오늘 갑자기 업무가 붕뜨게 되면서 피그마 관련 공부를 하고 있다가 타 부서 협업 처음 맡게 되었을때 있었던 파일 발견하면서
에피소드 공개(북흐)하면서 꿀팁까지 알려주려고 한다.
원래는 디자인(초큼의 기획) > 퍼블리싱 > 프론트 살짝쿵 까지 완료 후 개발자에게 넘기지만
한번씩 다른 부서의 프로젝트에 웹디자인만 맡아 해주는 경우가 종종 있다.
'증말 바쁠때는 눈물난다..ㅜㅜ'
매일 부딪히는 개발자(바로 옆자리 뒷자리 등등) 은 경우 바로 바로 소통이 가능하고 3년째 합을 맞추고 있어 다른 설명 없이 국룰?적으로 셋팅해놓으면 뽑아쓰는 형식으로 큰 어려움이 없었다.
하지만.. 다른 부서는 초반에 엄청 많이 삐걱 거렸다..


어우 야.. 생각만 해도 아찔 했던 경험이였다..
또한 처음에는 하나하나 설명해줘야햇다.
항상 코딩까지 해서 줬던 부분이라 생각지 못한.. 괭좡히 미흡했던 부분이기도 했다.>//<
심지어 피그마를 처음 해봐서 잘 하지도 못하고 버벅이던.. 그래서 어떻게 해줬는가..
아래 플러그인을 협업 개발자에게 알려주며 빠른 업무를 할 수 있도록 도와주자..
슬픈건 플러그인 깔고 어떤식으로 쓰는지 알려줘야한다^_^
※아래에 나오는 시안은 초기 시안이며, 이미지는 실제 공장 내부 사진이 아닌 유료 이미지 입니다.
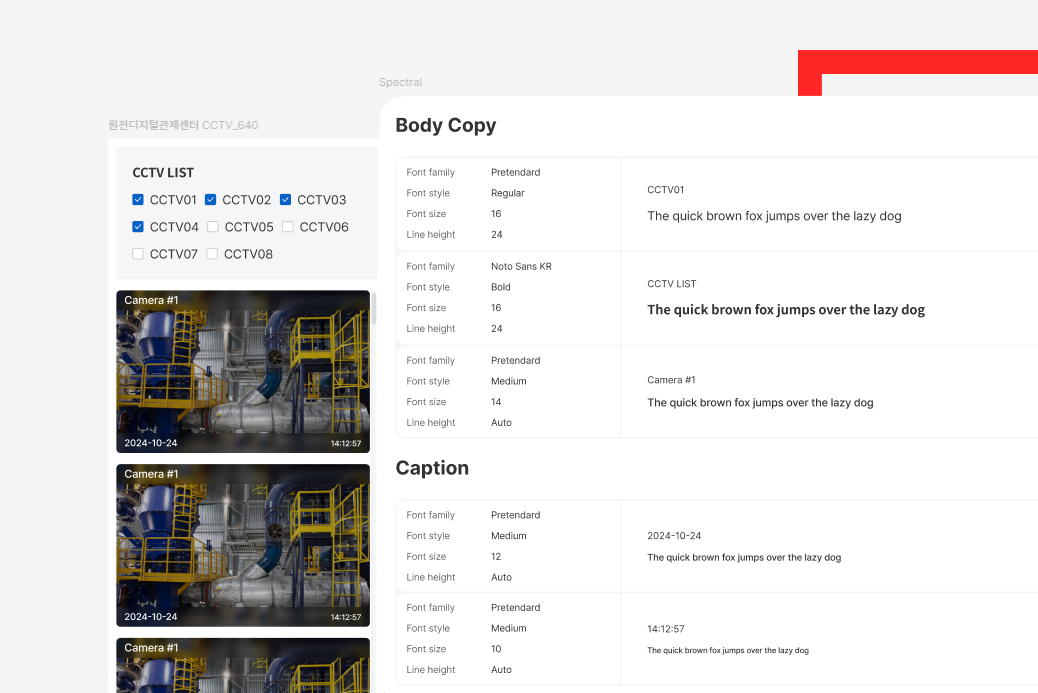
1.Spectral
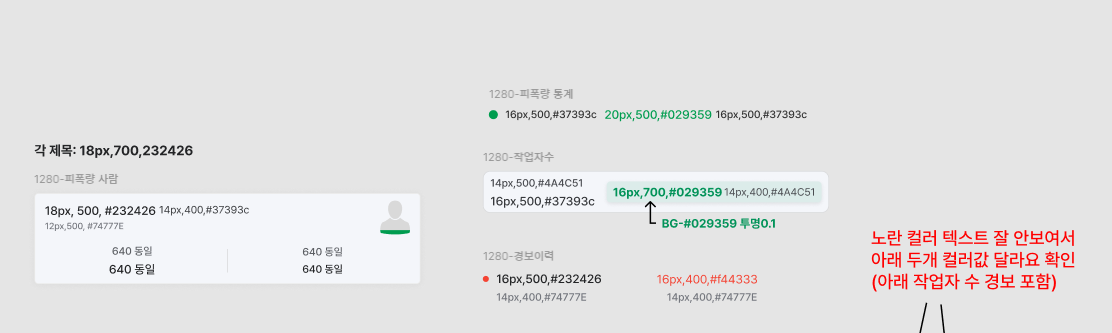
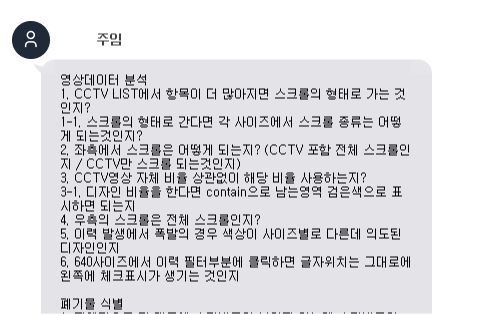
