네트워크 - 2. Application Layer (1)

2. Application layer
해당 챕터의 목표는 다음과 같다.
- application layer protocol의 conceptual, implementation 관점 공부
- transport-layer service model들
- client-server paradigm
- peer-to-peer paradigm
- popular application-layer protocol들이나 infrastructure들을 지원하는 protocol들 공부
- HTTP, SMTP, IMAP
- DNS
- Video streaming systems, CDNs
- Socket API
Principles of network applications
Creating a network app
- app이 network app이 되기 위해서...
- 서로 다른 end system에서 작동할 수 있어야 함.
- network를 거쳐 communicate 할 수 있어야함.
- network-core devices를 위한 software를 만들 필요는 없음.
- network-core device들은 user application을 실행하지 않음.
- End system들에 있는 application은 빠른 app 개발과 전파가 가능.
Client-Server Paradigm
- HTTP, IMAP, FTP 등이 포함됨
server
- 항상 켜져있는 Host
- 고정적인 IP 주소 (permanent IP)
- Scaling을 위해 주로 data center에 있음
Client
- server와 간헐적으로 통신 및 연결함
- client간 직접적인 communicate는 없음. 오직 서버랑만 통신
Peer-to-peer Paradigm
- 항성 켜져있는 서버는 없고, 임의의 end system끼리 직접 통신한다.
- peers들은 서로에게 서비스를 요청하고 제공한다.
- Self Scalability
- 새로운 peer는 새로운 service capacity와 service demand를 가져온다.
- peer 수가 늘면 그만큼 system resource도 늘어나는 것
- Self Scalability
- peer들은 간헐적으로 연결되고, IP 주소도 간헐적으로 변경된다.
- 관리하기 어렵고, 각 host는 통신할 모든 다른 peer의 IP를 알아야하기 때문에 management cost도 높다
- P2P file sharing 등이 여기에 포함됨
- 장점: One-point failure를 피해갈 수 있음 (server-client는 서버가 터지면 서비스 중지)
- 단점: 보안과 서비스 퀄리티는 상대적으로 낮다.
Processes communicating
- Process: host 안에서 작동중인 프로그램
- 같은 Host 안에서 두 프로세스는 OS에서 정의한 IPC(Inter-Process Communication)을 통해서 소통한다.
- 다른 host에 있는 process들은 message를 교환함으로써 소통한다.
- Client process: communication을 initiate하는 process
- Server process: contact되기를 기다리는 process
- P2P architecture에서 application들은 client process와 server process를 모두 가지고 있음
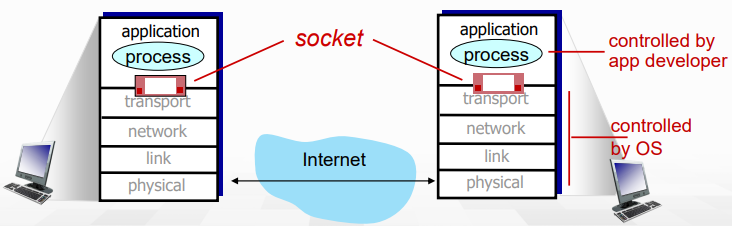
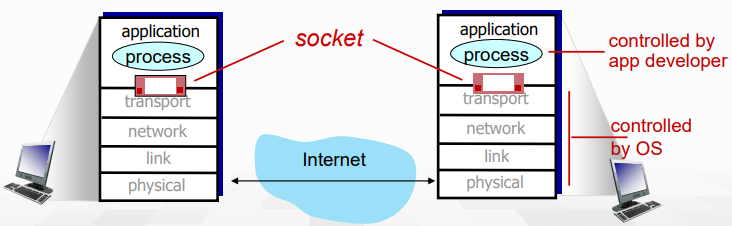
Socket

- Process는 그것의
socket을 통해 message를 송수신한다. - Socket: Host의 application layer와 transport layer 사이의 interface이다.
- Socket은 문에 비유할 수 있다.
- sending process는 문 밖으로 메세지를 밀어내는 것
- sending process는 receiving process에게 message를 보내기 위해서 문 바깥의 transport infrastructure에 의존한다.
