사이드 프로젝트
1.[Spring] Spring-Security 로그인 구현

📌 Aajx를 이용해 로그인을 구현합니다!! Request method 'POST' not supported 에러...
2.[Spring] Google 로그인 API 사용 + Google Search Console로 사이트 인증 + 프로젝트에 적용하기

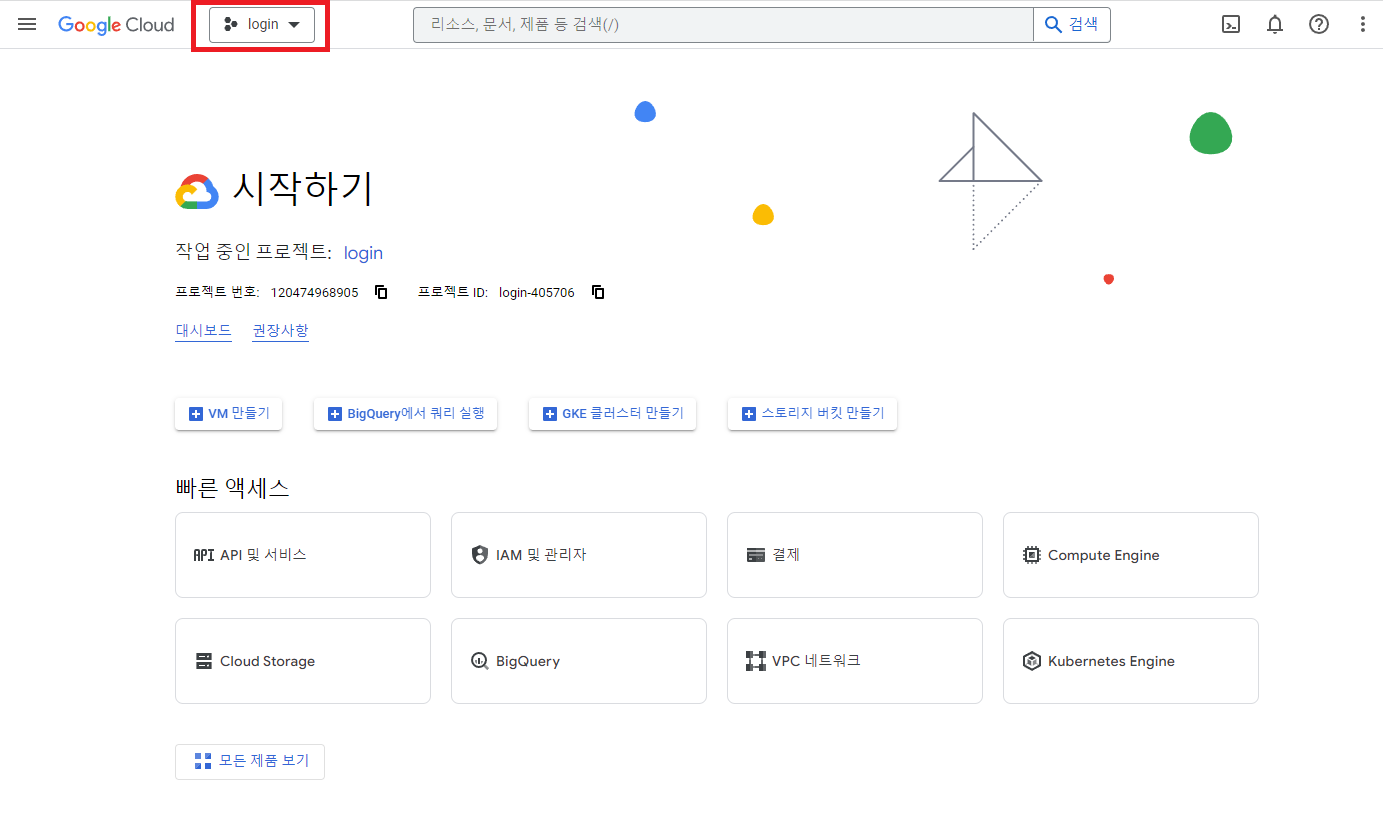
프로젝트 진행중 로그인 부분에서 현재 카카오와 네이버 로그인은 구현했지만 구글 로그인 API는 조금 다른부분이 있는거 같아 기록해보겠습니다!!흐름 자체는 다른 소셜 로그인과 비슷합니다. 클라이언트에서 구글 로그인 요청Redirect URL로 인가 코드 전달토큰 요청과
3.[Spring] 추천(좋아요) 기능 만들기

Spring MVC에서 구현 중입니다. (boot 아닙니다..) 예를들어 이런 게시글 폼이 있다고 했을때 하트 이미지를 누르면 오른쪽 추천 수가 증가되고 실제 게시글 테이블의 추천 수가 1 증가와 추천 테이블에 데이터가 삽입되도록 구현해보겠습니다!!
