
전역 유효 범위와 지역 유효 범위
변수가 접근할 수 있는 범위를 scope(유효범위) 라고 한다.
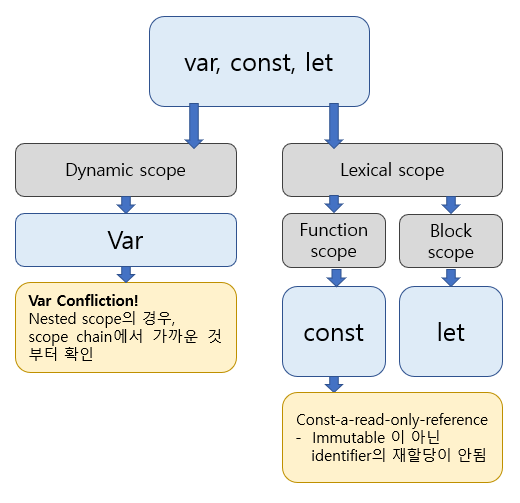
유효 범위를 결정하는 두가지 요소
- 프로그래밍의 구문만으로 유효 범위를 정하는 어휘적 범위(lexical scope)
- 프로그램 실행 중에 유효 범위를 정하는 동적 범위 (dynamic scope)
C, Java 같은 대다수의 프로그래밍언어는 어휘적 범위를 채택하고 있음.
자바스크립트 변수는 변수의 유효 범위에 따라 두가지로 나뉨. Global(전역변수), Local(지역변수)
전역 변수는 함수 바깥에서 선언된 변수로 유효범위가 전체 프로그램이다.
지역변수는 선언된 함수 내부에서 선언된 내부 함수이다.
var a = "global"
function f() {
var b = "local"
console.log(a) //global
return b
}
f()
console.log(b) // b is not defined
console.log(a)a 라는 변수를 global 하게 선언하고
function f() 안에 var b 를 선언하고 , b 를 return 하게 해보았다.
그와 동시에 function 안에 a를 출력하게 해보았다.
console.log(b) 를 했더니 에러가 뜬다. b is not defined.
b를 주석 처리하고 나니..
f() = global이라고 출력되고,
console.log(a) 도 global 이라고 선언된다.
b는 무엇인가?
b 는 local scope이기 때문에 b의 변수는 function f() 안에서만 유효범위를 가진다.
변수에 유효 범위가 있는 이유?
변수에 유효 범위가 있는 이유는 프로그램의 다른 부분에서 선언된 이름이 같은 변수와 충돌하지 않도록 하기 위함이다.
- 다른 함수 내부에서 선언된 각각의 지역 변수는 모두 선언된 함수 내부에서만 유효하므로 이름이 같아도 충돌하지 않는다.
하지만 전역 변수 이름과 지역 변수 이름이 같아지면 두 변수가 충돌을 한다.
var a = "global"
function f() {
var a = "local"
console.log(a) //local
return a
}
f()
console.log(a)
여기 같은 경우는 변수 두개다 a 라는 이름이 있다.
f() 는 함수내부의 a 를 선언하여 local 이라고 출력하고
다음 console.log(a)는 함수 유효 범위를 벗어났기 때문에 global 이라고 출력된다.
함수 안에서의 변수 선완과 변수 끌어올림(hoisting)
함수 안에서 선언된 지역 변수의 유효 범위는 함수 전체이다.
함수 중간 부분에서 변수를 선언해도 변수는 함수의 첫 머리에 선언된것처럼 함수안의 다른 문장 보다 먼저 선언됨.
function f() {
console.log(a) //undefined
var a = "local"
console.log(a) //local
return a
}
f()
undefined 가 먼저 출력되고 다음에 local 이 출력된다.
이것은 자바스크립트가 a 라는 변수를 인식하여 첫 문장에 a 라는 변수를 첫 머리로 끌어올려서 그렇다.
이것을 hoisting 이라고 한다.
함수 안에서의 변수 선언 생략
function f(){
a='local'
console.log(a) //local
return a
}
f()
console.log(a) //local여기서는 둘다 local 이 출력된다.
a는 function f()의 지역 함수 처럼 보이지만 var로 선언하지 않았으므로 지역 함수가 아닌 전역 함수로 인식된다. 따라서 프로그램의 어느 위치에도 사용 할 수 있다.
