당신의 REST API 괜찮으신가요?
- 원본 출처 : https://www.youtube.com/watch?v=RP_f5dMoHFc&t=128s
- REST-API 원조 "로이"라는 분이 논문으로 발표
- REST-API 는 상호운영성을 위해, 다시말해서 컴퓨터간 의사소통을 위해서 존재함
혼란스러운 REST-API

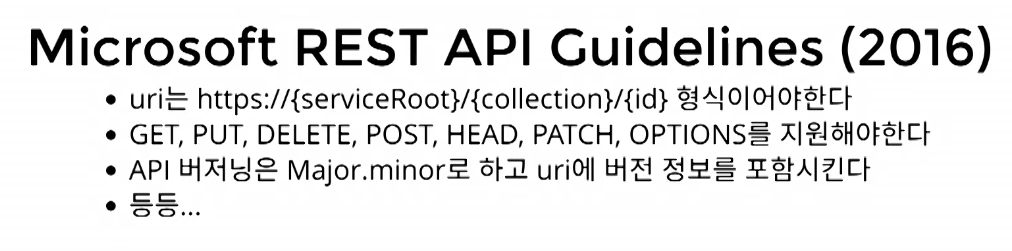
- MS에서 발표한 REST-API가이드라인 : 좋은 REST API 기준에 부합하고 충분히 합리적인 내용이지만
- 로이께서 이건 그냥 HTTP API라고 불러야한다라고, 트위터로 까임
- RESTAPI 는 반드시 하이퍼텍스트 드리븐
- RESTAPI 는 최고의 버저닝 전략은 버저닝을 안하는것
- 위 두 문장을 설명하는 글 입니다!
원조국밥집의 설명

- REST란 분산 하이퍼미디어 시스템(웹)을 위한 아키텍쳐 스타일
- 아키텍쳐 스타일? : 제약조건들의 집합, 이걸 모두 지켜야 REST를 따른다고 말할수 있다

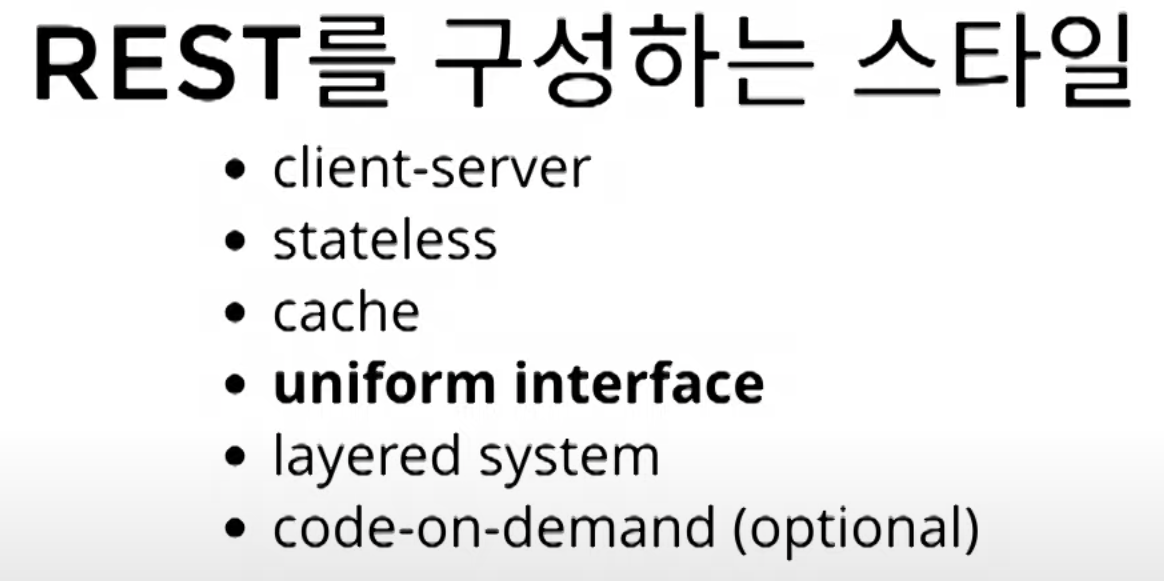
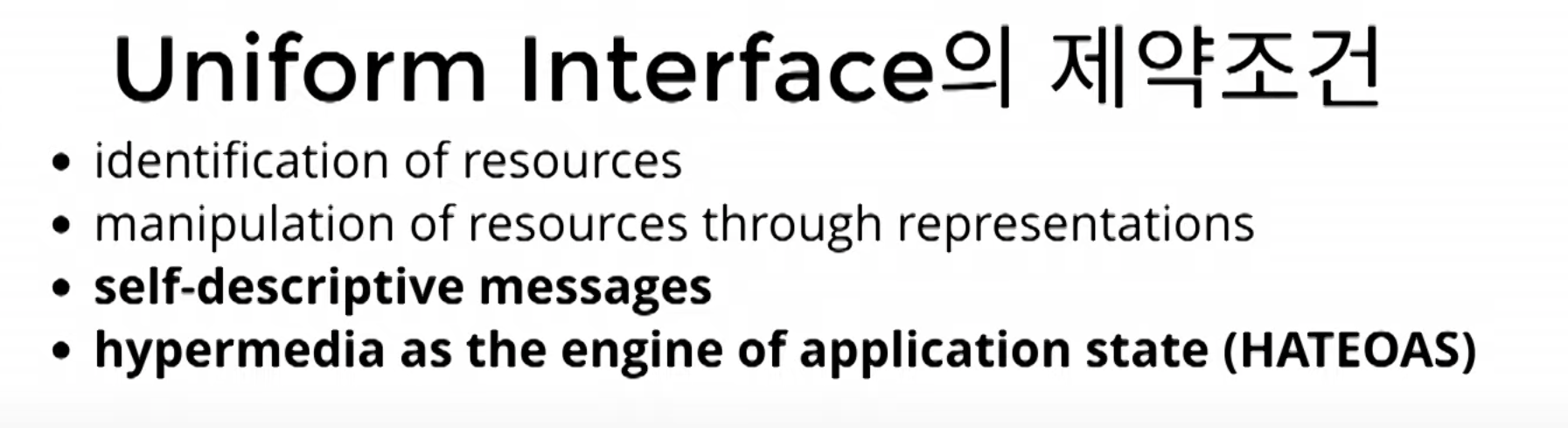
- 위 처럼 6가지의 아키텍쳐 스타일로 구성되어 있다
- HTTP만 잘 따라도 위 6가지를 잘 지킬 수 있다
- 이중에서 uniform interface라는게 지키기 어렵다

uniform interface 알아보기

- 리소스가 uri로 식별되면 된다
- 리소스를 만들거나/삭제하거나/수정할때 메시지에 담아서 전송
- 위 두가지는 잘 지켜지는데
self-descriptive message