- 두 개의 socket이 연관됨. 각각의 side에 한 개씩 존재
Addressing Processes
- message를 받기 위해서 process는 반드시 identifier가 있어야 함
- Host device는 unique한 32-bit IP address를 가지고 있음 (IPv4)
- Identifier는 host의 process와 연관된 IP 주소와 port number를 모두 포함한다.
ex) HTTP server port: 80, Mail server port: 25
Application layer Protocol
-
Application layer protocol은 다음을 정의한다
massage 타입 (request, response)
message syntax (어떤 message에는 field들이 있고 어떻게 구분되는가)
message semantics (각 field는 어떤 의미인가)
process들은 언제, 어떻게 message를 주고 받는가 (규칙과 절차) -
opent protocols
- RFCs(Request for Comments)에 정의되어 잇으며, 모두가 프로토콜 정의에 접근할 수 있다.
- interoperability(상호 운용성)을 허용한다
- HTTP나 SMTP가 여기에 포함됨
-
Proprietary(소유권 있는) protocols
- Skype나 Zoom이 여기 포함됨
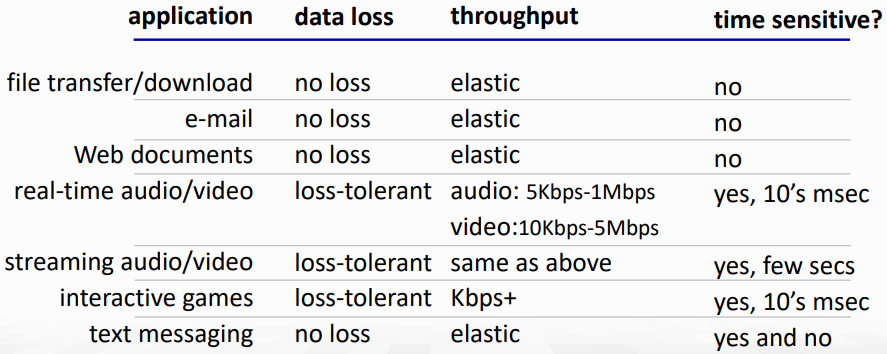
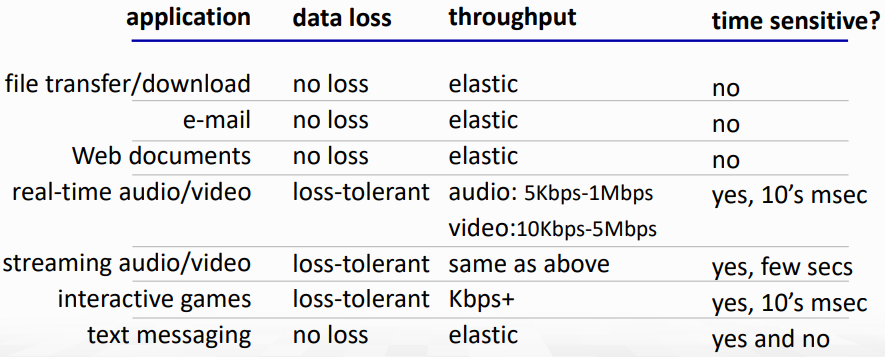
Transport service가 제공해주는 것들

-
Data integrity(completeness)
- file transfer나 web transaction같은 몇몇 app들은 100% reliable data transfer를 요구한다.
- audio와 같은 다른 app들은 일부 loss를 수용할 수 있다.
-
Timing
- internet telephony나 interactive game 같은 몇몇 app들은 effective를 위해서 low delay를 요구한다.
-
Throughput
- multimedia와 같은 몇몇 app들은 effective하기 위해 최소한의 throughput을 요구한다.
- 반면 elastic app들은 큰 상관이 없다.
-
Security
- Encryption, data integrity 등
Internet transport protocols services

-
TCP service
- reliable transport: sending/receiving process 사이의 신뢰가능한 전송
- flow control: receiver가 처리하기 힘든 양을 보내지 않음
- congestion control: 네트워크의 부하가 심해지면, sender는 보내는 양을 조절함(throttle)
- connection-oriented: client와 server process들 사이에는 connection setup이 필요
- timing, minimum throughput guarantee, security 등은 제공해주지 않음
-
UDP service
- unreliable data transfer: sending/receiving process 사이의 전송은 신뢰할 수 없음...