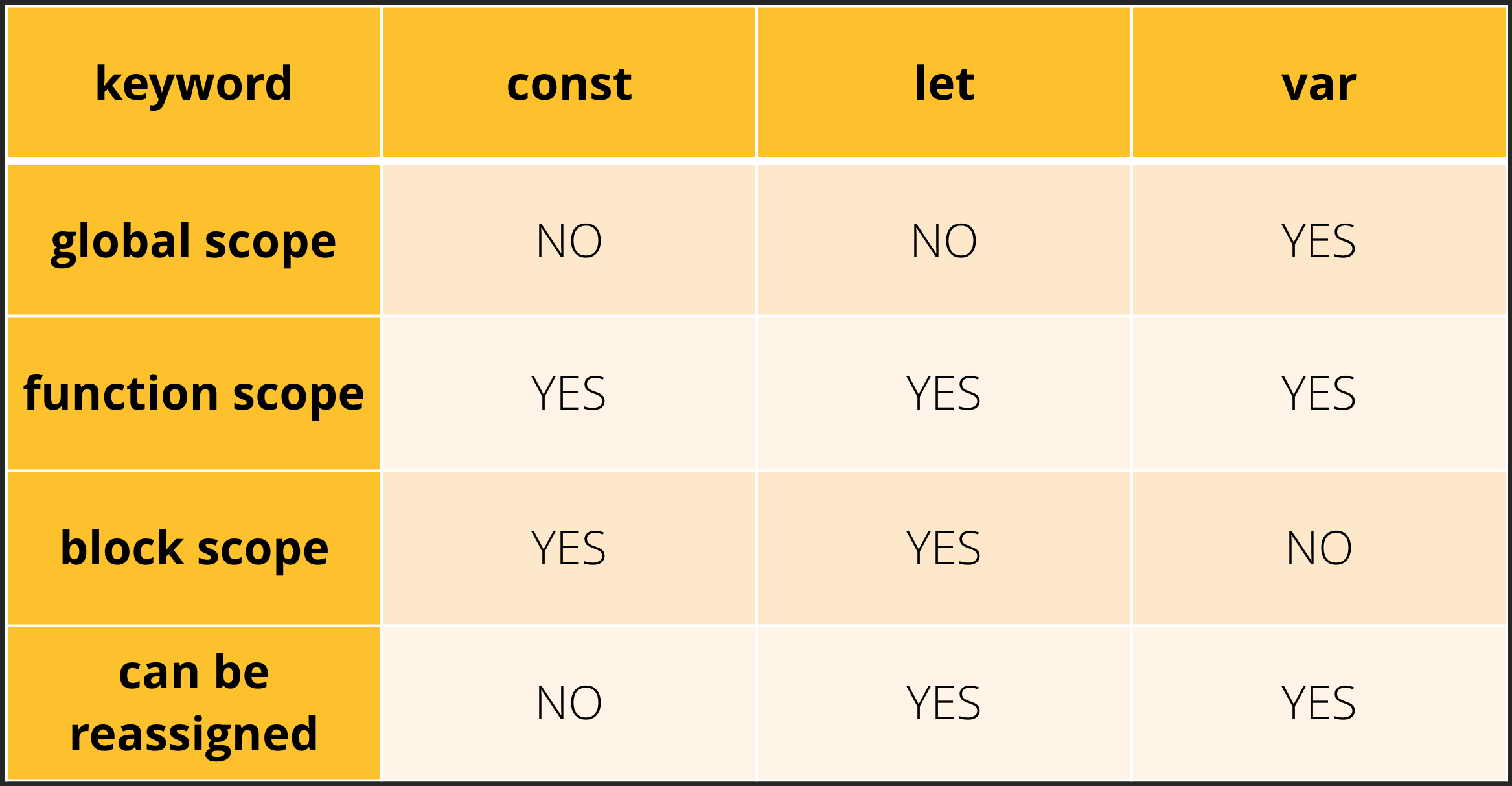
ES6 에서 추가된 let 과 const
Block Scope (블록 유효범위)
let 과 const 는 블록 유효 범위 를 갖는 변수이다.
블록유효 범위란?
중괄호 {} 안에서만 유효함
let 은 변수(variable)을 선언하고, const 는 한번만 할당 할 수는 constants (상수) 를 선언한다.
let 선언자
let 문은 블록 유효 범위를 갖는 지역 변수를 선언한다. 사용법은 var 와 같다.
let x,
let a,b,c
let x =1, y=2
var로 선언한 변수와 let으로 선언한 변수의 가장큰 차이점은 유효범위이다
let x = 'outer-x'
{
let x= 'inner-x'
let y = 'inner-y'
console.log(x)
console.log(y)
}
console.log(x)
console.log(y) // reference error: y is not defined여기서 중괄호 {} 안에 있는 x 와 y 는 inner-x ,inner-y 라고 출력되지만, 밖에 선언한 console.log(y) 는 error 가 뜬다.
유효성 범위를 벗어났기 때문이다.
또한 let은 var와 달리 변수를 끌어올리지 않는다.(Hoisting X)
const 선언자
const 문은 블록 유효 범위를 가지면서 , 한번만 할당 할 수 있는 변수(상수) 이다.
const 로 선언한 상수는 let 문으로 선언한 변수처럼 동작하지만.. 반드시 초기화 해야 한다.
const a = 1
console.log(a)
const a =1 이라고 선언하고,
a= 2, let a =2 등 선언하면
a has been already declared
라고 한다. const 문으로 선언한 변수를 다시 대입을 시도하면 타입 오류가 발생한다.
const 문으로 값은 수정 할 수 없지만... 상수 값이 객체이거나 배열인경우 프로퍼티(property) 값을 수정할 수있다.
const origin = {x:1}
origin.x =3
console.log(origin)
{x:3} 로 출력됨