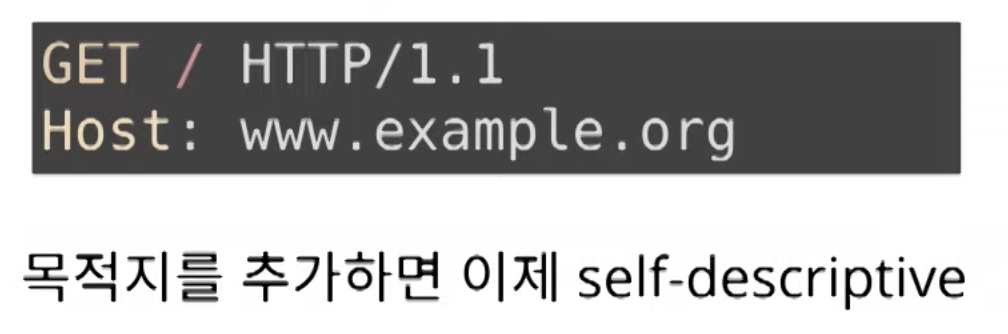
- 목적지가 있어야 한다

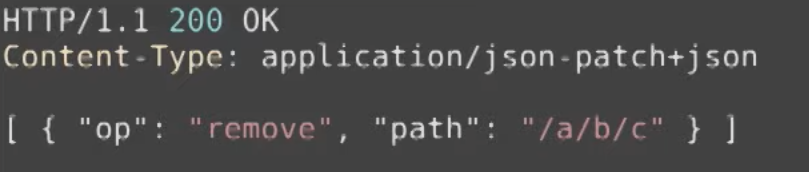
- 이건 어떤 문법으로 작성된건지 바디만 보고는 모르니까 self-descriptive 하지 않다
- 꼭 컨텐츠헤더를 포함시켜서 이 문자열의 포멧이 JSON이라는 정보를 헤더에 담아줘라
- 그래야 파싱이 가능하고 문법을 알수있다
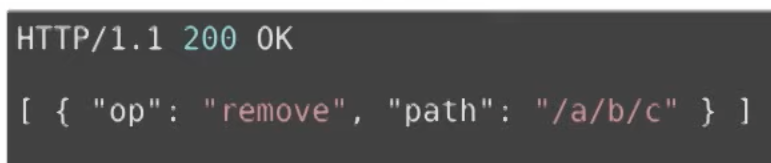
- 하지만, 그래도 op가 뭔지, path가 뭔지도 알아야한다
- 진짜 REST-ful할려면

- json+(제이슨플러스)라는 규약까지 알려줘야 한다
- 오롯이 메시지로만 모든 의미를 파악할수 있어야 진정한 레스트다
결론
- 미디어타입이 JSON으로만 되어있지, 메시지만 보고 해석이 불가능해서 REST문서화가 필요한 상황 >> 이런건 인정할수 없다!
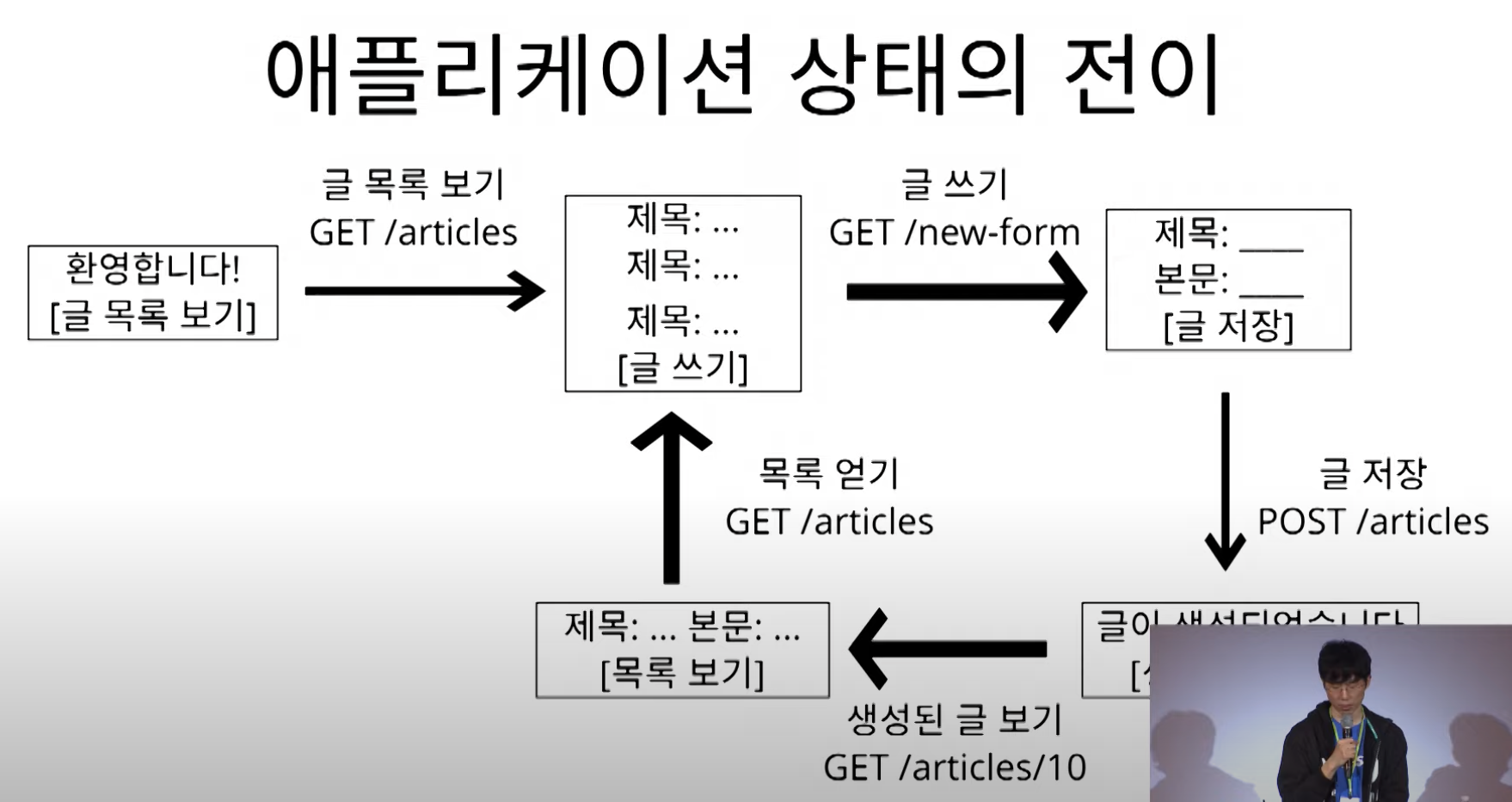
하이퍼링크를 통한 정의
- 아래 사진처럼 html페이지를 통해 http의 하이퍼링크들로 페이지를 이동해 정보를 보여주며 상태가 옮겨다니는걸 HATEOAS(헤이티오스) 라고 한다

- 하이퍼링크를 통해서 다음상태로의 전이가 가능하다!
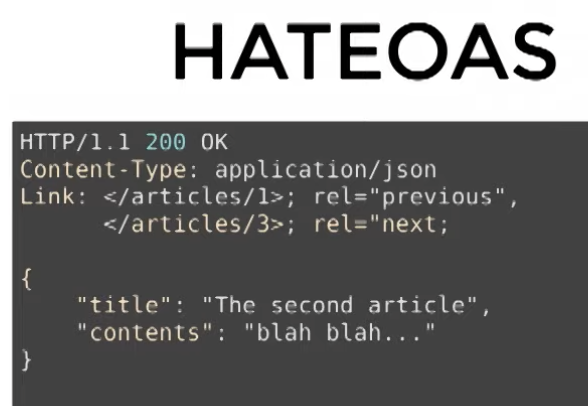
예를들어

- 앞선아티클과 다음 아티클의 정보를 가지고 있고
- 위 모든 내용들은 표준을 따르고있다
HATEOAS(헤이티오스)란?
- Hypermedia As The Engine Of Application state
- 링크에 사용 가능한 URL을 리소스로 전달하여 client가 참고하여 사용할 수 있도록 하는 것
- 웹서핑처럼 하이퍼링크를 눌러 웹페이지를 돌아다닐수 있다는게 바로 HATEOAS
도대체 왜 이런짓을 하는거죠?
- 독립적인 진화를 위해서 이러한 까다로운 규약들을 지켜나가야 한다

- 서버와 클라이언트가 독립적으로 진화해야 한다 상대측이 변경되도, 중간에 오고가는 인터페이스만 동일하다면 클라이언트를 업데이트 할 필요가 없다
- 바로 이게 "(서버-클라이언트)간에 서로 의존적이지 않는 독립적인 진화"
원조 로이필딩 선생님께서 REST를 만든 이유
- 내가 http를 고치면 문서가, 웹이 깨질꺼같은데

