배열을 하나씩 불러오는 법
arr라는 배열에 각 아이디 타이틀 설명이 있다.
const arr = [
{id: 1, title: '홍길동',body:"1번임"},
{id: 2, title: '홍길순',body:"1번임"},
{id: 3, title: '홍길장',body:"1번임"},
];

위와 같이 하나씩 순서대로 불러와 보여주고싶다.
라고 할때 하는 방법
import User from './User'; // 1)배열이 들어있는 페이지 불러오기 먼저해주고
function App() {
return (
<div>
<User></User> <- 불러올 태크를 넣어준다.
</div>
);
}
export default App;
여기서 불러올 User.js 페이지를 생성한 후
function User(){
const arr = [
{id: 1, name: '홍길동',num:"1번임"},
{id: 2, name: '홍길순',num:"2번임"},
{id: 3, name: '홍길장',num:"3번임"},
];
}여기서 arr에 담긴 각 배열을 하나씩 담아 다시 뽑아보자!
1. const UserList = []
배열을 뽑아 새로 담을 변수를 선언해주고
2. for(let i=0;i< arr.length;i++){}
for문으로 각 하나의 배열안의 순서대로 불러오고
3. let t = arr[i];
순서에 맞게 i에 담아주고
4.UserList.push()
UserList에 넣아주는데 이때 중요한 포인트가 나온다!
5. li안에 하나씩 넣어주기
UserList.push(
<li key={t.id}> //id값은 key에 넣고 안넣으면 에러생김..
안녕하세요{t.name} //보여지는 화면에 타이틀인 이름을 넣고
<span>저의 순서는 {t.num}입니다.</span> 그아래 순서를 맞게 넣어준다.
</li>
)6.순서대로 담은 {ArrList}를 넣어주기
return( //마지막으로 리턴
<nav>
<ol>
{ArrList} //최종 완료된 li를 넣어주면!
</ol>
</nav>
)완성!!!
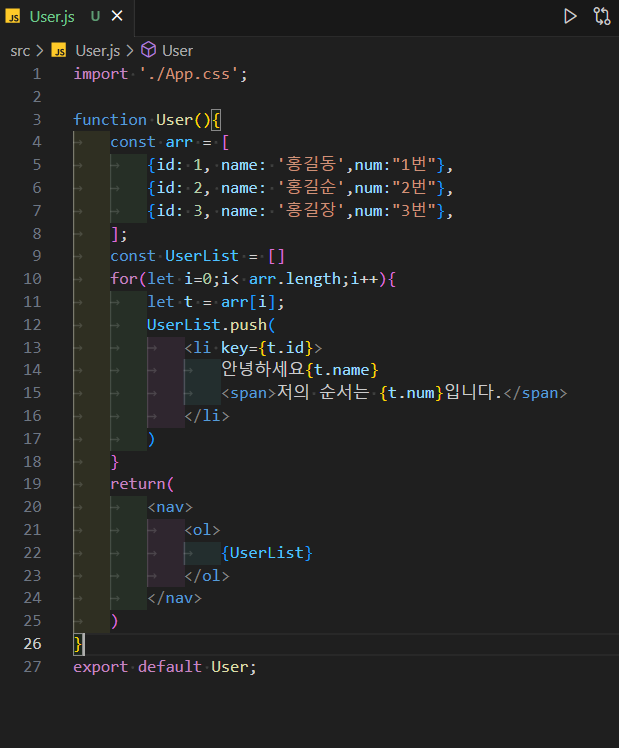
최종 코트는

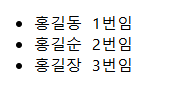
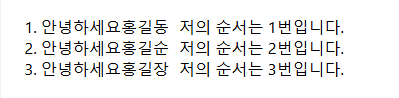
보여지는 화면은

무수히 많은 배열이라 하더라도 순서가 있으면
맞게 뽑아 올 수 있다!