- reliability, flow control, congestion control, timing, throughput guarantee, security, connection setup 등은 대부분 제공하지 않는다.
- 사용하는 이유
1) 복잡한 기능이 필요 없는 app의 경우 굳이 TCP를 사용하지 않아도 됨.
2) Google, Youtube에서는 performance 때문에 UDP를 사용
3) Freedom of implementation
Securing TCP
- Vanilla TCP & UDP socket들은 encryption하지 않음
- socket으로 cleartext password를 보내면, cleartext로 전송됨..!
- Transport Layer Security (TLS)
- TCP connectino에 암호화를 제공
- data integrity
- end-point authentication
- application layer에 구현된 TSL
- app들은 차례로 TCP를 사용하는 TSL library들을 사용한다.
- socket으로 clearnext를 보내도, 암호화되서 전송된다.
- 8 챕터에서 배움
Web and HTTP
HTTP: HyperText Transfer Protocol
- HTTP는 Web의 application layer 단의 protocol이다.
- client/server model을 사용한다.
- Client: HTTP 프로토콜을 이용해서 web object들을 요청하고, 받고, 보여주는 browser
- Server: Web server는 HTTP 프로토콜을 사용해서 request들에 대한 reponse안에 object를 넣어서 보낸다.
HTTP는 TCP를 사용한다.
- connection oriented로 loss없는 데이터 전송을 가능하게 했다.
- client는 80번 포트를 써서 server와의 connection을 초기화한다.
- server는 client의 TCP connection을 수락한다.
- HTTP message들은 browser와 web server 사이에서 교환되는 것
HTTP는 stateless
- 서버는 client의 과거 request들에 대한 정보를 유지하지 않는다.
- state를 유지하는 protocol들은 복잡하다!
- past history는 maintain되어야 하고
- server/client에서 crash발생 시, state에 대한 view는 불일치성이 발견되게 됨
- 이는 reconcil(재조정)되어야만 함
- 등등 state를 관리하게 되면 고려할게 많아진다.
HTTP connection의 종류
Non-persistent HTTP
- message 교환 과정
1) TCP connection opened
2) TCP connection을 통해서 최대 하나의 object만 보내짐
3) TCP connection closeed - multiple object들을 다운로드하는 과정은 multiple connection이 필요함
- HTTP는 TCP를 쓰기 때문에 모든 데이터가 제대로 전달됐음을 확신할 수 있다.
Persistent HTTP
- TCP connection은 server에 opened
- multiple object들은 server와 client 사이의 single TCP connection을 통해 보내진다.
- TCP connection closed
- HTTP/1.1에서 default로 persistent HTTP를 사용한다.
Non-persistent HTTP: response time
- RTT: client에서 출발한 small packet이 server에 갔다가 돌아오기까지의 시간 (ping)
- HTTP response time (object마다)
- TCP 연결 시작: 1RTT
- HTTP Request: 1RTT & Time transmission 시작
- Object/file transmission time
- Non-persistent HTTP response time => 2RTT + file transmission time
Persistent HTTP (HTTP 1.1)
Non-persistent HTTP의 문제점들
- Object당 2RTT를 요구
- 각 TCP connection마다 OS overhead가 추가
- browser들은 종종 병렬적으로 referenced object들을 가져오기 위해서 mulitiple parallel TCP connection을 연결
- 최대 6개까지 TCP connection을 만들 수 있음.
Persistent HTTP (HTTP 1.1)
- server가 response를 보낸 이후에도 connection을 유지 (재사용함)
- 같은 client/server 사이의 subsequent(후속) HTTP message들은 열려있는 connection을 통해서 전송됨
- client는 referenced object를 보자마자 request들을 보냄 (packet을 연달아서 보냄)
- 모든 Referenced object들에 대해 1RTT만 필요함. (response time을 반으로 줄임)
- Pipelining, 보내진 request들은 In order로 하나씩 처리됨.
