Redux 는 무엇인가?
- 리덕스는 리액트 상태 관리 라이브러리이다.
- 리덕스를 사용하면 컴포넌트의 상태 업데이트 로직을 다른 파일로 분리시켜 효율적으로 관리가 가능하다
- 컴포넌트 끼리 상태를 공유 할수 있음 (같은 로직을 사용할수 있음)
- 미들웨어 라는 기능을 제공하여 비동기 작업을 훨씬 효율적으로 관리 할 수 있게 해주기도 한다.
Redux vs Context API
- Context api 도 Redux 의 기능이 있다, 하지만 프로젝트 규모가 커질 경우 리덕스를 사용하여 더욱더 체계적인 상태 관리가 가능 하다고 한다.
ACTIONS
- 액션은 type 필드를 반드시 가지고 있어야함.
- type을 Action 이름이라고 생각하면 됨.
- type 외 데이타는 업데이트 시 참고해야 할 값들
{
type: 'TOGGLE_VALUE'
}
{
type:'ADD_TODO',
data: {
id:1,
text:'리덕스 배우기'
}
}
{
type:'CHANGE_INPUT',
text:'안녕하세요'
}Action 함수 (Action Creator)
function addTodo(data){
return {
type:'ADD_TODO'
data
}
}
화살표 함수 예시:
const changeInput =text =>({
type:'CHANGE_INPUT'
text
})
Reducer
리듀서(Reducer) 는 변화를 일으키는 함수. 액션들을 만들어서 발생 시키면
리듀서가 현재 상태와 전달 받은 객체를 파라미터로 받아, 두 값을 참고하여 새로운 상태를 만들어서 반환해줌.
const initialState ={
counter:1
}
function reducer(state='initialState'){
switch (action.type){
case: INCREMENT:
return {
counter: state.counter +1
}
default:
return state
}
}
Store
프로젝트에 리덕스를 적용하기 위해 스토어(store)를 만들어야 한다.
- 한 개의 프로젝트는 하나의 스토어만 가질 수 있음.
- store 안에는 애플리케이션 상태와 리듀서가 들어가 있으며, 그외 내장함수들 존재
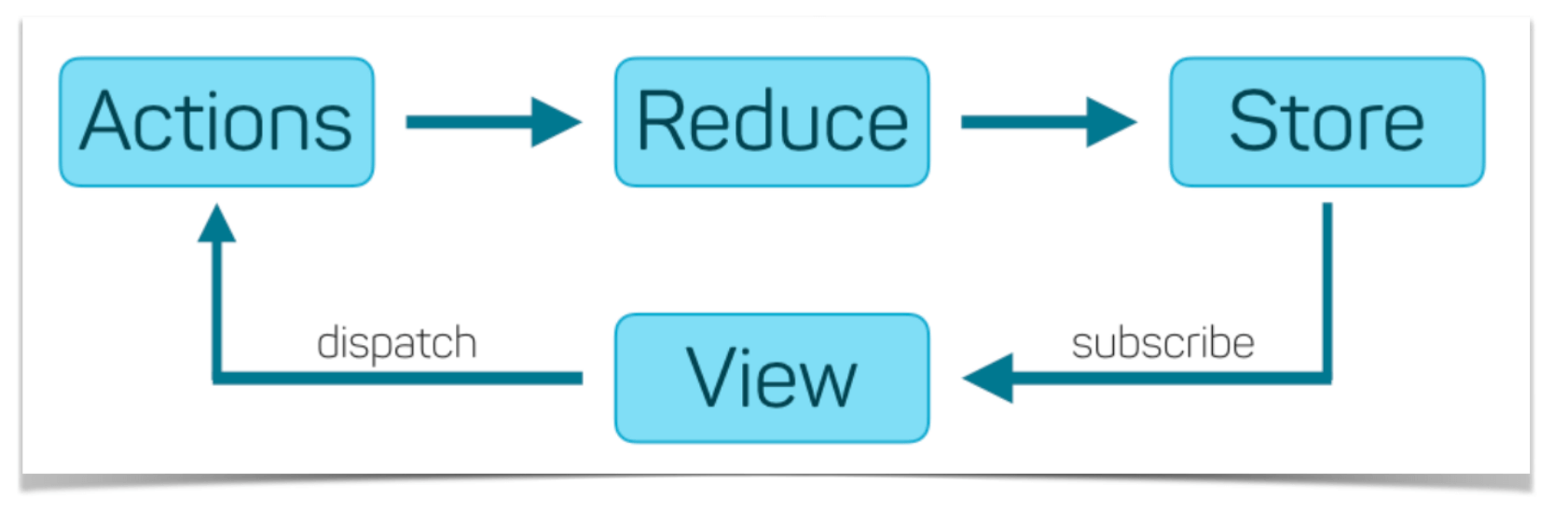
Dispatch
디스패치(dispatch)는 스토어의 내장 함수 중 하나이다.
- 액션을 발생시키는것
dispatch(action)
- 함수가 호출 되면 스토어는 리듀서 함수를 실행시켜서 새로운 상태를 만들어 줌.
Subscribe (구독)
구독 (subscribe)도 스토어의 내장 함수 중 하나이며. subscribe 함수 안에 리스너 함수를 파라미터로 넣어서 호출해 주면 listener 함수가
dispatch 되어 상태가 업데이트 될때마가 호출
const listener =()=>{
console.log('상태가 업데이트됨')
}
const unsubscribe = store.subscribe(listener)
unsubscribe()