4.[Spring] 네이버 지역 검색 API - 1 (사용하기)

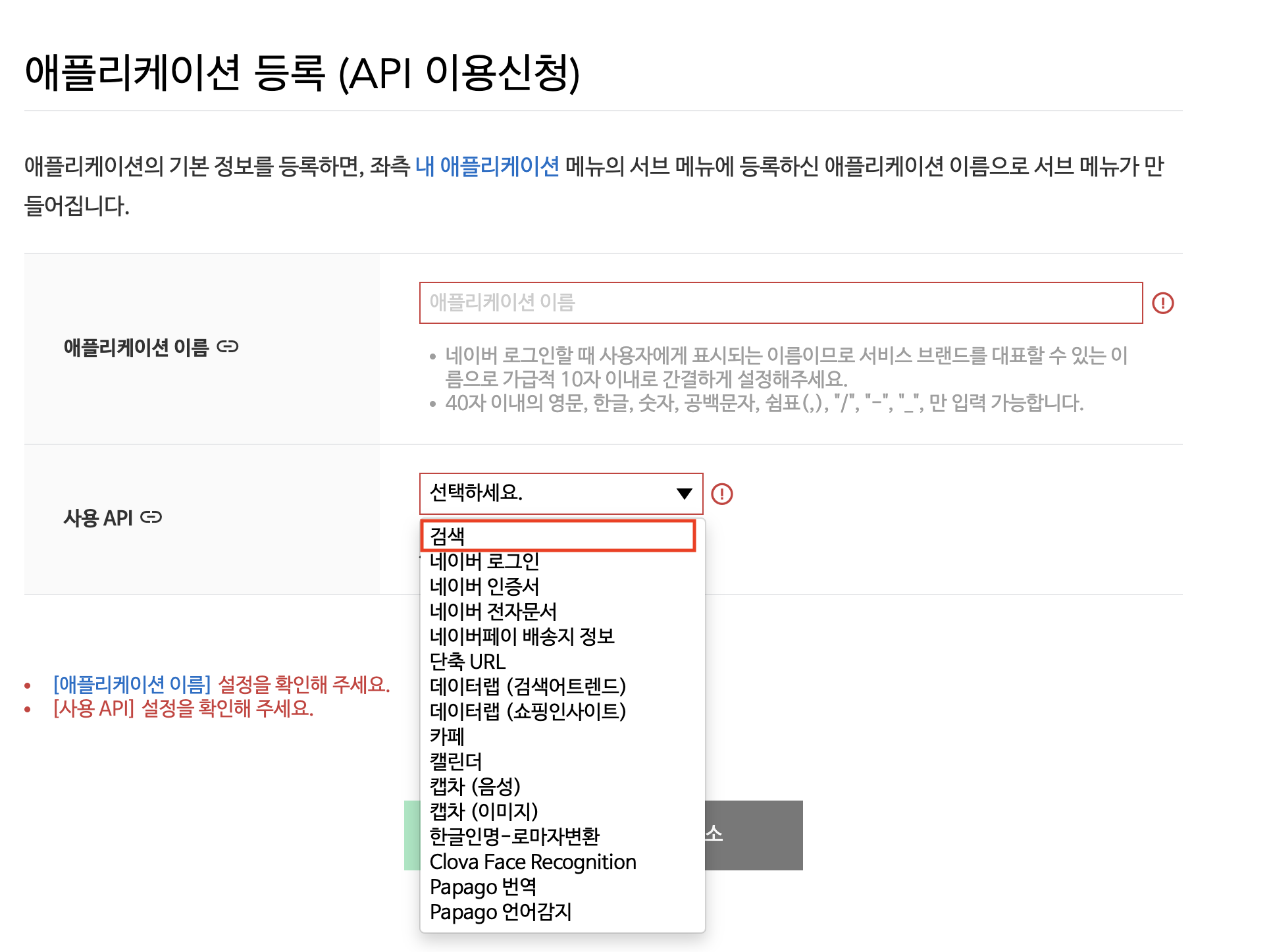
네이버 지역 검색 API Documents 네이버 공식 문서를 참고하여 작성했습니다. 네이버 오픈 API를 사용하는 방식은 다른 API와 거의 비슷합니다.클라이언트 ID와 클라리언트 시크릿 ID를...