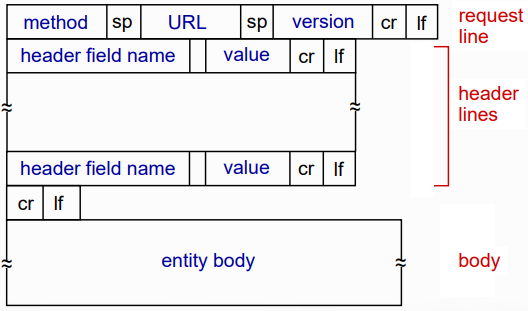
HTTP request message

- HTTP message의 타입 2가지: request, response
- HTTP request message
- ASCII 포맷
HTTP Request
POST
- web page는 종종 form input을 포함한다.
- 이때 user의 input은 HTTP POST request message의 body entity를 통해서 client에서 server로 전송된다.
GET
- 대부분이 GET method
- user data를 URL field에 넣어서 보낸다. (URL에서 ?뒤에)
- 서버로 data를 보내는 GET method
HEAD
- 오직 헤더만 request한다.
- GET과 같은 특정 URL로 request를 보내며, header만 return됨
PUT
- 새로운 file을 server에 업로드
- 지정된 URL에 존재하는 파일을 POST HTTP request message의 content에 있는 내용으로 완전히 수정한다.
HTTP Response
- server to clietn response messgae의 첫 번째 줄에는 status code가 나온다.
- status code 예시
- 200 OK
- 301 Moved Permanently
- 400 Bad Request
- 404 Not Found
- 505 HTTP Version Not Supported
- Request는 1.1이고 server가 1.0쓰는 경우 이 코드가 뜬다.
Cookies: User/server state
-
HTTP GET/response interaction은 stateless이다.
-
Web "transaction"을 완료하기 위한 HTTP의 다단계 교환에 대한 개념이 없다.
- client/server는 multi-step exchange의 state를 추척할 필요가 없음
- 모든 HTTP request들은 상호 간 독립임
- client/server는 부분적으로 완료됐지만, 완벽히 끝나진 않은 transaction을 recover할 필요가 없음 (a partially-completed-but-never-completely-completed transaction)
-
a stateful protocol를 예시로 들자면, client는 x의 state를 두번 변경하거나 전혀 변경하면 안된다.
- 이때 만약 network connection이나 client crash가 발생한다면? 서버는 모든 것을 원래대로 되돌려놔야 한다.
-
Cookie는 Web site들과 client browser는 transaction들 사이에서 몇몇 state를 관리하기 위해 사용된다.
-
과거의 event에 따라 다르게 행동하기 위해서 사용됨.
-
client는 Set-Cookie 헤더의 정보를 디스크에 저장하고, 동일한 서버에 대한 요청을 할 때 사용한다.
-
4가지 components
1) HTTP response message의 cookie header line (Set-Cookie)
2) next HTTP response의 request message의 cookie header line
3) cookie file은 user's host가 아닌 user's browser에 의해서 유지된다.
4) Website의 back-end database (Cookie entry) -
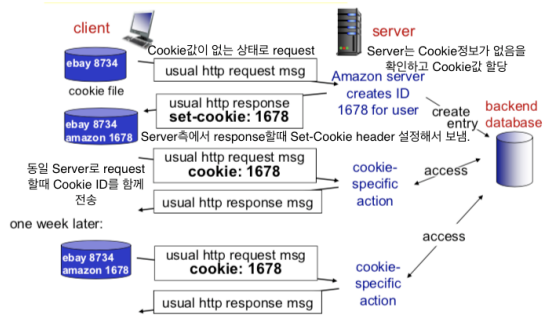
아래는 Cookie를 사용해서 state를 관리하는 예시

(그림 수정 @joftware) -
Cookie는 authorization(log-in), Shopping carts, recommendations, user session state(Web e-mail) 등에서 사용될 수 있다.
-
여기서 그럼 질문이 하나 나올 수 있는데, Cookie는 어디서 보관하냐는 것이다.
- At Protocol Endpoint: multiple transaction들을 통해 sender/receiver의 state를 유지한다.
- In Message: HTTP message들의 header line에 포함해서 state를 유지한다.
-
Cookie and privacy
- cookie는 site에게 사용자에 대한 너무 많은 것을 알려준다.