새로 디자인한 부분의 규격, 크기, 색상과 스타일, 등 인터랙션은 어떤지 상세하게 적은 필수..
이걸 알기 전과 예시화면.. 수줍구나..ㅜㅜ
이전에는 일일이 손으로 적었지만, Spectral 플러그인을 사용하면 선택한 부분의 모든 디자인 정보를 한 번에 정리해 보여준다.
단점은 한 섹센 클릭시 한번에 나와서 약간 헷갈릴 수 있다는거??
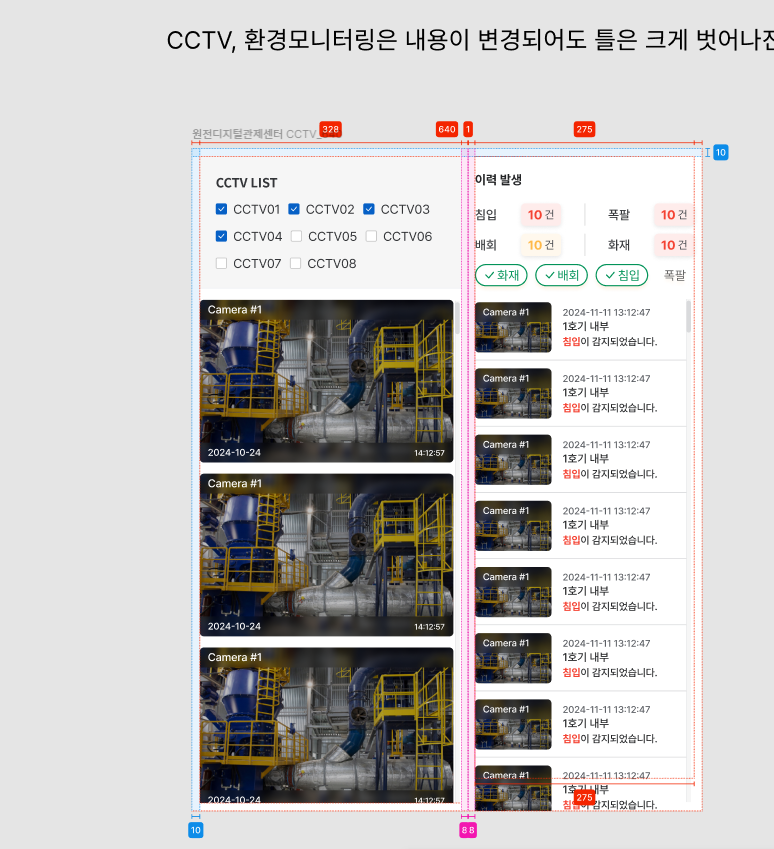
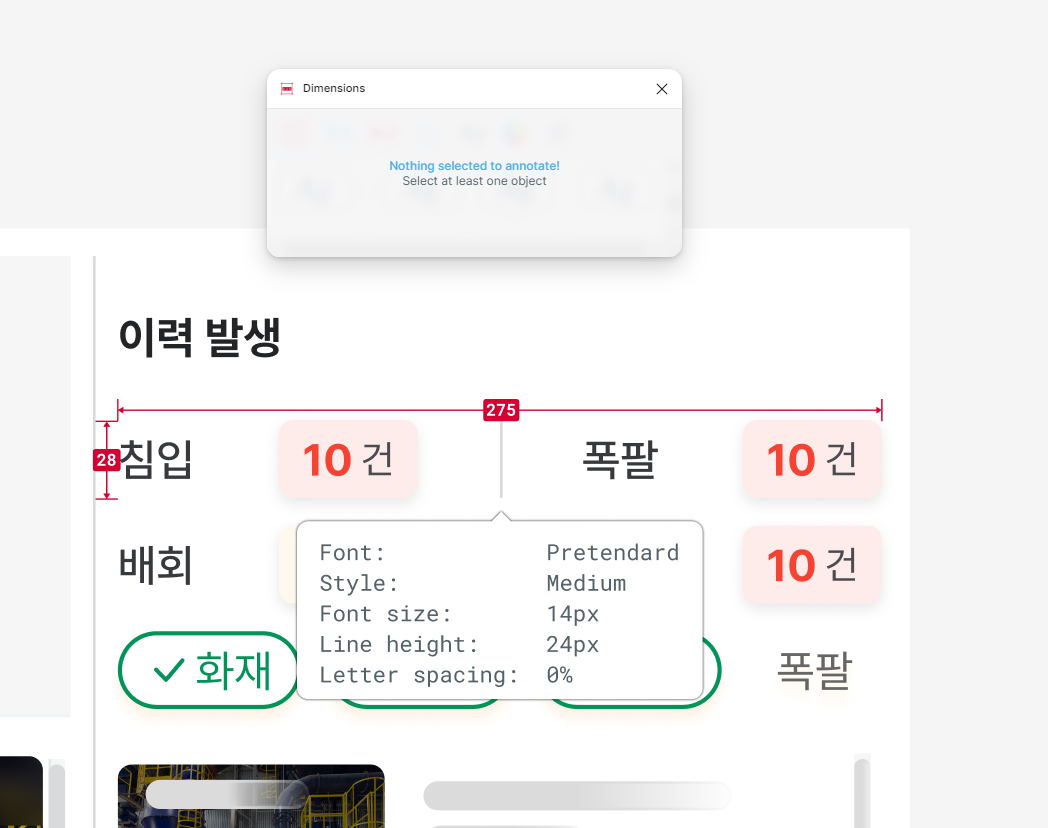
2.Dimensions
요소 간격 표기 폰트 개발자가 직접 하나하나 확인해야하는 단점이 있지만 훨 직관적이라 현재는 Dimensions 쓰고 있다.
컬러를 보려면 2개 이상의 요소가 겹쳐 있으면 안되니 컬러는 아래 플러그인을 추천한다.
