new Date()에 대하여
const now = new Date(); //현재 날짜 및 시간
console.log(now)위처럼 입력하면
콘솔 출력값은 한국 표준시로 적용된다.
여기에 더해,
console.dir(now)를 실행시키면 가져올 수 있는 객체들이 나온다.
연, 월, 일 구하기
데이터 객체 getFullYear(), getMonth(), getDate() 사용.
const now = new Date();
const year = now.getFullYear();위와 같은 코드에서 year은 month/date로, getFullYear은 getMonth/getDate로 각각 월과 일을 구할 수 있다.
시간, 분, 초 구하기
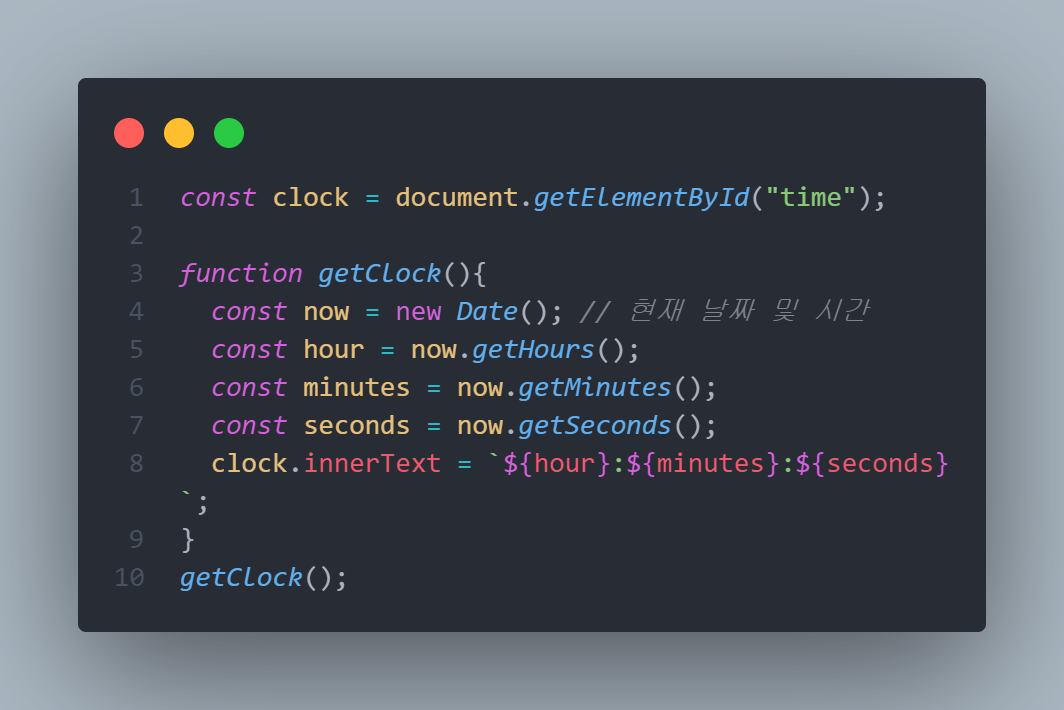
위와 같은 코드에 데이터 객체 getHours(), getMinutes(), getSeconds()를 사용.
웹페이지에서 실시간 표시하기

영역을 설정하고 기본 시간은 00:00:00으로 설정.

자바스크립트에서 time을 변수 선언.

위와 같은 코드로 입력하면

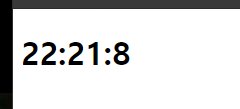
이렇게 웹페이지에는 구현은 되지만, 문제가 2가지 발생한다.
- 현재 시간이 실시간으로 적용이 안 되고 새로고침을 해야지만 현재 시간이 적용됨.
- 시, 분, 초가 두 자리 수로 나타나지 않음.
1번 현재 시간 실시간으로 반영하도록 수정하기
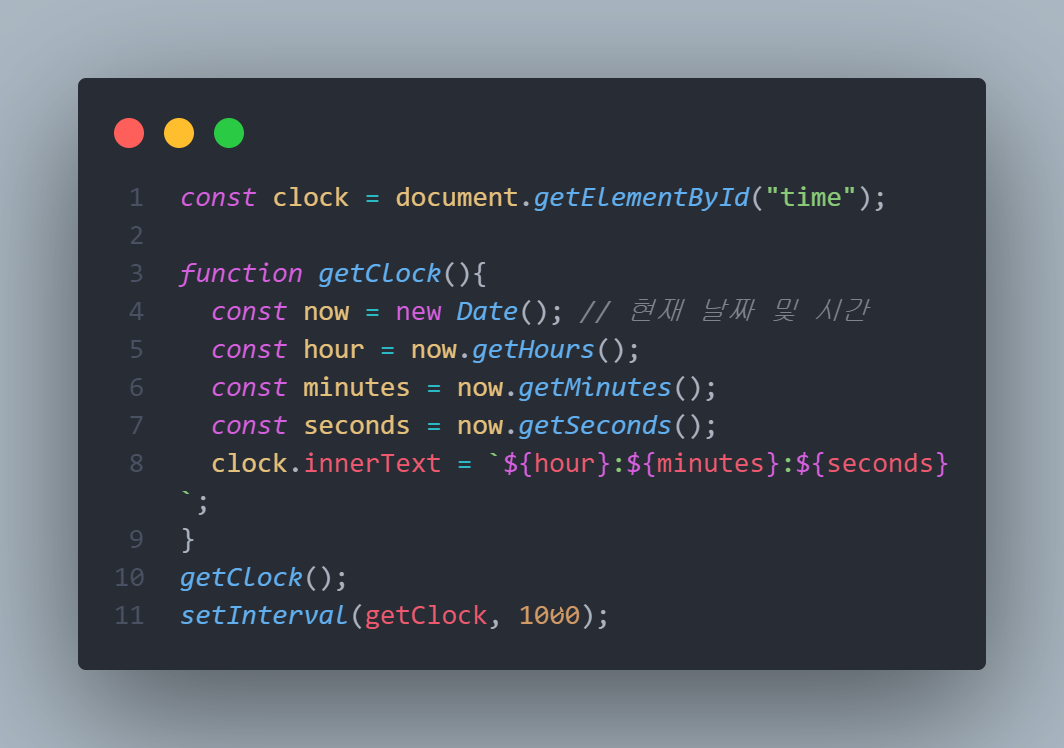
= setInterval() 사용하기.
= setInterval(function[, delay]);

위처럼 적용하면 새로고침 없이 실시간 반영 가능.
2번 시, 분, 초 두 자리 수로 나타내도록 수정하기.
= padStart() 사용하기.
= 현재 문자열의 시작을 다른 문자열로 채워, 주어진 길이를 만족하는 새로운 문자열을 반환. 채워 넣기는 대상 문자열의 시작(좌측)부터 적용된다. Srting을 받아야 한다.
= String.prototype.padStart()
const str1 = '1';
console.log(str1.padStart(2, '0'));
//pasStart(길이, '채워넣을문자')