- third party presistent cookie(tracking cookie)들을 사용하면, 여러 웹사이트에서 공통 identity(cookie value)를 추적할 수 있다.
Web Caches
Cache
- frequently하게 access되는 data를 따로 저장해두는 것.
- performance는 좋아지지만, expensive하다.
- Web에선 사용자의 QOE(Qaulity Of Experience)를 향상시키기 위해서 cache를 사용한다.
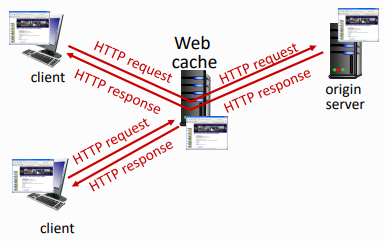
Goal: origin server에 관계 없이 client request를 만족시키기
- 사용자는 (local) Web cache를 가리키도록 browser를 구성한다.
- browser는 모든 HTTP 요청을 cache로 보낸다.
- 만약 object가 cache에 있다면? object를 바로 client에게 반환
- 없다면 cache에서 server로 object를 요청한 뒤, cache가 object를 받아서, client에게 전달한다.

즉 Web Cache는 Proxy로써 client와 server의 역할을 모두 한다.
- original requesting을 날린 client에겐 server
- origin server에게는 client
- server는 response header에서 object의 허용 가능한 caching에 대해서 cache에게 말함
- 예를 들면 아래와 같은 HTTP 헤더에서 알릴 수 있음
- Cache-Control: max-age=seconds
- Cache-COntrol: no-cache
Web Caching의 이유
- client request에 대한 response time을 줄이기 위해서
- cache는 client에게 더 가까이 있다
- institution들의 access link에 대한 traffic을 줄이기 위해서
- ISP는 web cache를 가지며, 많은 경우 cache로 커버됨
- Internet은 cache들이 매우 많다
- Content 제공자들에게 content를 더 효과적으로 전달할 수 있도록 해줌.
- Caching Scenario
- access link rate가 1.54Mbps
- institutional router에서 server까지 RTT: 2sec
- web object size: 100Kbits
- browser들에서 origin server까지의 평균 request rate: 15/sec
- browser로의 average data rate: 1.50Mbps
- 위 상황에서 성능:
- access link utilization = 0.97 (1.50/1.54)
- LAN utilization: 0.0015
- end-end delay: Internet delay + access link delay + LAN delay
= 2 sec + minutes(queueing) + usecs
- end-end delay가 몇 분씩 걸리는 것은 말이 안된다!
- 개선 방법 1. access link의 bandwidth 넓히기 (비싸고, 쉬운 일도 아님)
- 개선 방법 2. web cache
Cache hit ratio가 0.4라고 가정할 때, Web Cache의 성능
- 40%의 request는 cache에서 serve되며, delay가 거의 없음
- 60%의 request만 origin server로 요청되며,
average data rate는 1.50 * 0.6으로 0.58이 됨!- average end-end delay:
0.6 * (delay from origin servers) + 0.4 * (delay from cache)
= 0.6 * (2.01) + 0.4 * (~msecs) = ~1.2secs훨씬 싸고 효율적이다!
- 이처럼 cache는 hit 시의 성능 증가도 중요하지만, origin server까지 도달하는 성능도 증가시켜준다! (origin server까지 요청의 수를 줄여주기 때문)
Conditional GET
- 문제는 server의 데이터가 변화로 인해 Cache에 있는 데이터의 version이 server version과 다른 경우이다.
- order thing이 cache에 저장되면 client에서 요청을 보낼 때 inconsistency 발생
- 목표: Cache가 최신 버전을 가지고 있다면 object를 보내지 말 것
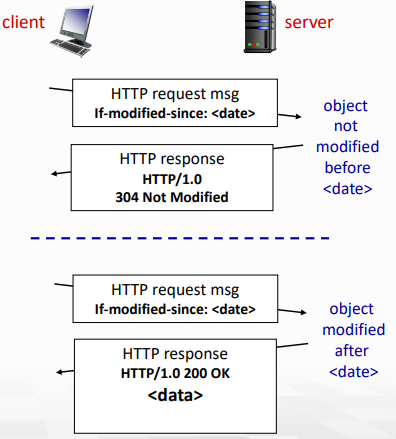
- 해결방법: If-modified-since header 조건에 따라 cache의 값을 받을지, server에서 값을 새롭게 받아올지 결정한다.