5.[Spring] 네이버 지역 검색 API - 2 (기능 구현하기)

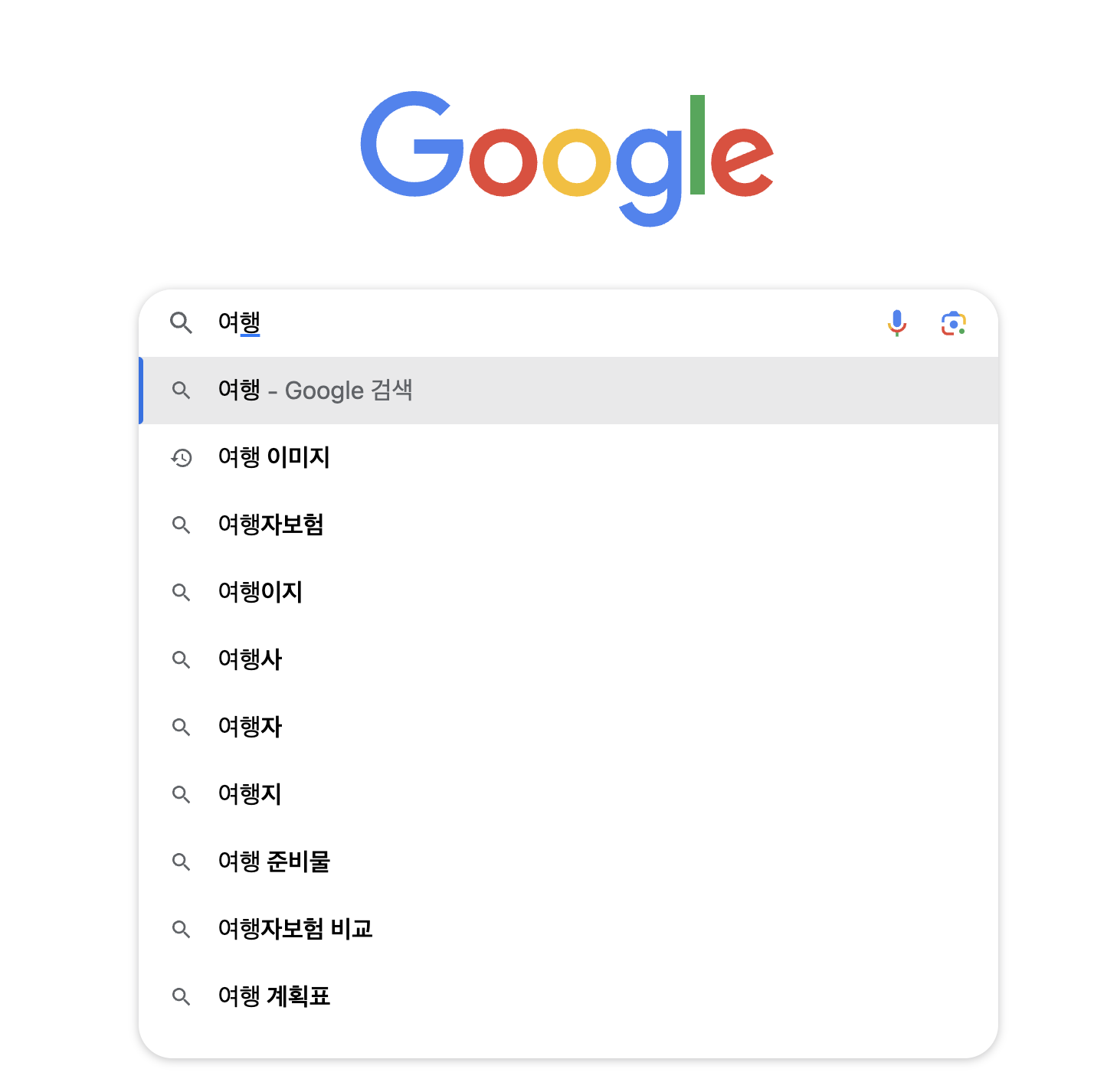
구글이나 네이버같은 웹페이지에서 검색할때 자동완성되는 검색결과들이 나오는 방식으로 구현합니다.
6.[Spring] RESTful API 구현하기-(2) (HATEOAS 에 대해 + Spring 적용)

(Hypermedia As The Engine Of Application State)애플리케이션의 상태는 Hyperlink를 이용해 전이되어야 한다는 뜻입니다. 이러한 방법은 클라이언트가 서버로부터 특정 요청을 할 때, 요청에 필요한 URI를 응답에 포함시켜 반환하는