- 바로 이게 REST가 만들어진 이유이자 목적 : 독립적인 진화를 위해서
- 독립적인 진화를 위해서 꼭 필요한거 : uniform interface
uniform interface (일관성 있는 인터페이스) 가 독립적 진화를 위해 필요한 이유
- 나쁜예로 설명하면
- 내가 백엔드개발자인데, 프론트엔드 코드가 수정될때마다 API설계가 변경되야하고, 백엔드에 수정사항이 생길때 프론트엔드가 바뀌어야하고 같은 "불필요한 상호 의존관계" 는 없어야한다!
- (내생각) 마치 완벽한 OOP설계가 하위항목이나 구현 체가 변경되더라도 완벽하게 갈아끼워지는
- 타이어가 변경되어도, 자동차나 바퀴에는 변경점이 없어야 한다
실제로 REST 지키고 있는거 맞나요?
- 네 맞습니다!
- 웹 브라우저가 업데이트 하더라도, http명세가 바뀌더라도, 웹페이지가 바뀌더라도 잘 된다

- 페이지가 좀 깨지더라도 동작은 한다
하지만! 하위버전의 호환성을 지키지 못하는 경우
- 앱을 강제로 업데이트해야 하는 경우, 하위버전이 호환되지 않을만큼 API가 변했을때 "나중에하기" 옵션이 제공되지 않고 무조건 업데이트가 강요됨
- 웹은 그럴일이 잘 없지만, 모바일에서는 REST 아키텍쳐를 잘 지키지 않아 이런일이 발생함
와 대단하네요 어떻게 이런일을?!
- 네 피땀흘려 노력하거든요!

- 7년동안 기능 하나도 추가 안하고 문서만 다듬는데 7년
- 하위 호환성을 절대로 깨트리면 안되기때문에
상호운용성(interoperability)에 대한 집착 예시
- 내생각엔 상호운영성이 하위버전에 대한 호환성을 의미하는거같다

- 25년전에 있던 오타 Referer(원래는 r이 하나 없어서 Refere 가 맞음) 를 아직도 못고치고 미래에도 못고침
- 이걸 고치면 하위호환성이 깨짐
- charset 이라는 용어도 문제가 있다
- 원래 encoding이라고 이름지어야 하는데, 이 이름을 짓던 사람이 캐릭터셋이랑 같은줄 알고 그냥 이대로 감
- http 상태코드 416
- 만우절에 만든 상태코드이고 장난인데
- 노드, 고랭등등 많은 서버 코드들이 416을 상태코드로 구현해놔버렸다
- http 의장이 여러 프로젝트와 웹 관련 단체&프로젝트를 돌아다니면서 416코드를 제거해야한다 주장하고 다님
- 결과는? 비난 맹폭격맞고 포기, 416은 영구결번이고 415다음 417로 넘어감
- http/0.9 지원 이제 빼도 되지 않을까??
- 구글 크롬에서 0.9 지원 포기할려고 했는데
- 한번 빼봤더니 몇몇 프록시에서 오동작하는 문제가 발생했고, 웹을 깨트릴수 없어서 상호운영성에 대해 엄청난 노력을 하고 있다
- 하지 않는다면??

- 웹서버가 호환성을 고민하지않고 구현한다면 이런 메시지를 볼 수 있다
- 수많은 분들이 보이지않는곳에서 피땀눈물을 흘려가며 만들어서 잘 돌고 있는거다

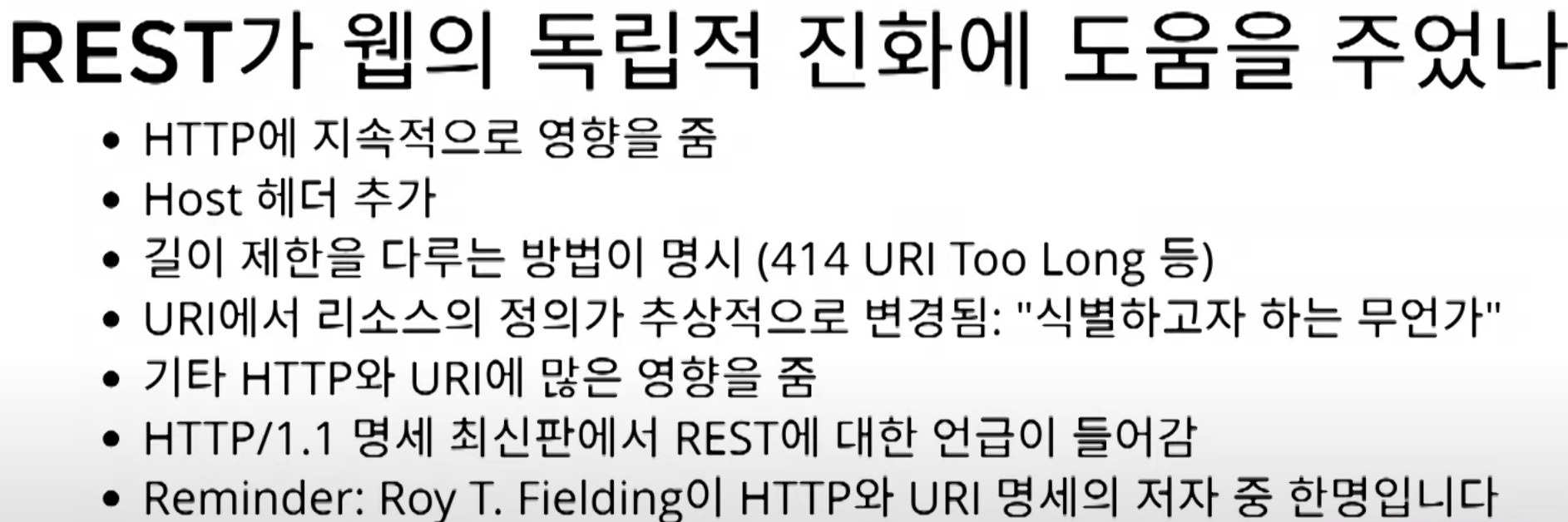
REST가 웹의 진화에 도움이 되나?
- 진정으로 그렇다!! 확신함!

- 그렇다면 그 결과
- 웹은 독립적으로 진화하고 있는가?
- 하위버전들에 대한 지원도 잘 되고 있는가?
- 답은 YES

REST 는 성공했다!
- 근데 REST-api는...??
- REST-api 중에서 실제로 REST 제약조건을, 아키텍쳐를 따르지 않는 경우가 대부분이다, 엄청많다
- REST-api 라고 말할려면 REST 제약조건을 지켜야 함
당신의 REST API
- 원격API, 혹은 당신이 만든 API가 꼭꼭! REST-api이어야 하나요???
다행히 REST-api 아니여도 됩니다!
- 원조국밥 로이선생님 왈

- 시스템 전체를 통제
- 서버개발자, 클라이언트 개발자 모두를 통제할수 있는 상황
- 진화에 관심없다
- 이번 한번 쓰고 대충 버릴, 10일마다 업데이트 해도 상관없고
- 서버 API 업데이트 할때마다 클라이언트를 업데이트 할 필요가 있을때마다
여기가 하이라이트/ 결론 부분입니다