- client: HTTP request에서 cached copy의 날짜를 지정
- If-modified-since: date
- server: 만약 cached copy가 up-to-date라면, response는 object를 포함하지 않음
- HTTP/1.0 304 Not Modified
- 이 경우 cache의 데이터를 재사용한다.
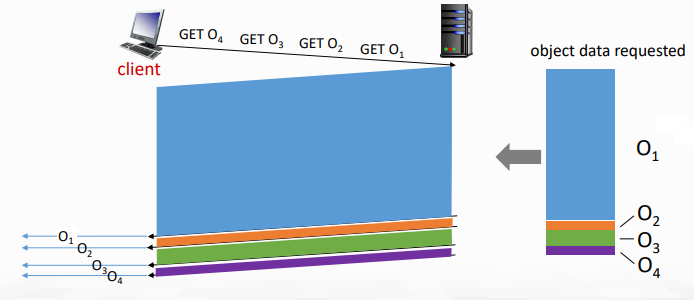
HTTP/2
핵심 목표: multi-object HTTP request들의 delay를 줄이는 것.

- HTTP 1.1: single TCP connection에서 multiple, pipelined GETs개념을 도입
- server는 FIFO(FCFS) 방식으로 GET request에 응답한다.
- FIFO에서, small object가 large object 뒤에서 한참 기다려야 한다
- 이를 Head Of Line blokcing(HOL)이라고 한다. (운체에선 Convoy effect)
- loss recovery(손실된 TCP segment 재전송)으로 인해 object transmission이 중단된다.

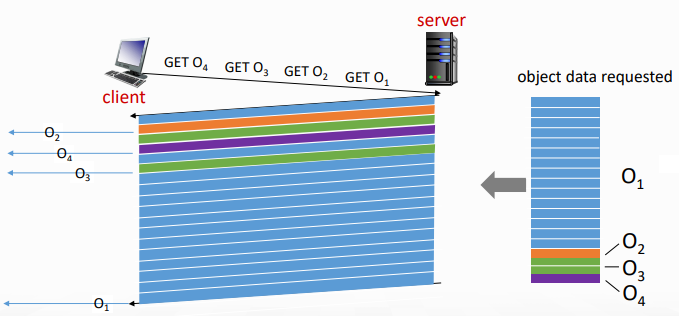
HTTP/2
- HTTP/2의 main theme는 server에서 client에게 object를 보낼 때 유동성을 강화한다.
- HTTP 1.1에서 methods, status code, most header fields는 안변함.
- 요청된 objects의 전송 순서는 client-specified object priority를 따른다.
- client는 request 중 먼저 처리 됐으면 하는 우선순위를 설정해줄 수 있다.
- client가 요청하지 않은 object들 또한 보낼 수 있다.
- 1.1까지는 base html파일이 가야 client는 그 내부의 object들을 요청할 수 있고, 요청을 해야 해당 object들을 보낼 수 있었다.
- 2에서부터는 base html파일을 요청했다면 어차피 내부 object들 또한 요청할 것임을 알기 때문에, server는 해당 object들 까지 보내줄 수 있다.
- object를 frame들로 쪼개고, HOL blocing을 완화할 수 있도록 frame을 scheduling한다.
HTTP/2에서 HTTP3
- single TCP connection에서 HTTP/2의 의미:
- pakcet loss는 여전히 모든 object의 전송을 지연(stall)시킴
* HTTP 1.1에서와 같이 browser는 stalling을 줄이고, 전체 throughput을 높이기 위해서 여러 개의 parallel TCP connection을 할 수 있음. - Vanilla TCP connection에선 여전히 no security
- pakcet loss는 여전히 모든 object의 전송을 지연(stall)시킴
- HTTP/3
- security 추가
- UDP상에서 object당 error- congestion- control을 추가함
- TLS 등 많은 기능들을 추가로 구현
E-mail, SMTP, IMAP
- 추후 정리 예정
- 시험범위의 선택을 받지 못해서...