7.[AWS] EC2 Jenkins -(1) 젠킨스 설치

처음 진행했던 프로젝트에서도 AWS를 이용해 배포를 해봤었지만, war 파일을 파일질라로 직접 옮겨서 배포했어야했다. 아주 조금의 수정사항이 있을경우에도 새로운 war 파일을 만들어서 다시 배포해줘야해서 배포시간도 오래걸리고 상당히 번거로웠다.
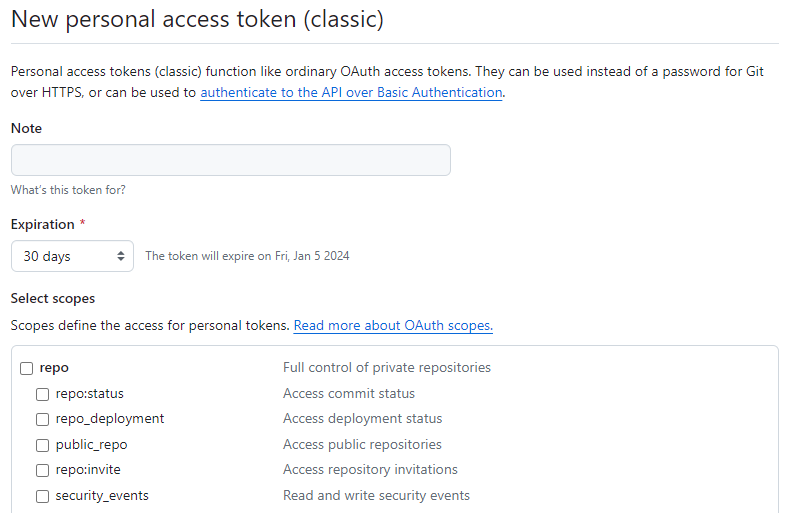
8.[AWS] EC2 Jenkins -(2) Github와 연동, 자동 빌드 적용하기

순서 1. 깃 토큰 발급하기 2. 젠킨스 GitHub 연동 3. 젠킨스 프로젝트 생성 4. 젠킨스 플러그인 설치 5. GitHub Webhook생성