REST API 불편한 진실
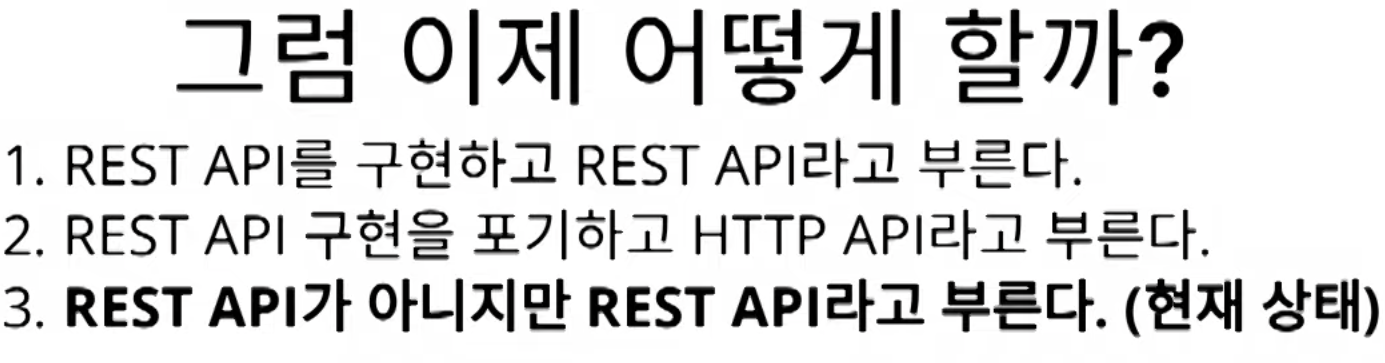
- REST API 에 관한 3가지 경우가 있는데
- 진짜 고생해서 REST API구현
: 노력하는 천재 - HTTP API
: 현실적인 개발자 - HTTP API를 REST API라고 부르는
: 거짓말쟁이

- 진짜 고생해서 REST API구현
- 노력하는 천재, 현실적인 개발자, 거짓말쟁이 세가지 중에서
- 대부분의 기업, 개발자들의 현 상태는 "거짓말쟁이" 포지션을 취하고 있다
- 그저 그런 HTTP API를 만들고 거짓말하는 당신들을 위해 원조국밥 욕쟁이 할매의 메시지

- 제발 원조집 ㅇㅈㄹ 하지 마라 ^^
- 제발 REST API 라고 주장 하지 마라
이제 진짜 원조 REST API 를 구현해보자
- 구현하기전에 어려운점부터 해결해보자
어려운점1) 왜 웹은 잘되는데 모바일앱은 어려울까?
- 구현이 일반적으로
- 웹페이지 : HTML
- 앱 : JSON


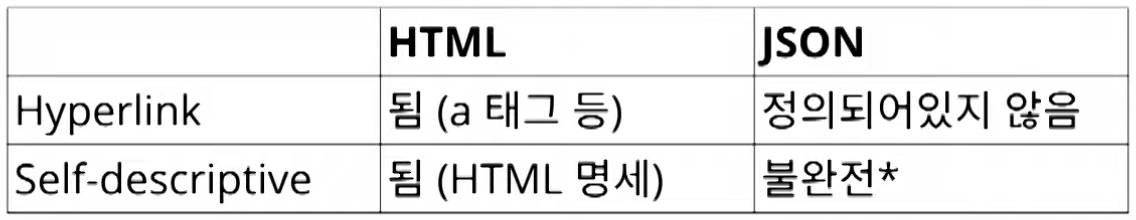
- HTML 모든 테그가 정의되어있음
- JSON 오브젝트 내부에 어떤 키벨류가 어떤 의미를 가져야한다는 정의되어 있지 않음
- 그래서 별도의 문서를 항상 만들어서 쓰고 있다
예시 - 간단한 투두리스트 표시
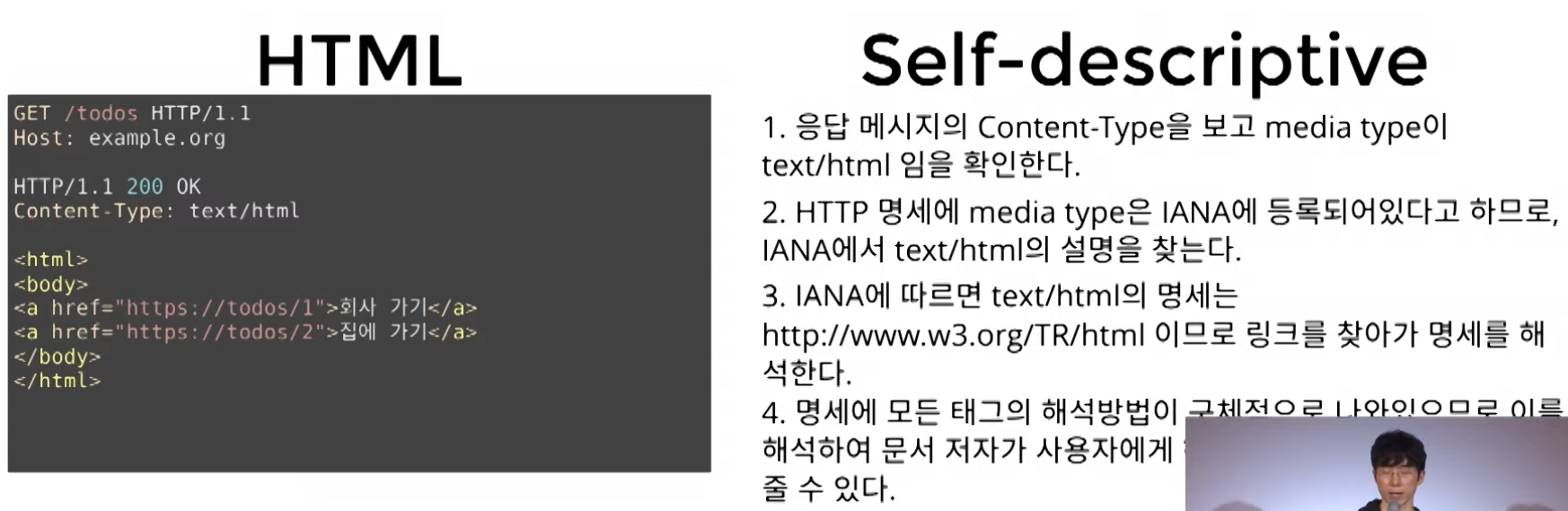
- html

- html의 결론
- self-descriptive한가? : 맞다!
- HATEOAS도 만족하니? : 맞다!
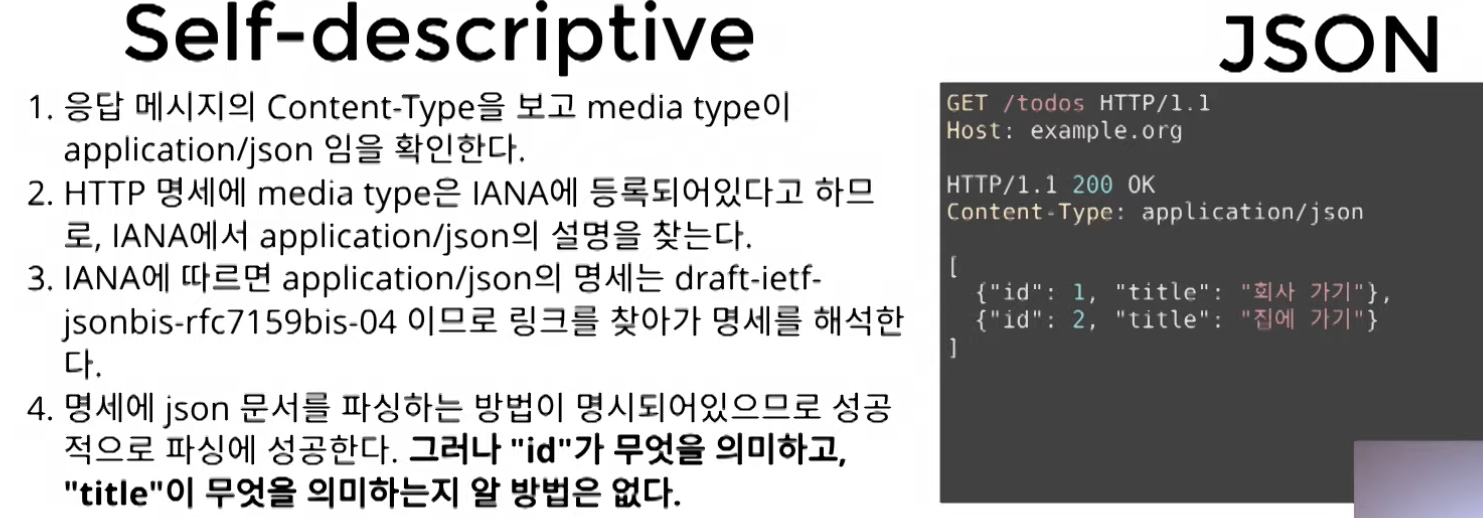
- json

