Front-End-dev
1.React Life Cycle 시리즈(Mount 편)

React Life Cycle React는 Component는 상위 component에서 받은 props 를 input으로 하고 React를 구성하는 가장 작은 단위인 Element 를 output으로 하는 함수!!이다. React를 사용하면 각 component 단위로 UI를 화면에 보이게 하고, 다른 UI로 바꾸고, 현재 보이는 UI를 화면에서 없앨...
2.React Life Cycle 시리즈(Update/Unmount 편)

Update(업데이트) Component들은 state 나 props 가 변경이 되면 update가 진행이 되며 다시 rendering 된다. Input이 달라지니 output이 달라져야 하기 때문이다. 그리고 상위 component가 update되면 그에 속한 하위 component들도 다시 mount가 된다. component가 update될 때 아...
3.redux에 Immutable.js을 끼얹어 상태 관리를 해보자(불변성 관리)

React의 State는 읽기 전용이어야 한다. react에서 state는 항상 읽기 전용이어야 하며, array 등의 reference value들은 새로운 reference를 만들어서 state를 변경해 주어야 한다. 이와 같은 방식으로 redux에서도 state는 읽기 전용으로 관리 되어야 한다. 그래서 spread operator (...) 를 ...
4.쪼렙 개발자의 NEXT.js 입문기

React는 기본적으로 CSR(Client Side Rendering) Framework이다. 서버에서 기본 Html만 받아 Client에서 데이터를 구성하여 화면에 렌더링한다. 그래서 React Application 들은 SPA(Single Page Applicati
5.NEXT HEAD 에 대하여

SSR(Server Side Rendering)의 가장 큰 장점 중에 하나는 바로 SEO(Search Engine Optimization)이다. 다양한 SEO 스킬들을 적용하기 위해서 서버로부터 <head>를 받을 수 있어야 한다. 이를 가능하도록 하는 것이 Ne
6.Next js 구동방식 과 getInitialProps

Next js가 React Project의 SSR을 가능하게 한다. 라고는 하는데, 어떤 방식으로 SSR을 가능하게 할까, SSR과 CSR의 구분은 어떻게 되어 있을까.이 궁금증을 해결하기 위해, 먼저 알아야 할 것은 Next js의 구동방식 이라고 생각한다.최초에 N
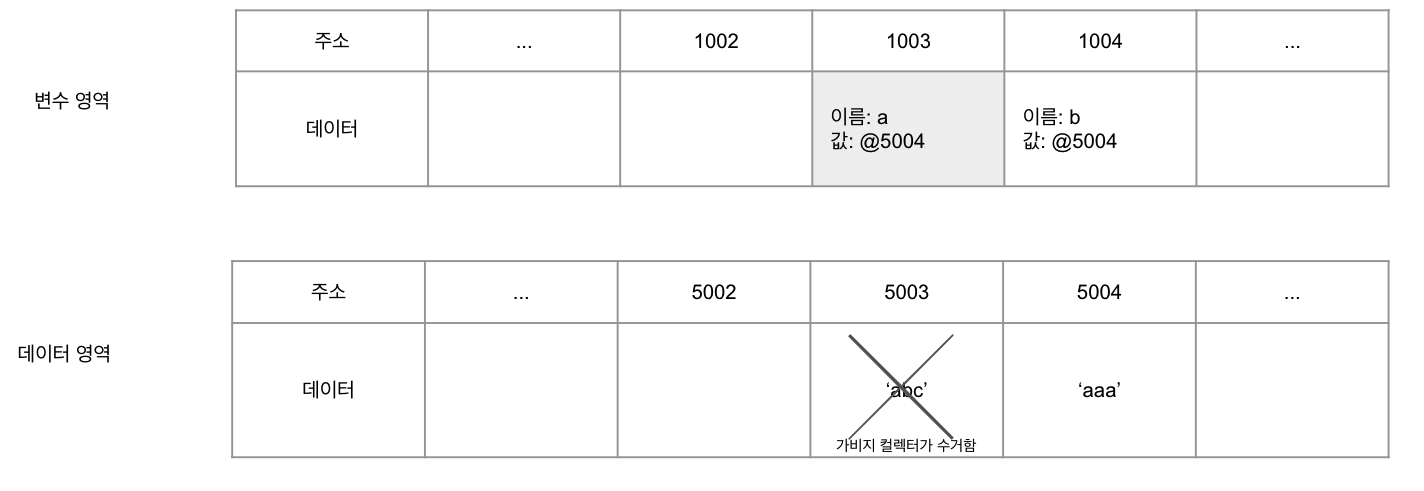
7.[코어 자바스크립트 뽀개기] 자바스크립트에서의 메모리 관리와 불변성(immutability)

1년 이상 React 개발을 하면서 점점 프레임워크에 국한되는 스킬과 기본 지식만을 쌓고 있다는 것을 알게 되었습니다. 개발을 배우던 초기에 Javascript 관련 습득했던 지식들이 점점 잊혀졌습니다. 실행 순서들은 console로 찍으면서 파악하고, Javascri
8.[코어 자바스크립트 뽀개기] 실행 컨텍스트(execution context)

Javascript에서 코드를 실행할 때 어떠한 과정을 거치는 지에 대해 깊이 고민하지 못했었습니다. 코드는 기본적으로 위에서 아래로 실행되고 스코프(Scope)를 기준으로 영향력이 제한된다는 정도만 알고 나머지는 실행의 결과만 신경썼습니다. "코어 자바스크립트"의 이