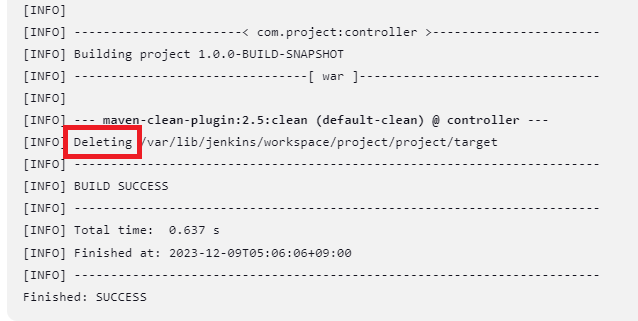
9.[AWS] EC2 Jenkins -(3) 배포 구현하기(SSH 사용 x, EC2 CPU 100% 문제)

Publish Over SSH 플러그인 설치SSH 이용해 배포할 폴더 생성mkdir 폴더이름Jenkins 관리 -> SystemPublish over SSH 부분 설정하겠습니다.Key 부분에 AWS EC2 인스턴스 생성시 발급받은 키페어.pem 파일 전체를 복사해서 붙
10.[AWS] EC2 인스턴스에 HTTPS 및 로드밸런서 적용하기

Certificate Manager 검색AWS Certificate Manager(ACM)