- json 결론
- self-descriptive한가? : 아니다!
- HATEOAS도 만족하니? : 아니다!
독립적 진화를 위한 두가지 요소
- self-descriptive한것
- HATEOAS한것
self-descriptive가 독립적 진화에 필요한 이유

- 서버가 변해도 언제나 메시지 자체만으로 해석 가능
HATEOAS가 독립적 진화에 필요한 이유

- 쉽게말해서 서버가 링크를 마음대로, 동적으로 바꿀수 있기 때문에
독립적 진화가 가능한JSON이 되는 방법
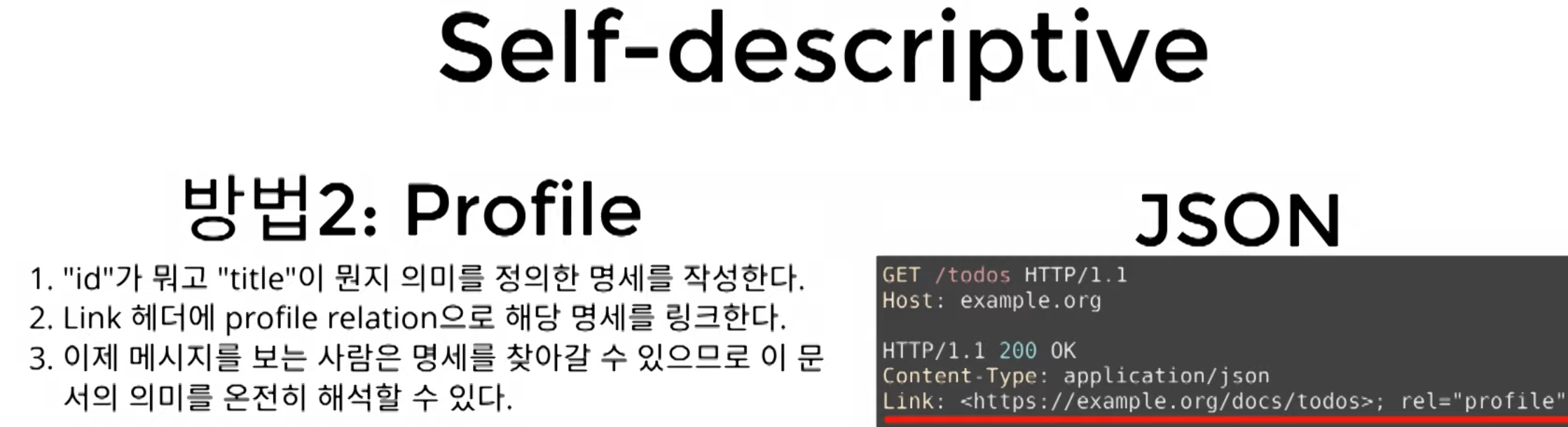
정의된 문서 알려주기
HATEOAS한것


