger
오픈 소스 커뮤니티에 이미 올라와있는 redux-logger 를 설치하고 사용해보면 출력하는 형식이 훨씬 깔금하다.

사용법:
1. yarn add redux-logger
2. index.js에 아래 코드 추가
import { createLogger } from "redux-logger"
const logger = createLogger()
const store = createStore(rootReducer, applyMiddleware(logger))
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById("root")
)