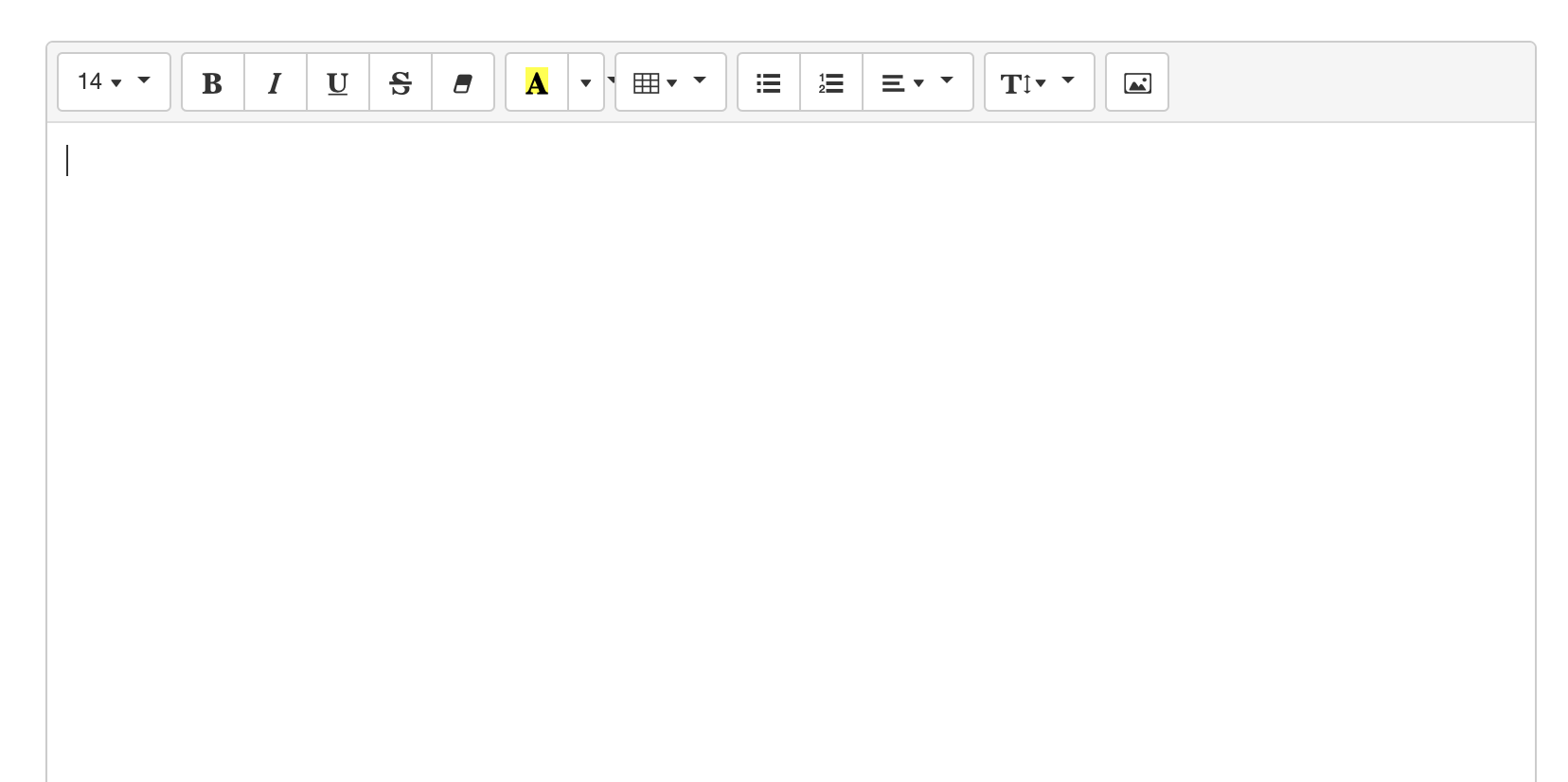
11.[Spring] summernote 에디터 적용하기 (이미지 업로드 포함)

summernote 에디터 구현하는 글입니다!!프로젝트에 텍스트 에디터를 적용해야겠다!! 라고 생각하시고 구현해보려고 하신 분들은 ckEditor를 들어보셨거나 적용하셨거나.. 적용해보려고 하셨을거라고 생각합니다. ckEdtor가 툴바가 스타일도 깔끔하기도 하고 플러그
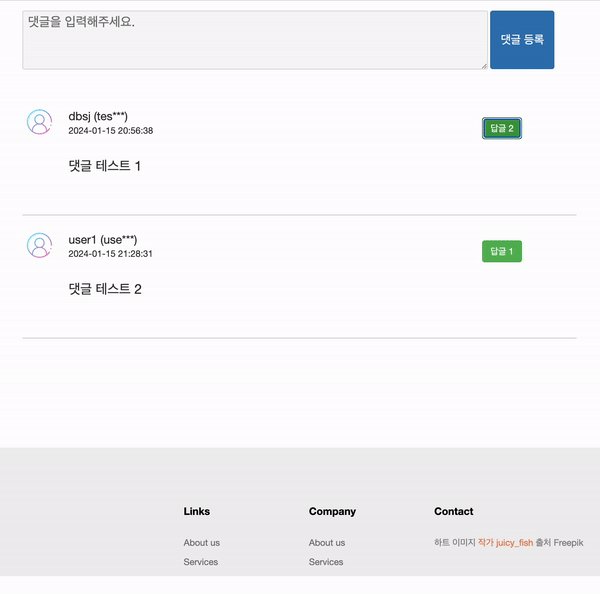
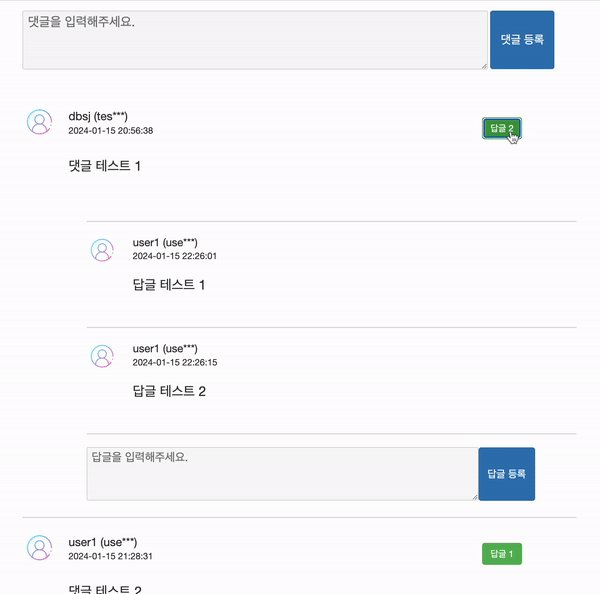
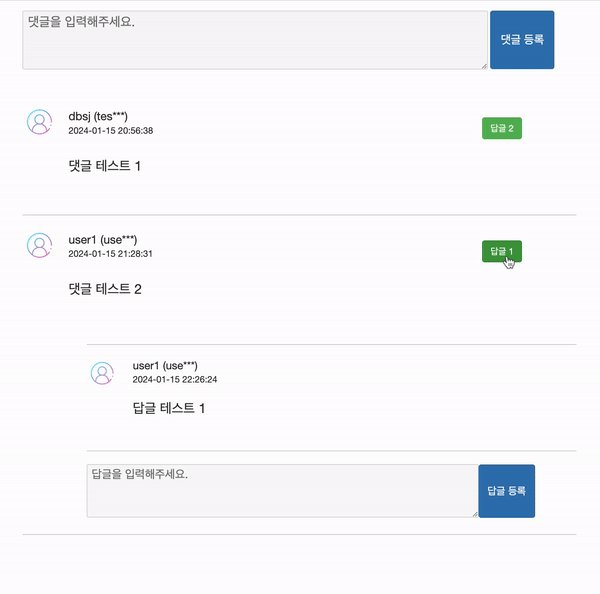