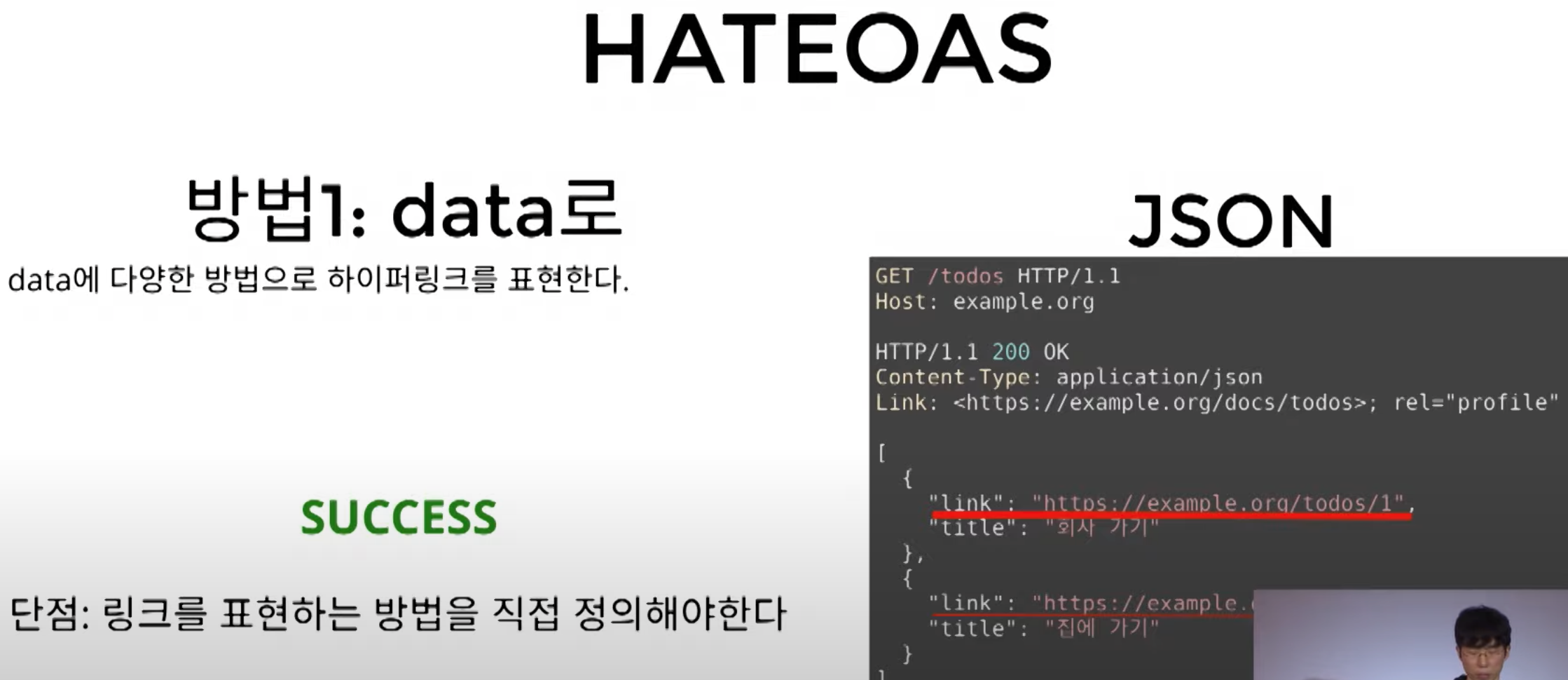
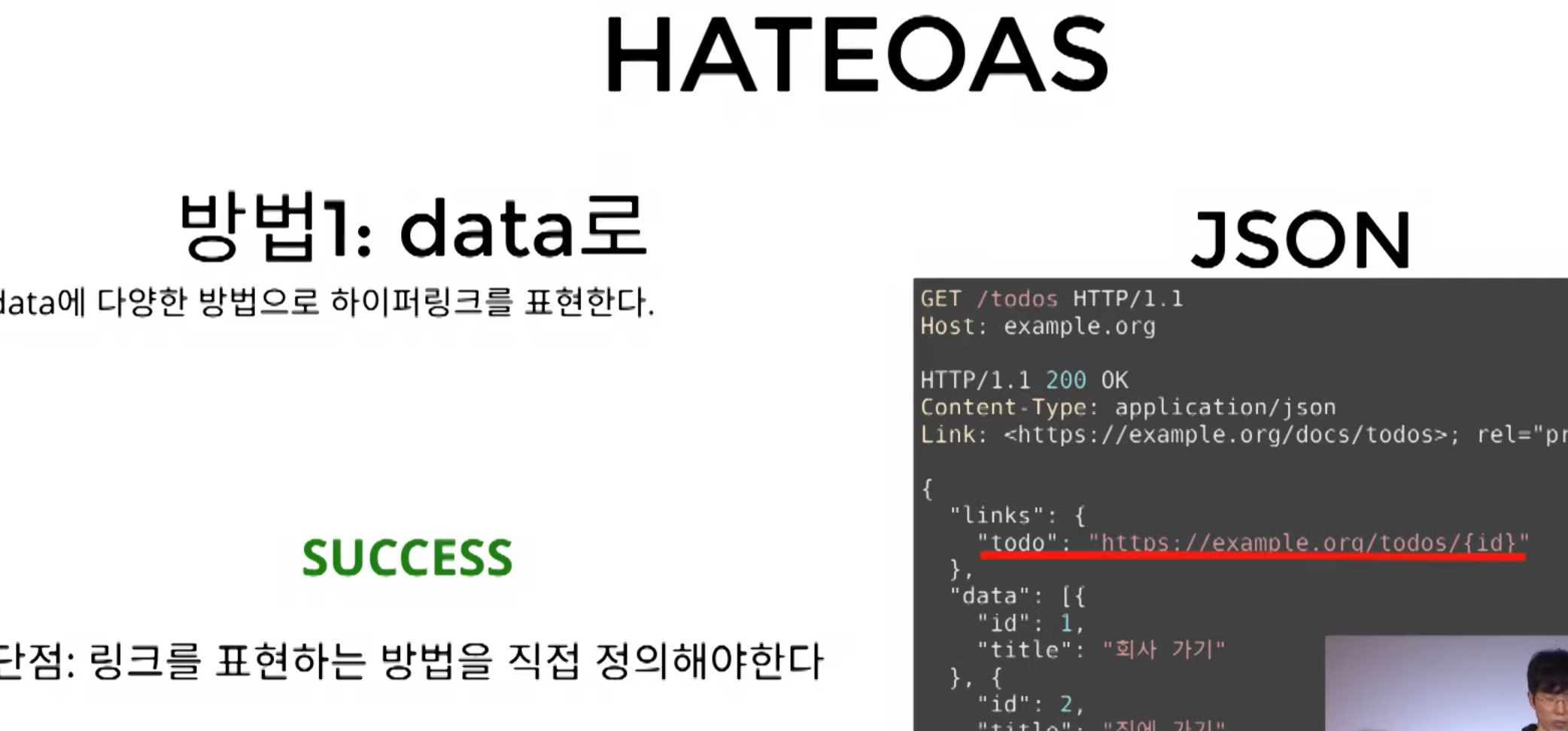
본문에 직접 링크 때려박기
-
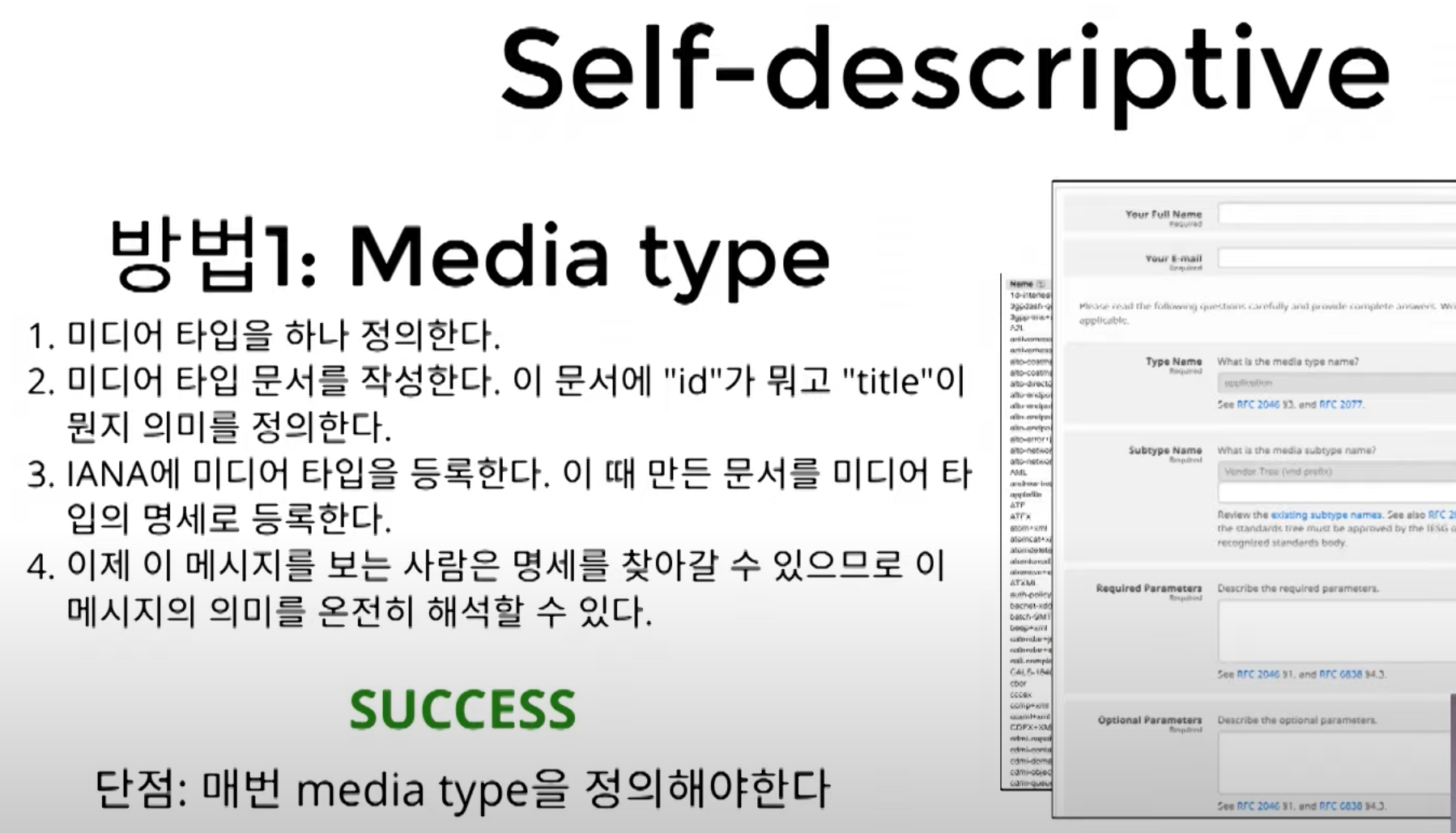
1) 미디어타입을 내가 만들기