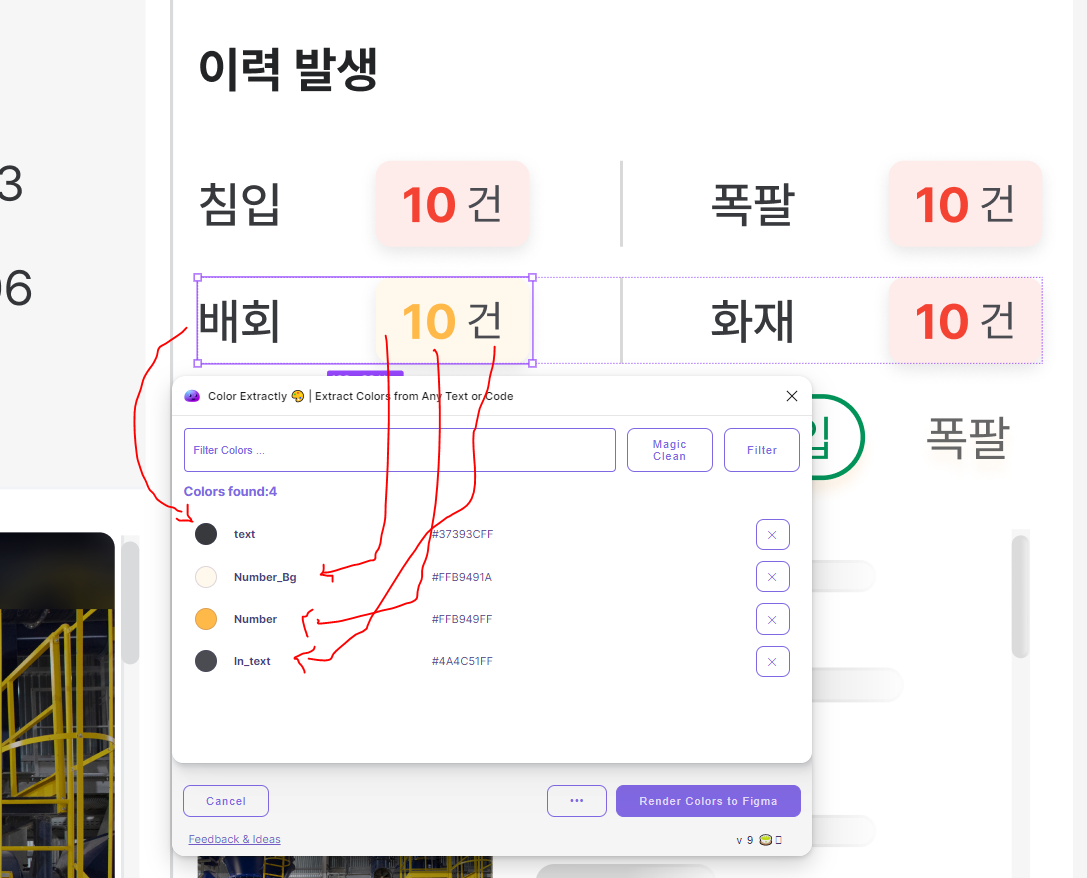
3.Color Extractly
즉각적으로 색상 추출을 할 수 있으며 쉽게 보여진다.
단점은 직관적으로 네임 설정을 해야 보기 편하며 하나 하나 설정을 해야 한다.
위에 3가지만 있으면 별로의 정리 없이 한번에 전달 할 수 있다.
여기서 제일 중요한건 혼자만 알 고 있으면 안된다.
무슨말이냐 당연히 알고 있을꺼라 생각하면 안되고 무조건 설명, 주석은 필수
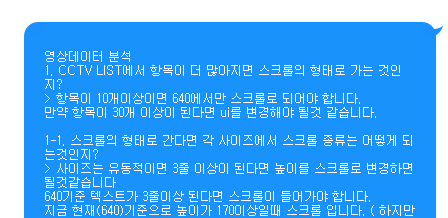
나에게 스크롤은 컨텐츠가 넘어가면 당연한 스크롤이지만
표시를 하지 않으면 어디부터 어디까지 스크롤 영역인지 조차 상대방은 알 수 없다.
그러니 꼭 디테일하고 상세하게! 설명을 써놓자!!