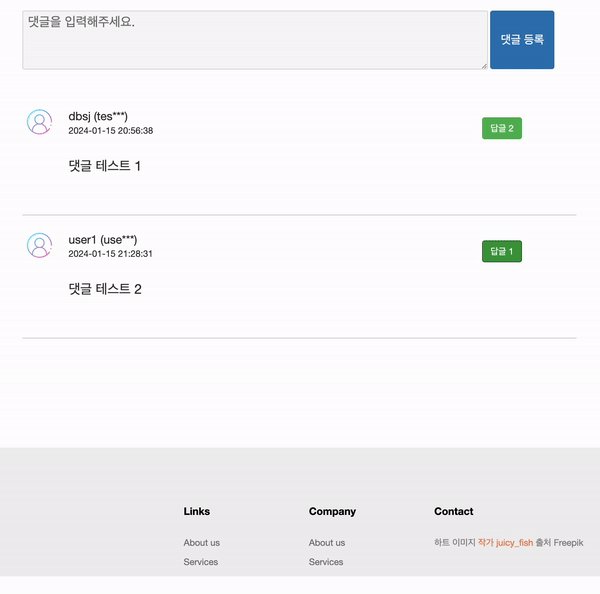
12.[Spring] 댓글, 답글 기능 구현

Ajax 반복 처리루프 내의 중첩된 AJAX 호출은 비동기식입니다. 반드시 시작된 순서대로 완료되지는 않습니다. 이로 인해 결과가 무작위 순서로 기록될 수 있습니다. 이런 비동기 문제를 해결하려면 promise 또는 async/await를 사용할 수도 있지만...
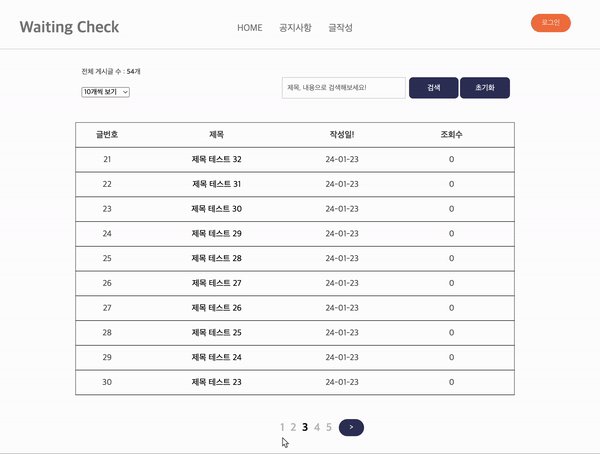
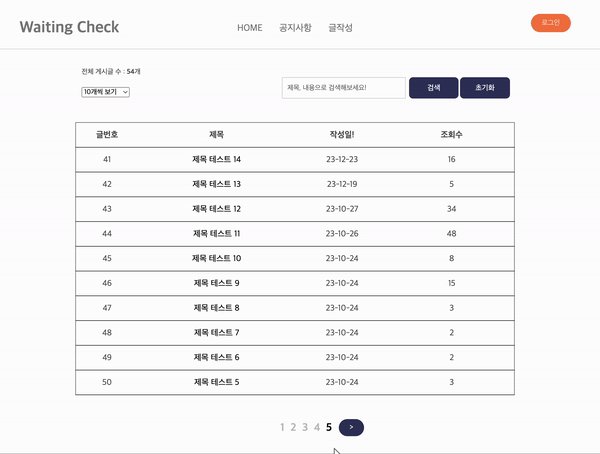
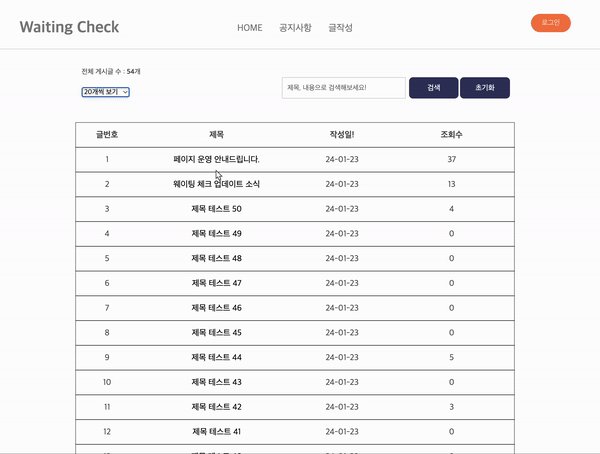