-
2) 링크를 진짜 처음부터 끝가지 넣어줌

-
3) 일부분만 대체할수 있도록

-
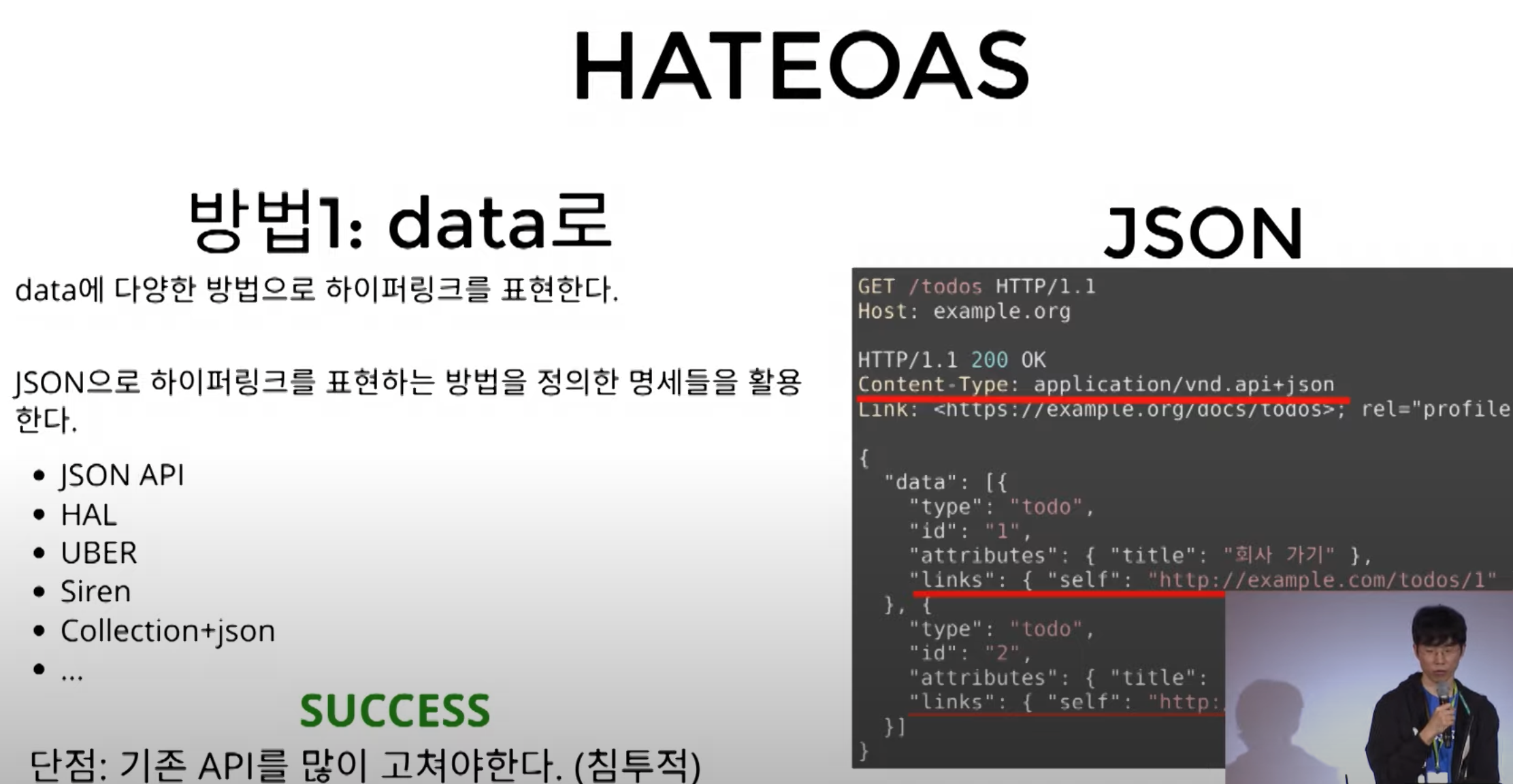
4) 다양한 방법으로 하이퍼링크 표현

-
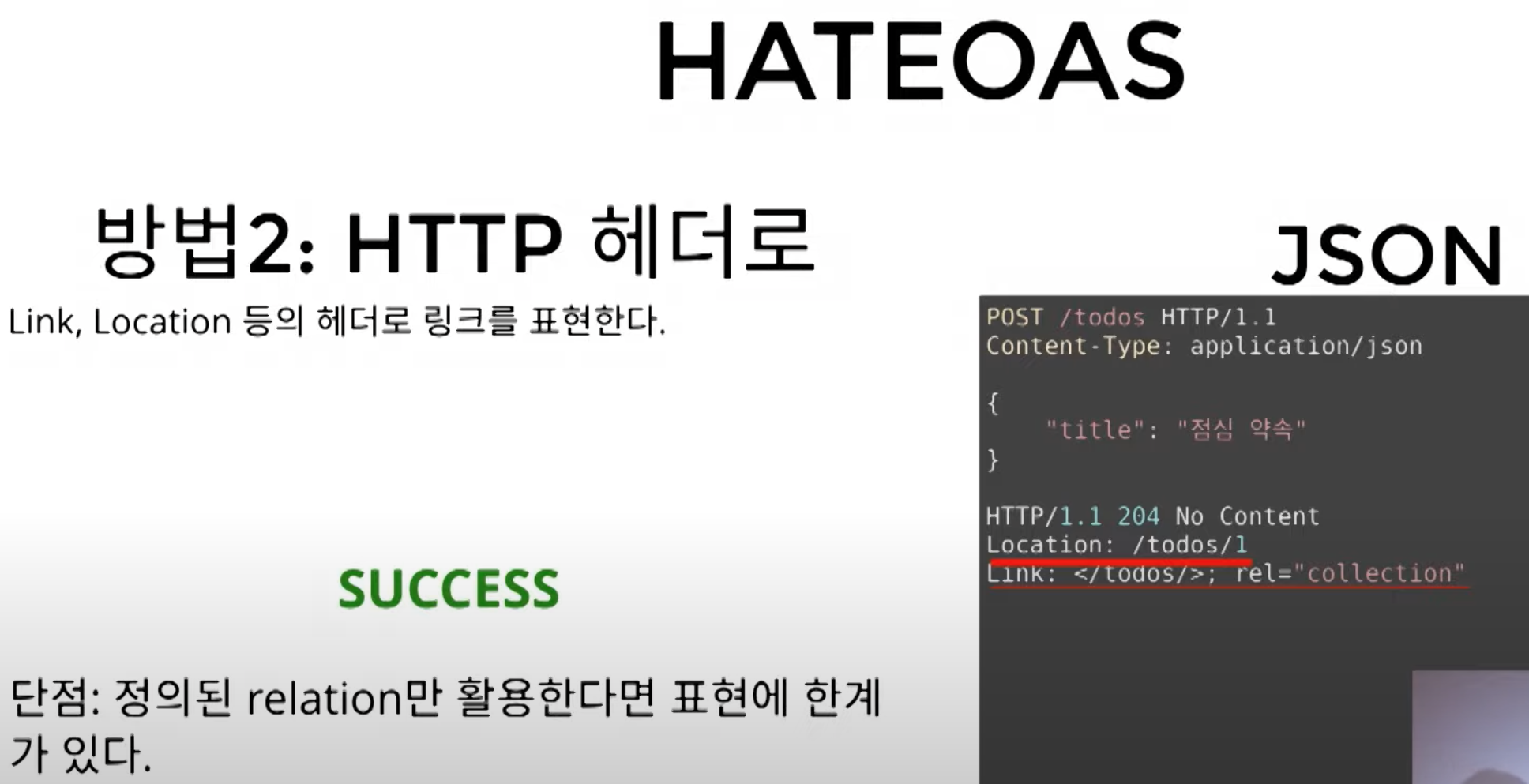
5) http헤더로

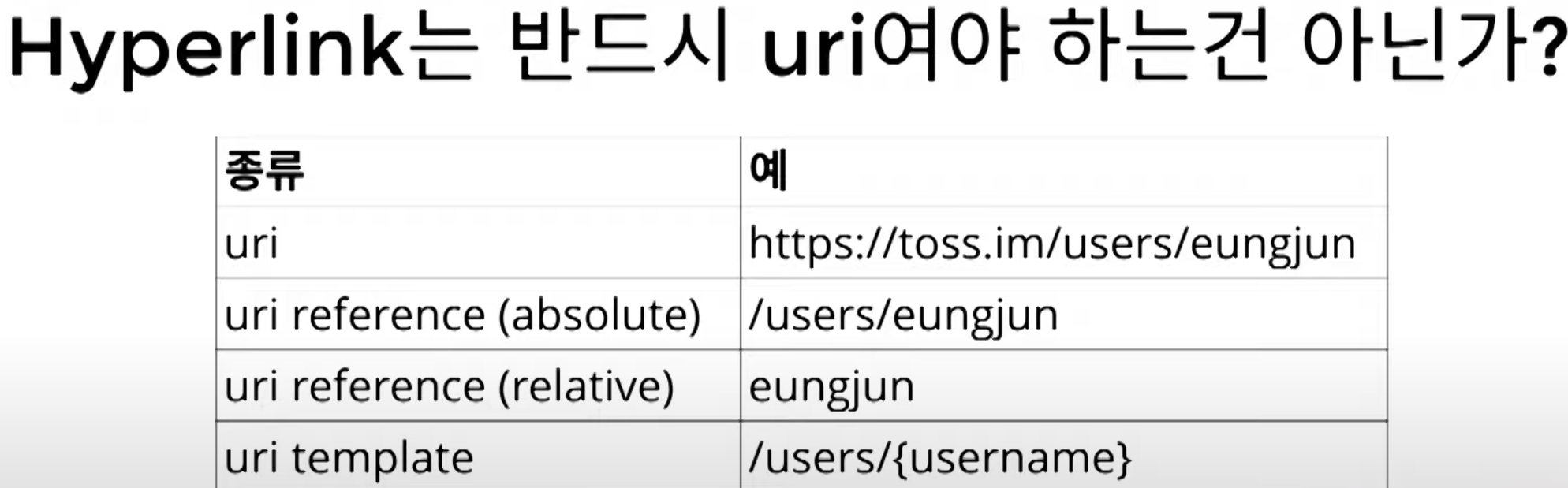
하이퍼링크는 반드시 uri이어야 하는가?

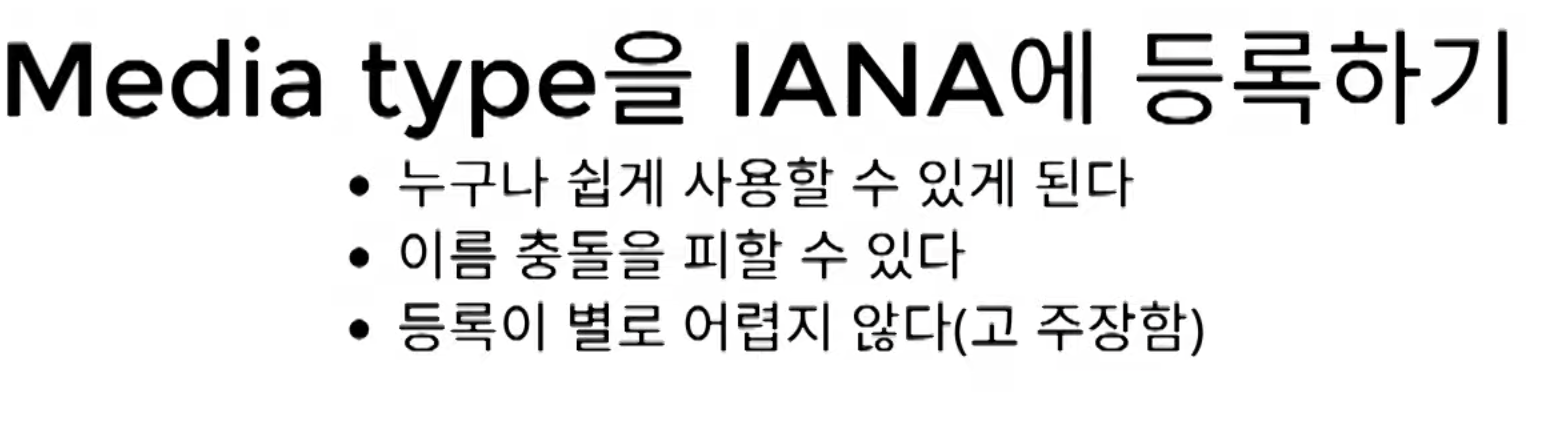
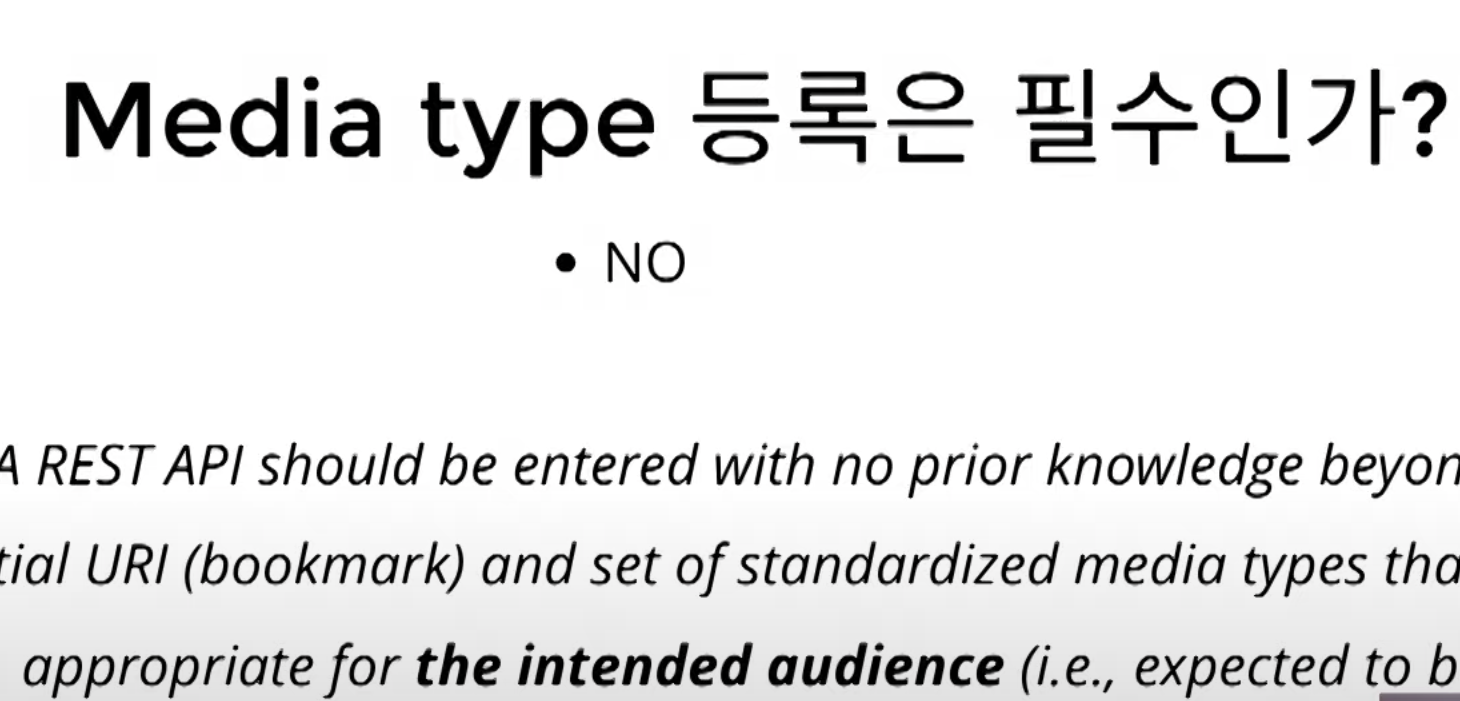
Media type 등록은 필수적인가?
- 그렇지않다, 정보전달이 잘되고 상대방만 알고있다면 안해도 상관없다
- 하지만, IANA에 등록하면 모든사람이 무조건 알 수 있기때문에 등록하기를 권한다

- 등록했을때의 장점

정리