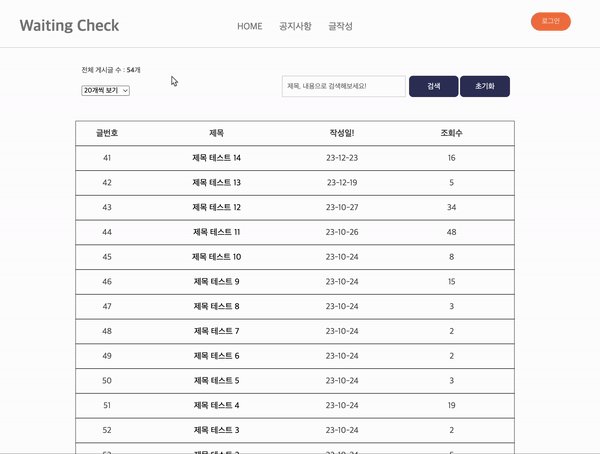
13.[Spring] 페이징 + 검색 처리 기능 구현

사이드 프로젝트에서 공지사항 부분을 구현할때 페이징 처리를 적용해보도록 하겠습니다.
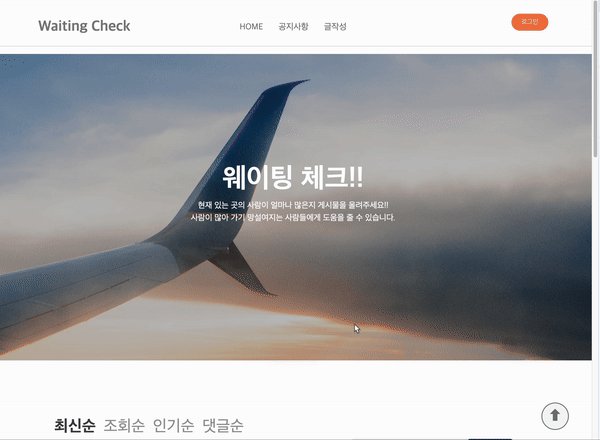
14.[Spring] MySQL LIMIT 기능을 이용한 무한 스크롤 구현

저는 **offset += limit;** 이런식으로 스크롤이 화면 아래에 닿으면 값이 추가되는 방식을 사용했고, 무한스크롤 상태를 true와 false로 설정해서 게시글이 더 있을때는 무한스크롤이 계속 동작되도록 하고, 게시글이 더이상 없을때는 false로 설정했..